Table of Contents
Tornando a conta do Instagram públicaCriando e configurando aplicativo no Facebook 1. Criar o aplicativo 2. Configurar o Aplicativo 3. Configurar no Instagram 4. Obter o TokenConfigurar no painel de administração NuvemNa Nuvemshop, você conta com diversas ferramentas para personalizar sua loja e atrair novos clientes. Uma dessas funcionalidades é a opção de Exibir as postagens do Instagram na Página inicial da sua loja online.
A seguir, te mostramos como mostrar as publicações do seu Instagram no início de sua loja.

❗ Antes de prosseguir com essa configuração, verificar se sua loja está no modo página em construção. Para saber como desativar a opção Página em construção, consultar o tutorial 👉 Como deixar minha loja no modo Página em Construção?.
Tornar a conta do Instagram pública
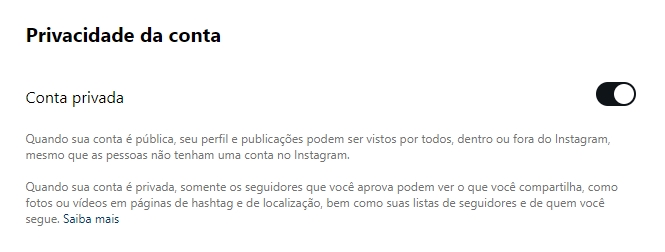
Antes de começar, é importante validar que seu usuário do Instagram seja público. Se é privado, terá que mudá-lo para público acessando o Instagram e clicando sobre a seção "Mais > Configuração > Privacidade e Segurança". Uma vez dentro, desativar a chave da "Conta privada".

Criar e configurar aplicativo no Facebook
Após tornar a conta do Instagram pública, você deve criar e configurar o Aplicativo de exibição básica do Instagram dentro do 🌐 Facebook Developers. Essa é uma configuração com fácil de fazer, porém, possui algumas etapas.
Para criar e configurar o aplicativo corretamente, siga os passos abaixo:
1. Criar o aplicativo
Ver o passo a passo
1. Acessar o 🌐 Facebook Developers e iniciar a sessão com sua conta do Facebook (pode ser a conta Pessoal ou de Negócio).

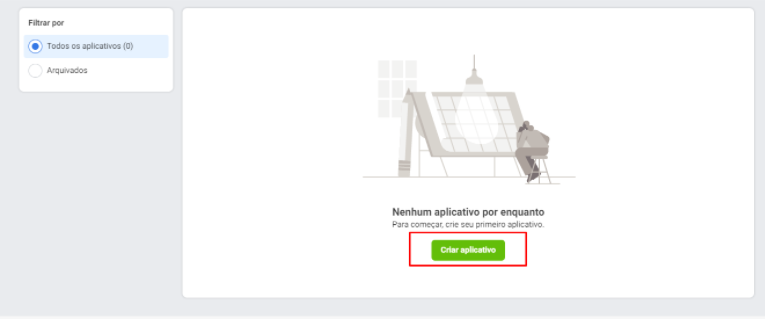
2. Dentro da 🌐 seção de Apps, clicar em "Criar Aplicativo".

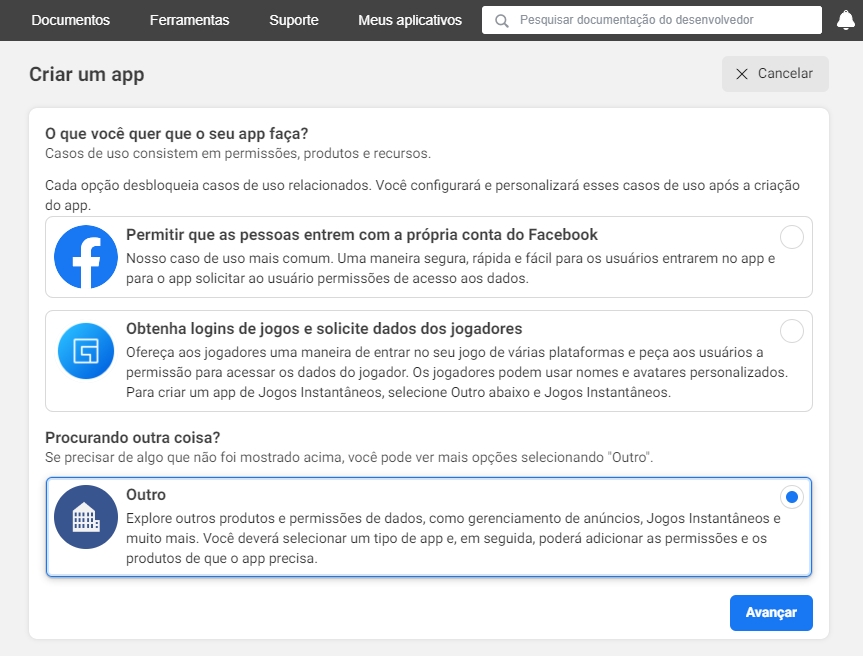
3. Em seguida, selecionar a opção "Outro" e clicar em "Avançar".

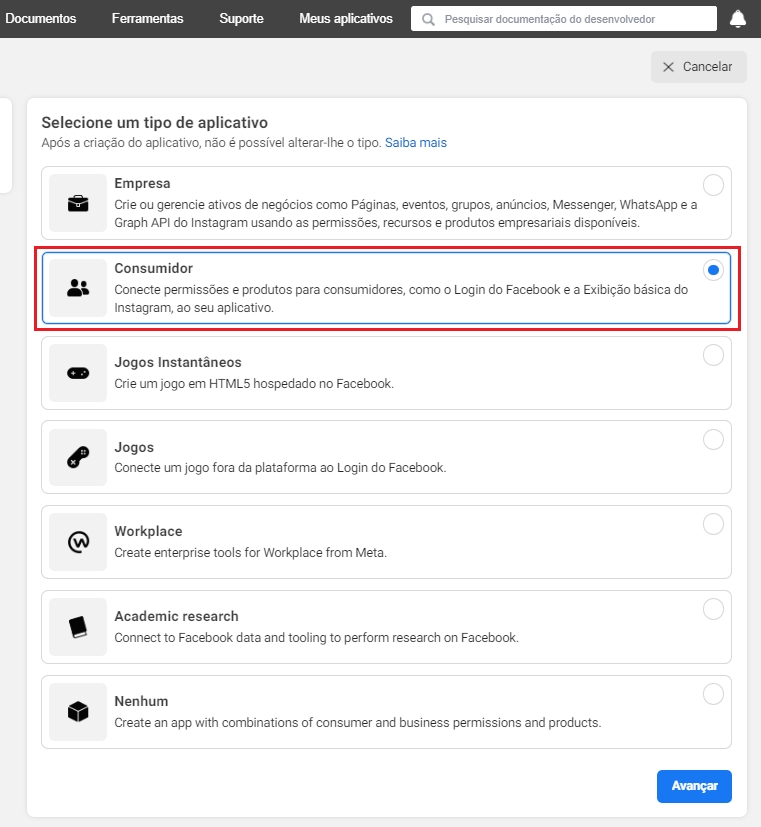
4. Na próxima página, selecionar "Consumidor".

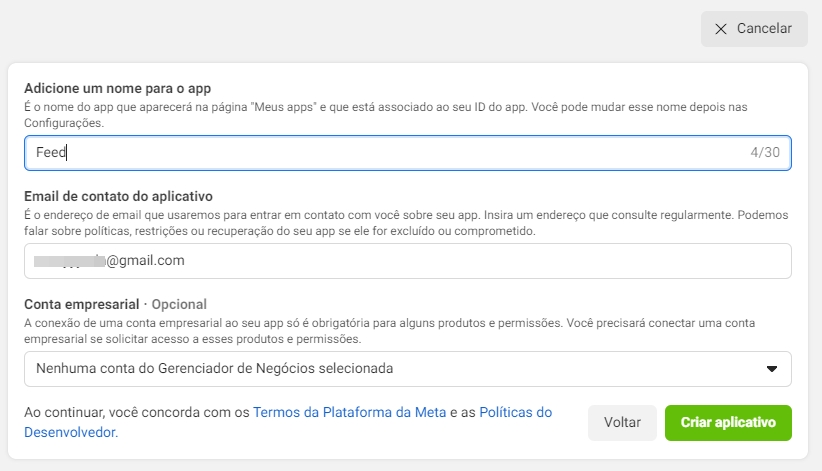
5. Completar os seguintes dados:
- Nome do aplicativo (isto não será visto na loja virtual)
- E-mail de contato
- Conta do Administrador Comercial: Não selecionar nenhuma conta
Após preencher as informações, clicar em "Criar Aplicativo".

2. Configurar o Aplicativo
Ver o passo a passo
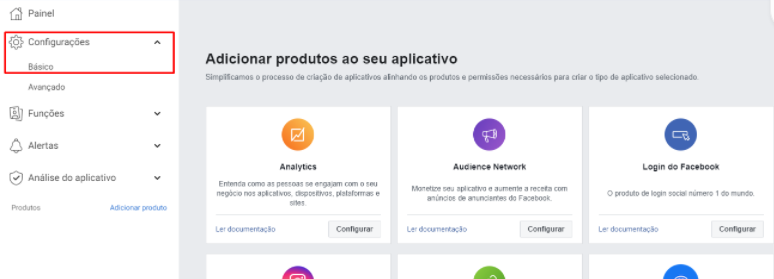
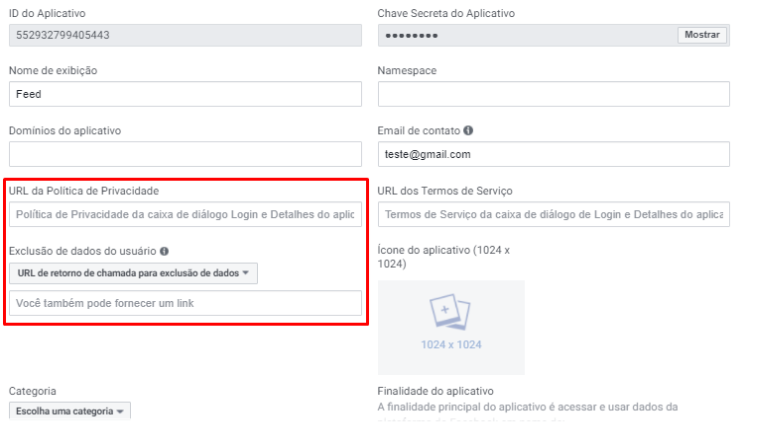
1. No painel de administração de Aplicativos, siga pelo caminho "Configurações > Básico".

2. Completar os seguintes campos com a URL de sua loja:
- URL de Política de privacidade
- Exclusão de Dados do usuário

No campo URL da política de privacidade, você deve adicionar o endereço da sua página Política de privacidade da loja virtual.
E no segundo campo, "Exclusão de dados do usuário", adicionar um URL de retorno para que seus clientes possam solicitar a exclusão dos dados. Como recomendação, adicione o mesmo endereço sobre política de privacidade.
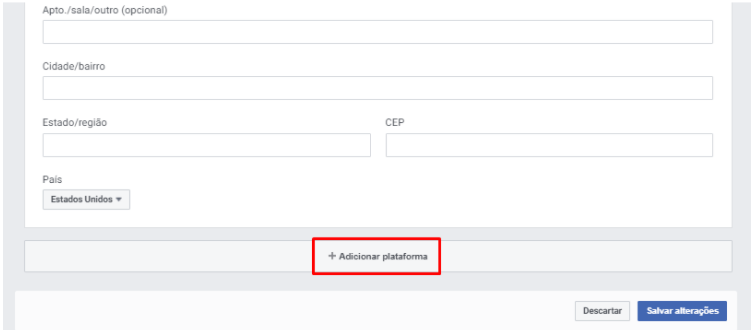
3. Ir para baixo e clicar em “Adicionar Plataforma”.

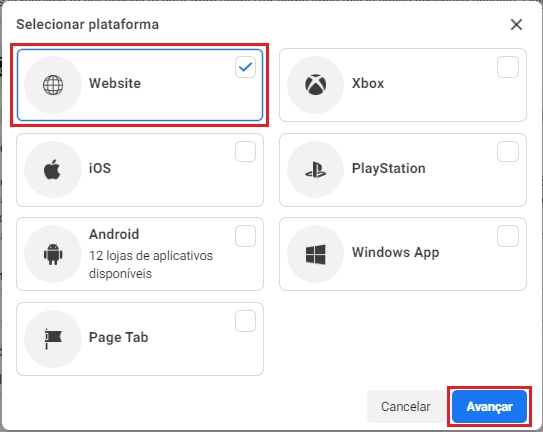
4. Na nova janela, clicar em “Site”.
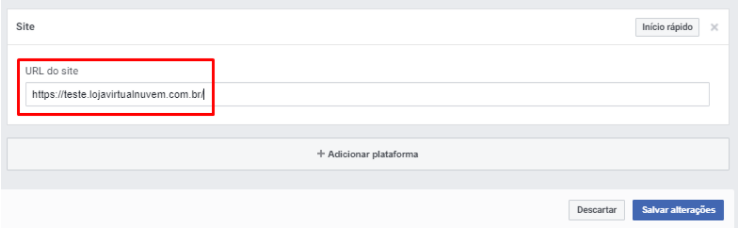
 5. Colocar a URL da sua loja e clicar em “Salvar Alterações”.
5. Colocar a URL da sua loja e clicar em “Salvar Alterações”.

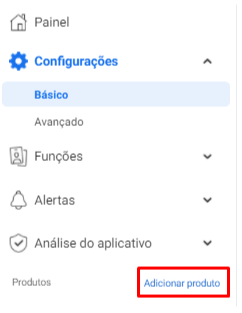
6. Clicar em ‘’Adicionar Produto’’.

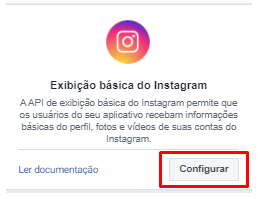
7. Dentro desta opção, você poderá visualizar Exibição básica do Instagram, clique em ‘’Configurar’’.

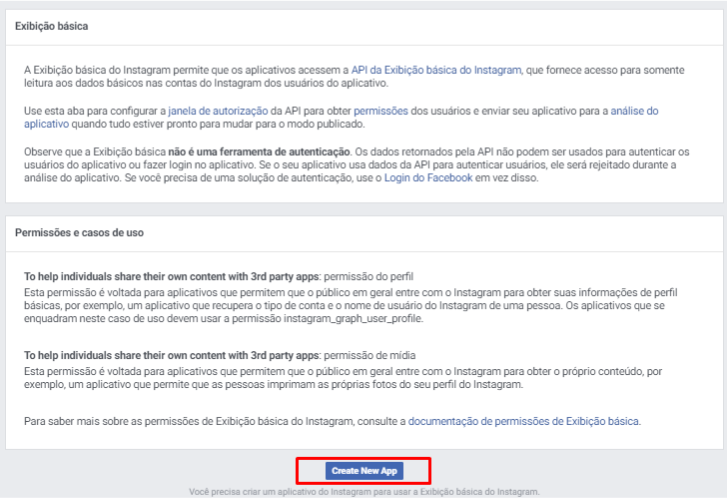
8. Depois clicar em “Create New App’’.

9. Escolha um nome (não será mostrado na loja virtual) e em seguida, clicar em “Criar aplicativo”.
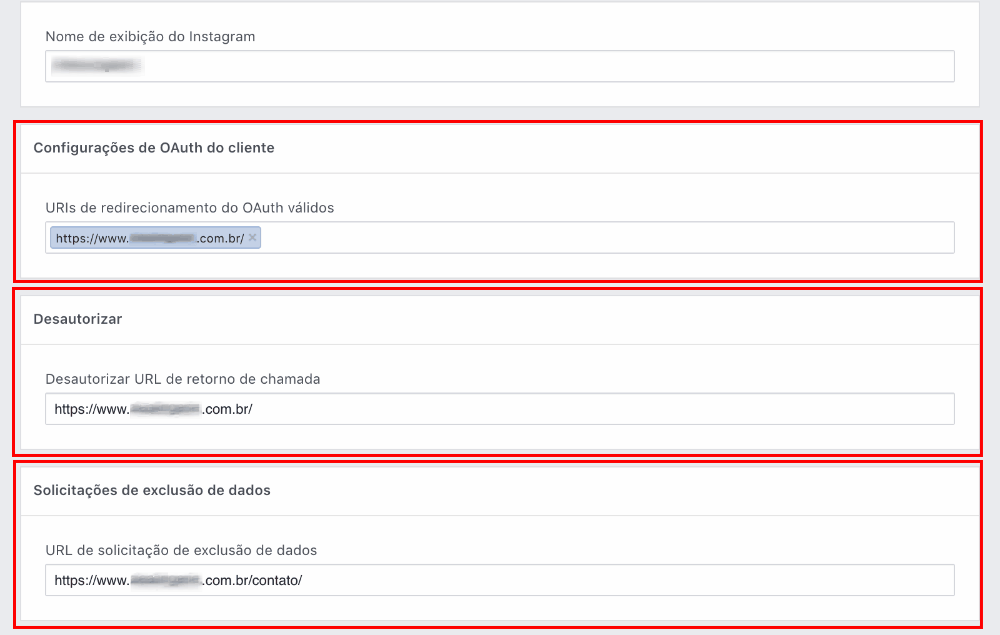
 10. Completar os campos com o URL de sua loja e clicar em "Salvar alterações":
10. Completar os campos com o URL de sua loja e clicar em "Salvar alterações":

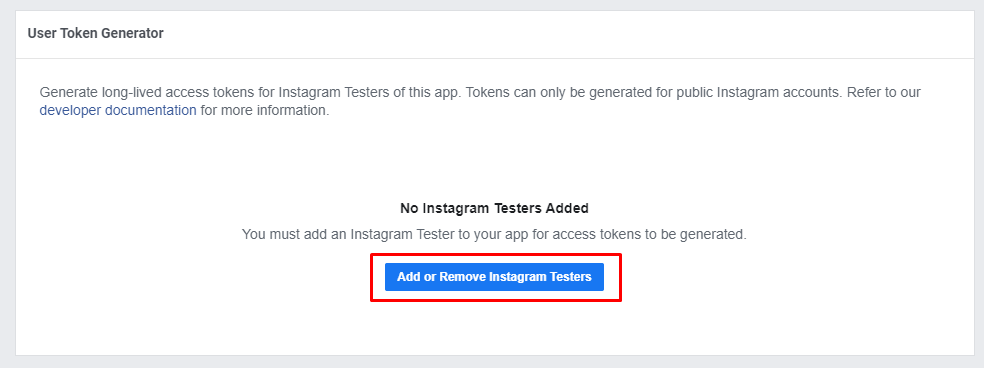
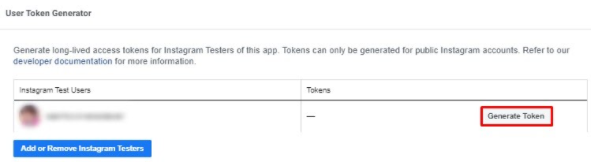
11. Abaixo e dentro da seção de “User Token Generator”, clicar em “Add or Remove Instagram Testers”.
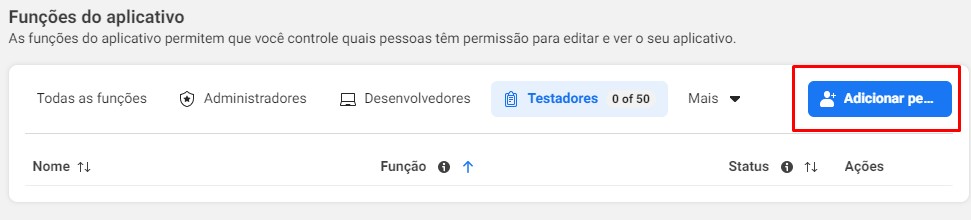
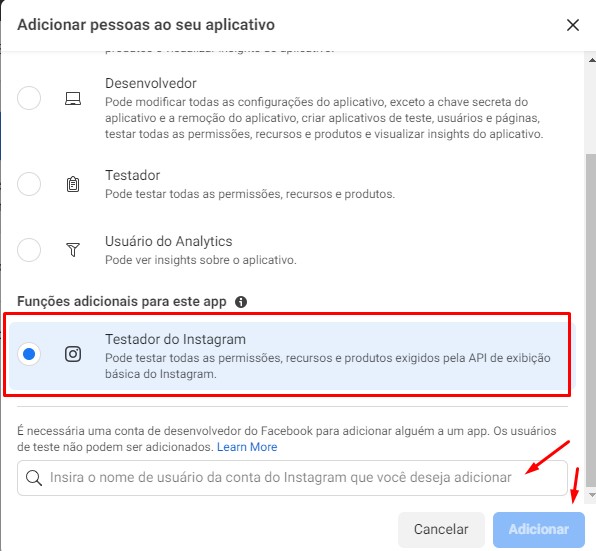
12. Dentro de “Funções do aplicativo" selecionar "Testadores do Instagram” e clicar em “Adicionar pessoas" e "testador do Instagram".

13. Adicione o Usuário de Instagram que você quer obter as publicações e clicar em "Adicionar".

3. Configurar no Instagram
Ver o passo a passo
1. Em uma nova janela em seu navegador e acessar a seguinte página: 🌐 https://www.instagram.com/accounts/manage_access/ .
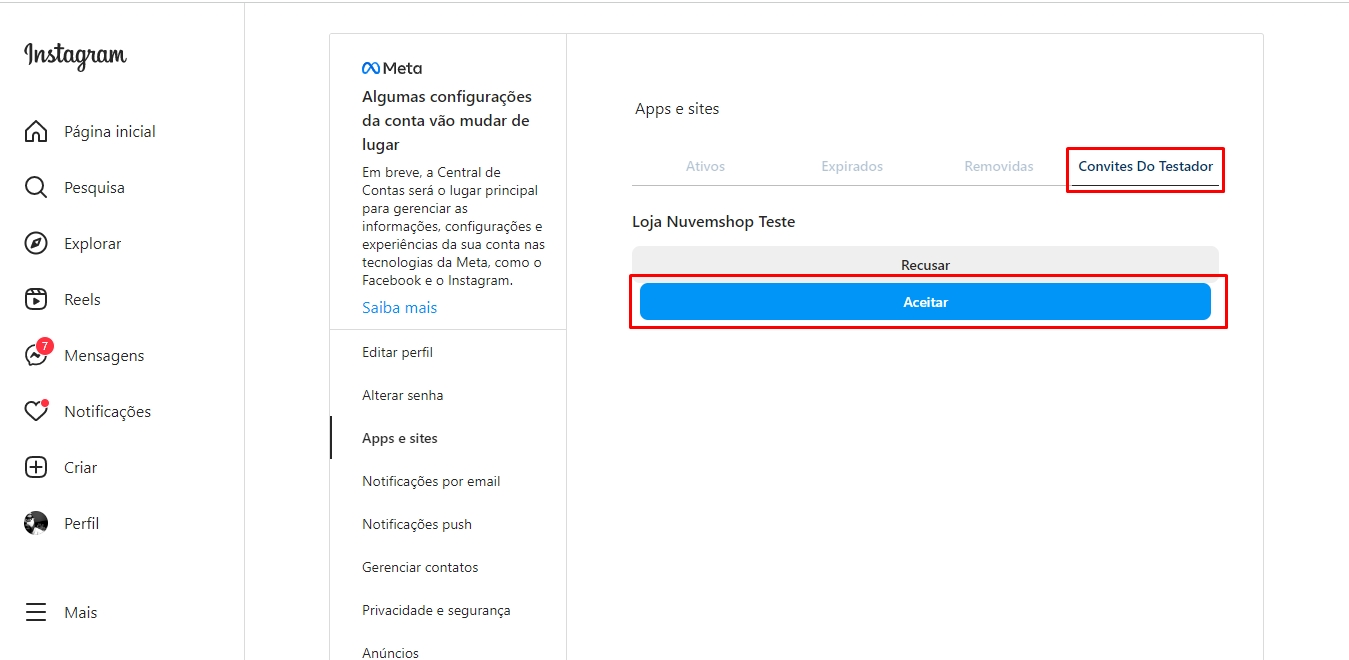
2. Vá em "Apps e sites", clique em “Convites Do Testador” e depois em “Aceitar”.

3. Pronto! Agora retorne para a configuração no Facebook Developers.
Se não puder acessar ao link direto para fazer à configuração, você terá que seguir os seguintes passos:
- Acessar através do computador 🌐 https://www.instagram.com/
- Acessar seu Perfil
- E depois clicar em “Editar Perfil”
- Vá à seção “Aplicativos e sites”
- Acessar “Convites do Testador” e aceitar o convite pendente.
4. Obter o Token
Ver o passo a passo
1. Retorne para o Facebook Developers e acessar novamente à seção 👉 Meus Apps.
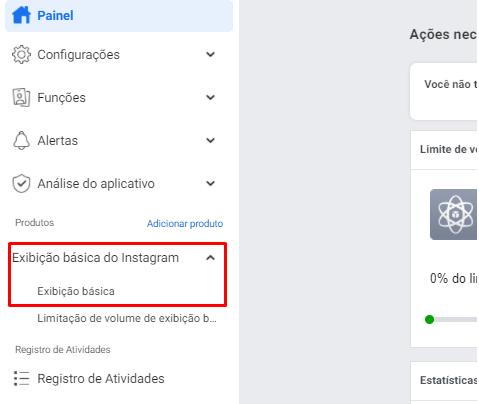
2. Na barra lateral, siga pelo caminho “Exibição básica do Instagram > Exibição básica”.

3. Ir para baixo na página e buscar a seção “User Token Generator”.

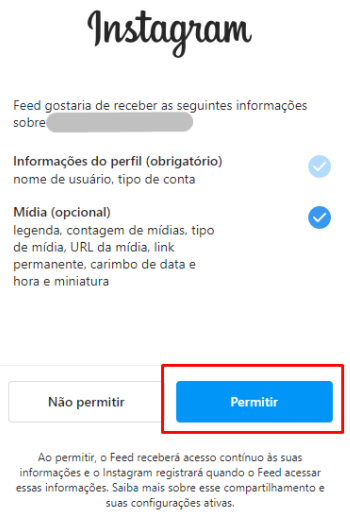
4. Permita o acesso clicando no botão "Permitir".

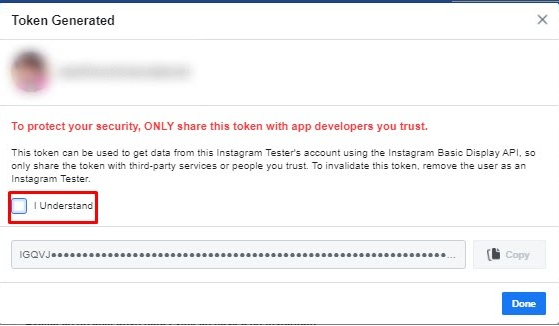
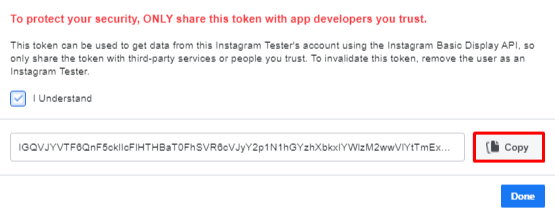
5. Marcar a caixa de ‘’I Understand’’.

6. Com isso, você obterá o Token que deve ser copiado clicando no botão ‘’Copy’’.

Configurar no painel administrador Nuvemshop
Com o aplicativo criado e configurado corretamente, chegou a hora de habilitar a exibição do Instagram na sua loja virtual Nuvemshop. Para isso, siga os passos abaixo:
1. Acessar o painel administrador Nuvemshop.
2. No cano superior direito da sua loja, clicar na opção ‘’Minha Conta’’.
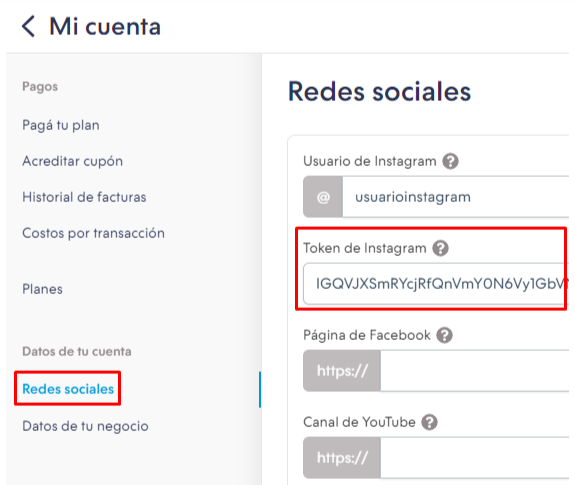
3. Dentro de ‘’Minha Conta’’ você deve ir em ‘’Redes Sociais’’. No campo ‘’Token do Instagram’’, colocar o código que obtivemos do Facebook.

4. Retornar à tela inicial do seu painel e seguir pelo caminho ‘’Minha Nuvemshop > Layout’’ e clicar em ‘’Personalizar seu Layout atual’’.
5. Em seguida, deslizar até seção Redes Sociais.
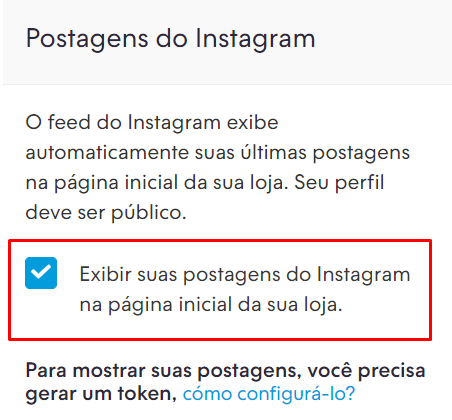
6. Uma vez dentro, na seção Postagens do Instagram, marcar a opção ‘’Exibir suas postagens do Instagram na página inicial da sua loja’’.

7. Por último, clicar em "Publicar Alterações" para finalizar.
Pronto!🙌
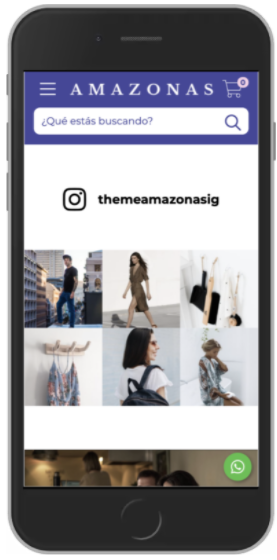
A configuração está finalizada e você já poderá ver o feed na sua loja.


























