Na funcionalidade Páginas no menu de configuração do Layout da loja virtual, você encontra uma barra de edição que permite carregar imagens para dentro de uma página de conteúdo, possibilitando desenvolver uma identidade visual totalmente exclusiva da sua marca e criando uma comunicação mais clara e objetiva com seus clientes.
A seguir, te ensinamos como adicionar e editar imagens para dentro de uma página de conteúdo.
Vamos aos passos!
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Minha Nuvemshop > Páginas".
3. Com a página criada, na barra de edição da página de conteúdo, clicar na opção "Imagem" (basta localizar o ícone de uma paisagem).

4. Abrirá uma janela chamada Formatar Imagem, clicar na aba "Enviar", na seção Enviar para o servidor, clicar em "Escolher arquivo" para buscar pela imagem no seu computador/notebook.

5. Após selecionar o arquivo, no local em que estava escrito Nenhum arquivo selecionado, será atualizado para o nome do arquivo.

6. Em seguida, clicar em "Enviar para o Servidor".

7. Assim que terminar o envio do arquivo para o servidor, você verá a tela de edição da imagem:
Texto alternativo
O campo para o texto alternativo (Alt texto) permite adicionar um texto que explique em poucas palavras a imagem em questão. Recomendamos o uso desse campo para melhorar o posicionamento das pesquisas orgânicas através do SEO.

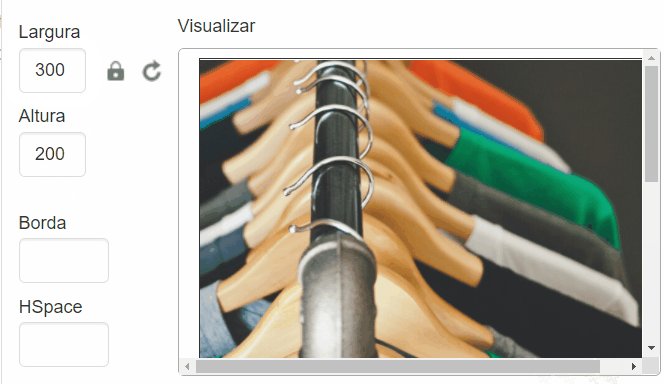
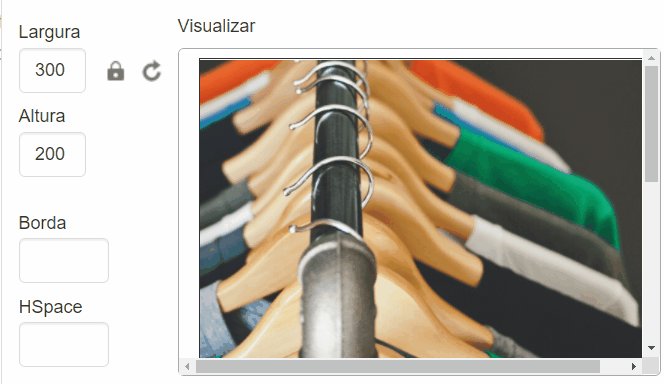
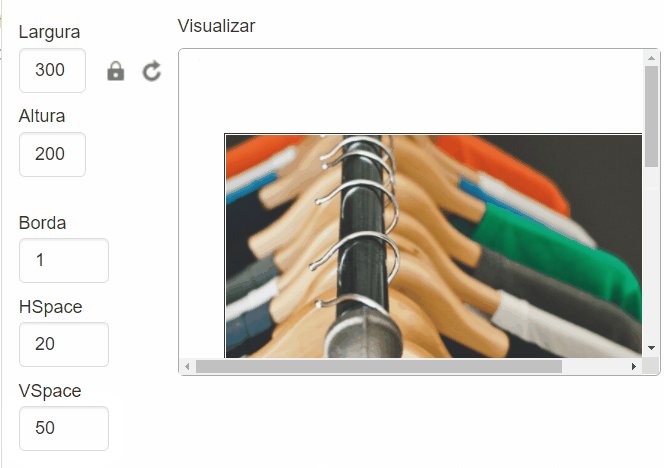
Largura e altura
No campo Largura e altura, você pode alterar o tamanho da imagem antes de carregue-la para dentro da página, igual o exemplo abaixo:

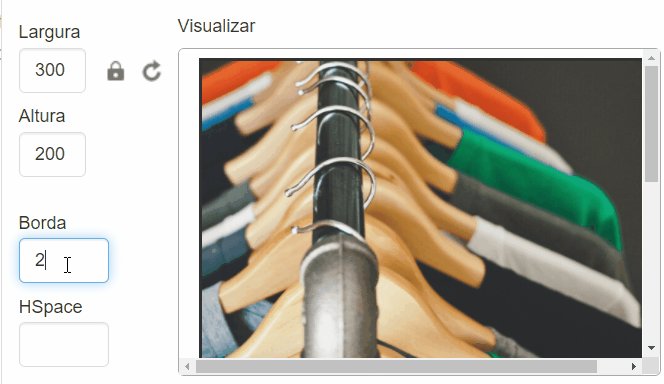
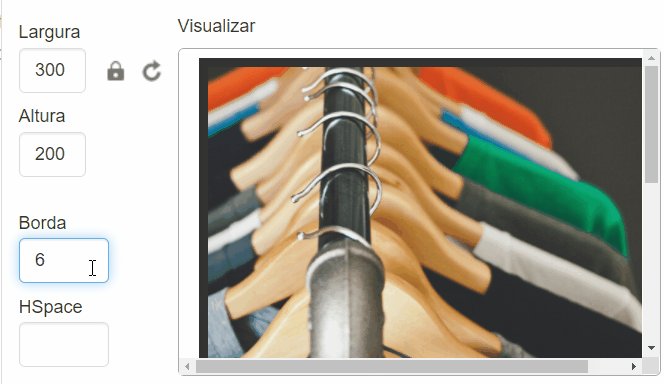
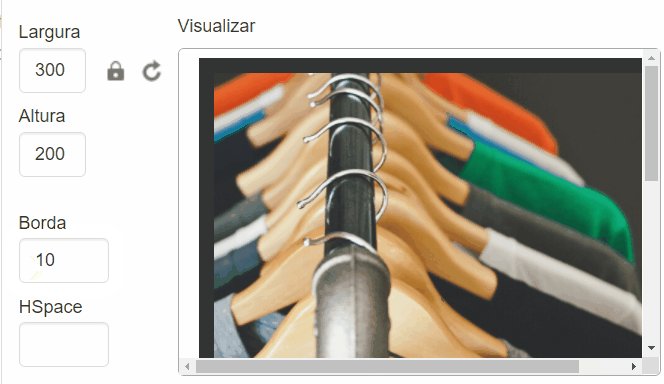
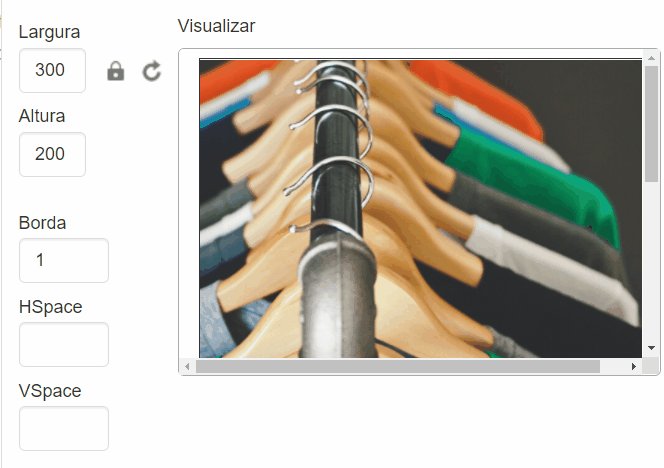
Borda
No campo Borda, é possível definir se a imagem terá alguma borda em volta dela e a sua espessura, basta adicionar um número dentro do campo e automaticamente a borda aparecerá.

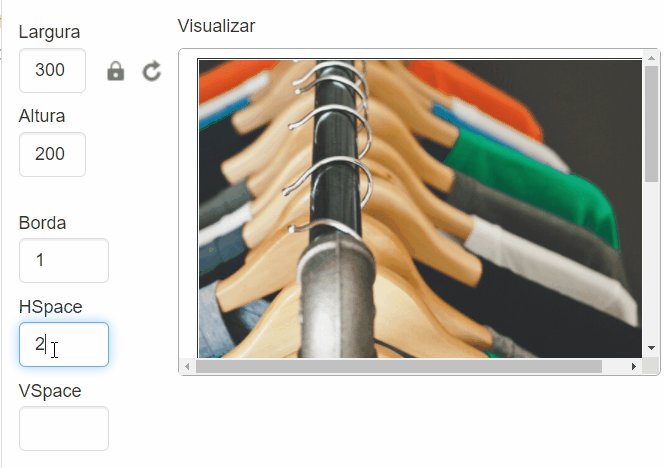
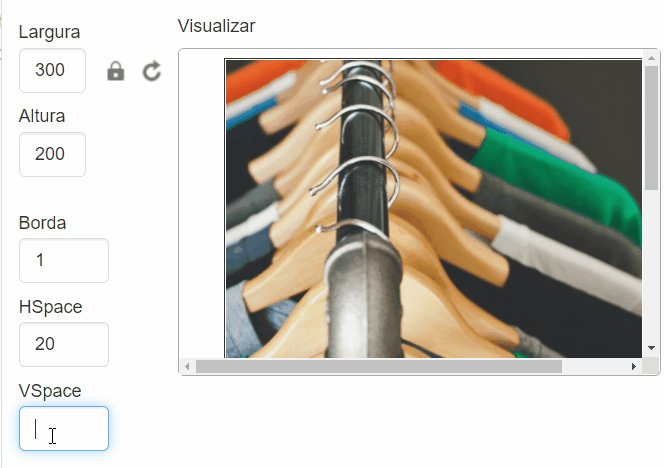
Espaçamento
O Espaçamento pode ser feito na Horizontal ou Vertical, ou seja, você adiciona um número no campo de acordo com que acredita ser o melhor para a imagem dentro da página.

Alinhamento
No campo Alinhamento, você pode alinhar a imagem à esquerda ou à direita da tela.

8. Ao finalizar a edição da imagem, clicar em "OK" para adicioná-la.

9. Por último, clicar em "Salvar Alterações" para concluir.
Pronto! 🙌
Você já colocou uma imagem em sua página de conteúdo.



























