Table of Contents
Alterar cores principais do layoutPaleta de cores manualPaleta de cores pré-definidasAlterar cores de um elemento específicoEscolher as cores para o layout Alterar cores do CheckoutAlterar cores do RodapéAlterar a cor de um botão, texto...Para que a sua loja online reflita a identidade visual da sua marca, é importante personalizar as cores do layout através do painel administrador Nuvemshop.
Além disso, é importante verificar se as cores configuradas para o seu design não se sobrepõem. Se você tiver duas cores iguais ou muito parecidas, é possível que existam elementos ou textos que não sejam vistos em sua loja.
A seguir, te mostramos como eleger e alterar as cores de sua loja online.
Alterar cores principais do layout
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Minha Nuvemshop > Layout" e clicar em "Editar Layout".
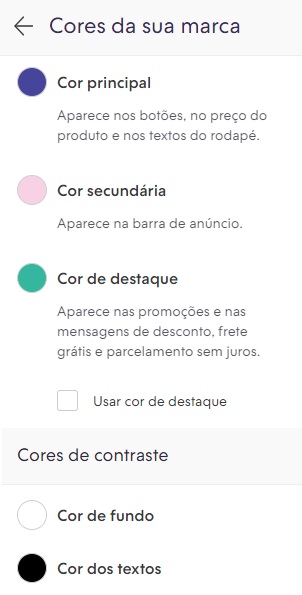
3. Na seção Imagem da sua marca, clicar em "Cores da sua marca".
4. Você terá duas opções para alterar as cores do seu layout:
- Alterar as cores de elementos distintos, selecionando manualmente cada cor;
- Usar combinações de cores pré-definidas.
Paleta de cores manual
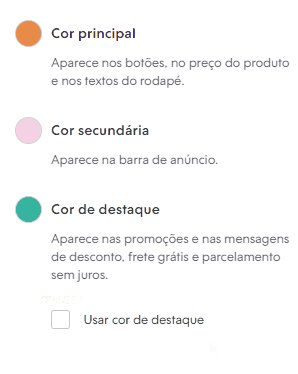
Na seção Cores da sua marca, você verá os elementos que pode personalizar, como: cor principal, cor secundária, cor de destaque, cor de fundo e dos textos, entre outros. Lembrando que alguns layouts possuem diferentes possibilidades de edição.

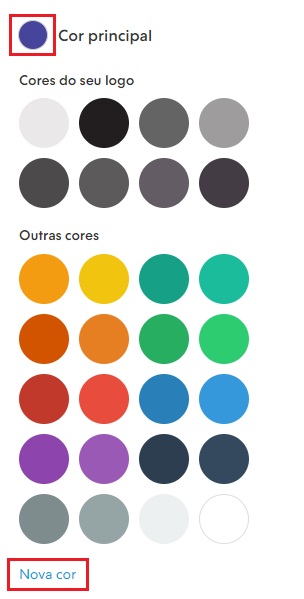
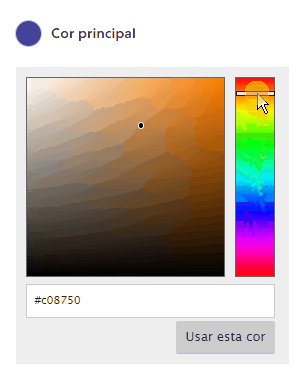
Clique no círculo de cor de cada elemento que deseja alterar para eleger a cor de sua preferência. Para usar uma cor diferente das que já aparecem como sugestão, basta clicar em "Nova cor".

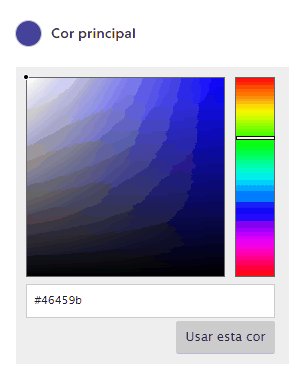
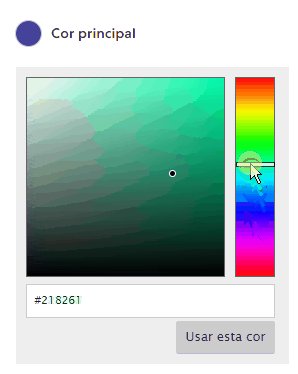
Nesse caso, será possível escolher uma cor a partir do quadro, onde você pode: 1) mudar a escala na barra do lado direito e 2) selecionar o tom da cor no quadrado, no lado esquerdo.
Veja o GIF de exemplo:

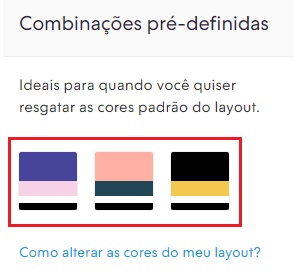
Paleta de cores pré-definidas
Existem as combinações de cores pré-determinadas, que seguem o padrão de cada layout.
Ao selecionar alguma delas, sua loja terá as mesmas cores que demonstramos na 🎨 Loja de Layouts, conforme o tema em uso.

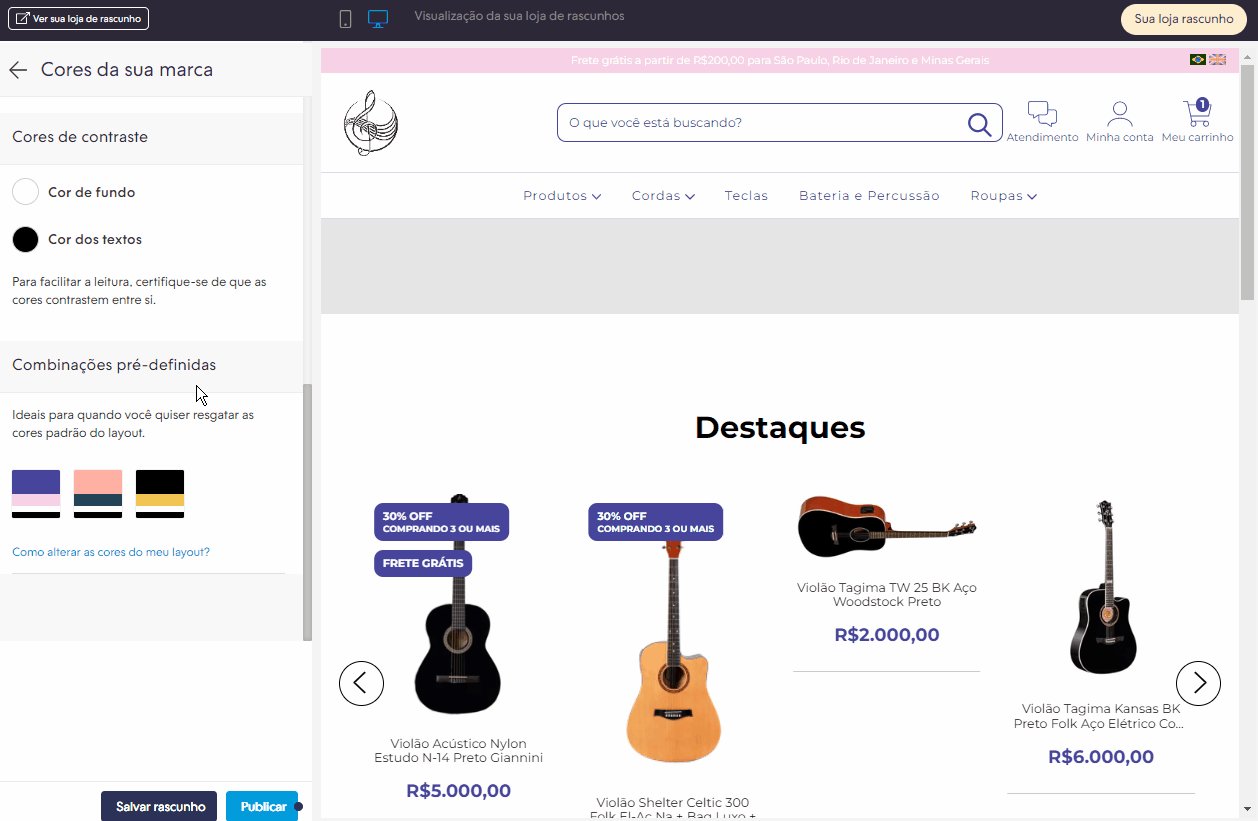
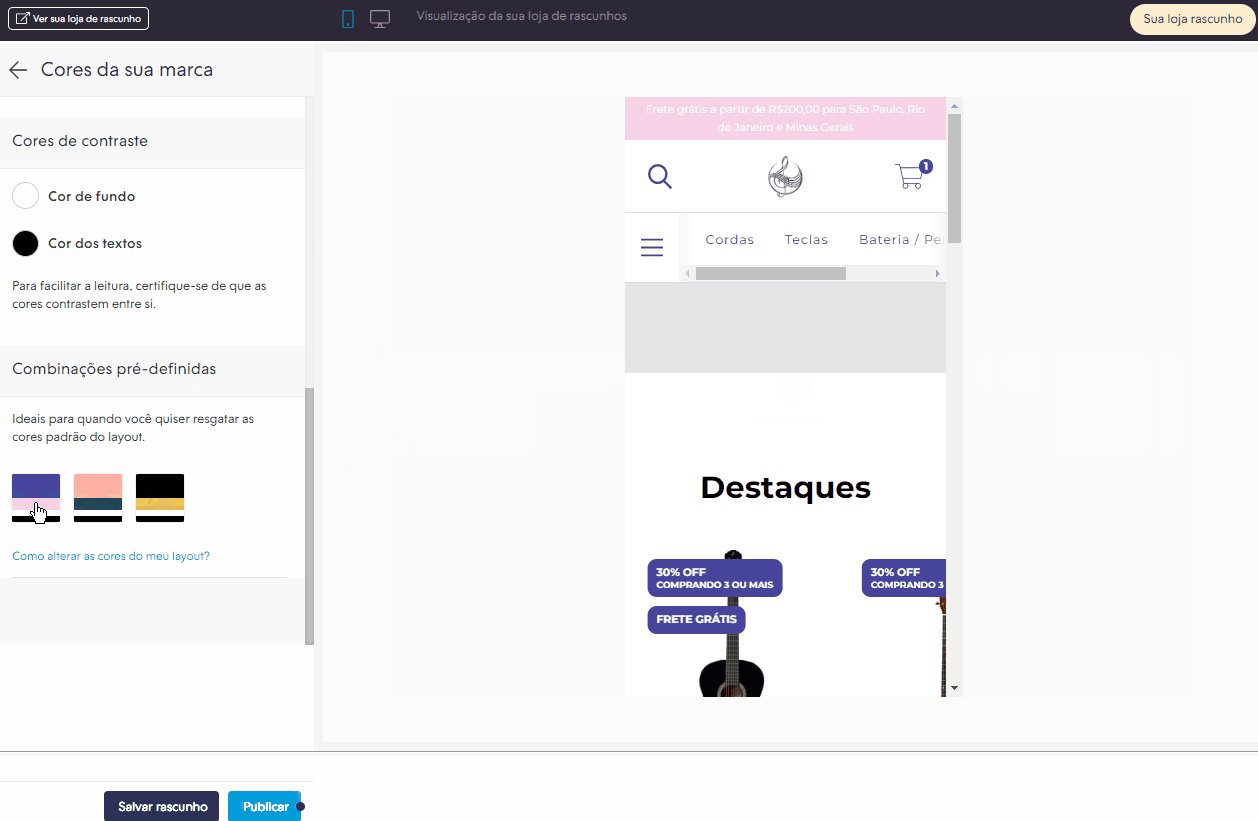
Ao escolher uma das combinações, mostraremos a visualização de como as cores se aplicam no layout, no lado direito da tela de edição. Você pode trocar para a versão mobile também, para ver como o site é apresentado em celulares e tablets.
Confira o GIF de exemplo:

5. Após escolher as cores para os elementos, basta clicar no botão "Publicar alterações".
Se você estiver editando pelo rascunho, pode escolher entre "Salvar rascunho" ou "Publicar".

Pronto! 🙌
As novas cores aplicadas já estão aplicadas em sua Nuvemshop.
Alterar cores de um elemento específico
Esse é um recurso disponível nos Layouts Baires, Morelia, Lima, Recife, Baires, Toluca, Uyuni, Cali e Rio, podendo variar sua disponibilidade conforme o tema instalado.
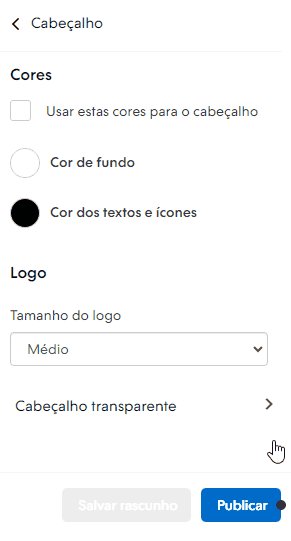
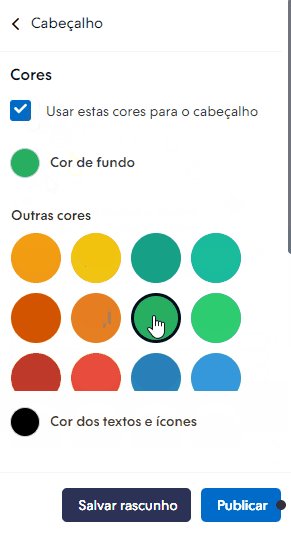
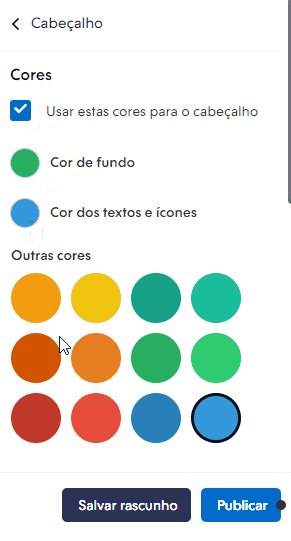
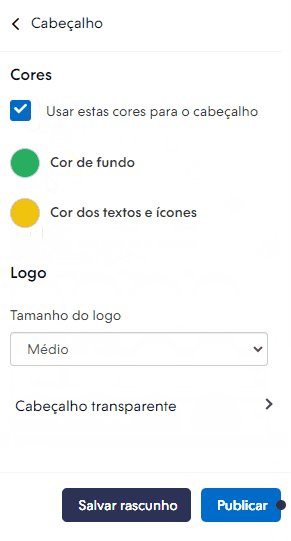
De modo geral, ao acessar alguma configuração do seu Layout, irá encontrar a opção "Usar estas cores para o (nome do elemento)", é só marcar e em seguida selecionar uma cor de fundo e textos e ícones, ou seja, sempre que encontrar essa opção, será possível alterar as cores desse elemento.
No exemplo abaixo, alteramos as cores do cabeçalho no layout Rio.

Informações extras
Escolher as cores para o layout
Além de contar com o nosso guia de cores, mencionado no passo 4 deste tutorial, recomendamos algumas ferramentas que realizam combinações de cores, como:
-
🌐 Color Hunt possui já diferentes combinações de cores prontas e você pode escolher qual a sua preferida e, passando o mouse em cima das cores, poderá pegar os códigos delas;
- 🌐 Palettr onde você busca diferentes combinações de cores por temas e assim que você busca um tema, verá imagens e cores com os códigos para te inspirar;
- 🌐 ColorThief é uma ferramenta que te permite puxar a paleta de cor de alguma imagem e você ainda poderá carregar sua própria imagem para puxar os códigos das cores.
Alterar cores do Checkout
Hoje também é possível alterar as cores do checkout da sua loja. Confirir os passos no tutorial abaixo:
Alterar cores do Rodapé
Nos layouts Amazonas, Idea e Trend, você tem a opção de alterar as cores do rodapé da página pelo editor de layout. Para isso, veja o tutorial abaixo:
📝 Como alterar as cores do rodapé da minha Nuvemshop?
DeleteAlterar a cor de um único elemento (botão, texto, etc.)
Se após definição das cores do seu Layout, pode acontecer que algum botão, texto ou qualquer elemento da sua loja fique em uma cor que não seja agradável ao olhar dos clientes, ocultando alguma informação importante.
Caso isso aconteça, é possível gerar um tipo de código chamado CSS e aplicá-lo em um campo chamado "Edição de css avançada" nas configurações do Layout.
Para saber mais sobre o que é possível alterar no seu Layout via código CSS, recomendamos ler o tutorial 👉 O que dá para ser alterado por CSS no layout da minha loja?.
Também recomendamos ler o tutorial 👉 Como obter o código CSS para usar na minha Nuvemshop?, nele ensinamos como conseguir localizar o código do elemento que deseja alterar a cor.
Assim que você obter o código, basta seguir os passos do tutorial 👉 Como inserir um código CSS na minha Nuvemshop? para aplicar esse código CSS.
DeletePersonalização avançada do layout
Se após personalizar as cores do seu Layout e quiser inserir banners ou alterar alguns elementos da sua loja por meio do código-fonte ou usando código de CSS, consulte o nosso índice abaixo:
Delete

























