Se o seu projeto está no começo e ainda não pode investir em um profissional de Design gráfico. Você pode criar um banner do 🌐 Canva.com. Essa é uma ferramenta super intuitiva, fácil de mexer, com muita qualidade nos banners, diferentes tamanhos e modelos.
Neste tutorial, ensinaremos como criar banners gratuitos para sua loja Nuvemshop.
Vamos aos passos!
1. Acessar sua conta do 🌐 Canva.com e clicar em na opção "Criar um design", no canto superior direito.

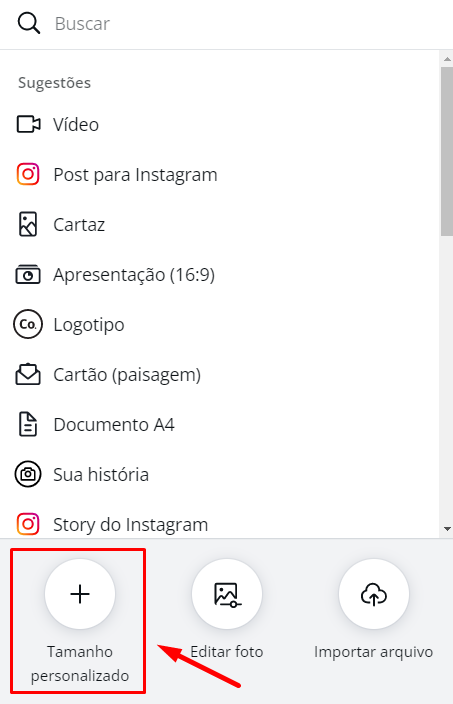
2. Abrirá uma janela, em seguida, clicar em "+ Tamanho personalizado".

3. Em seguida, coloque o tamanho do banner que quer criar. Lembrando que o tamanho pode mudar de acordo com o Layout que estiver. Você pode consultar as medidas dentro do seu Administrador Nuvem, conforme exemplo:

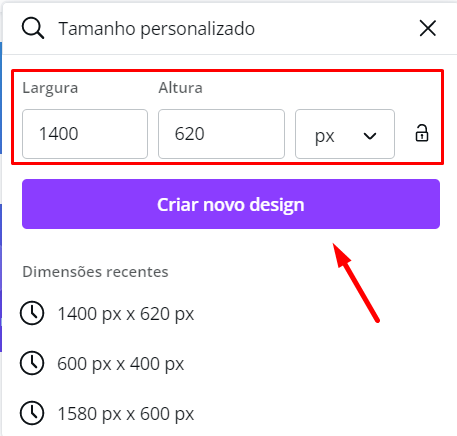
Nos campos, colocar as medidas que encontrou no seu Administrador Nuvem e clicar em "Criar novo design".

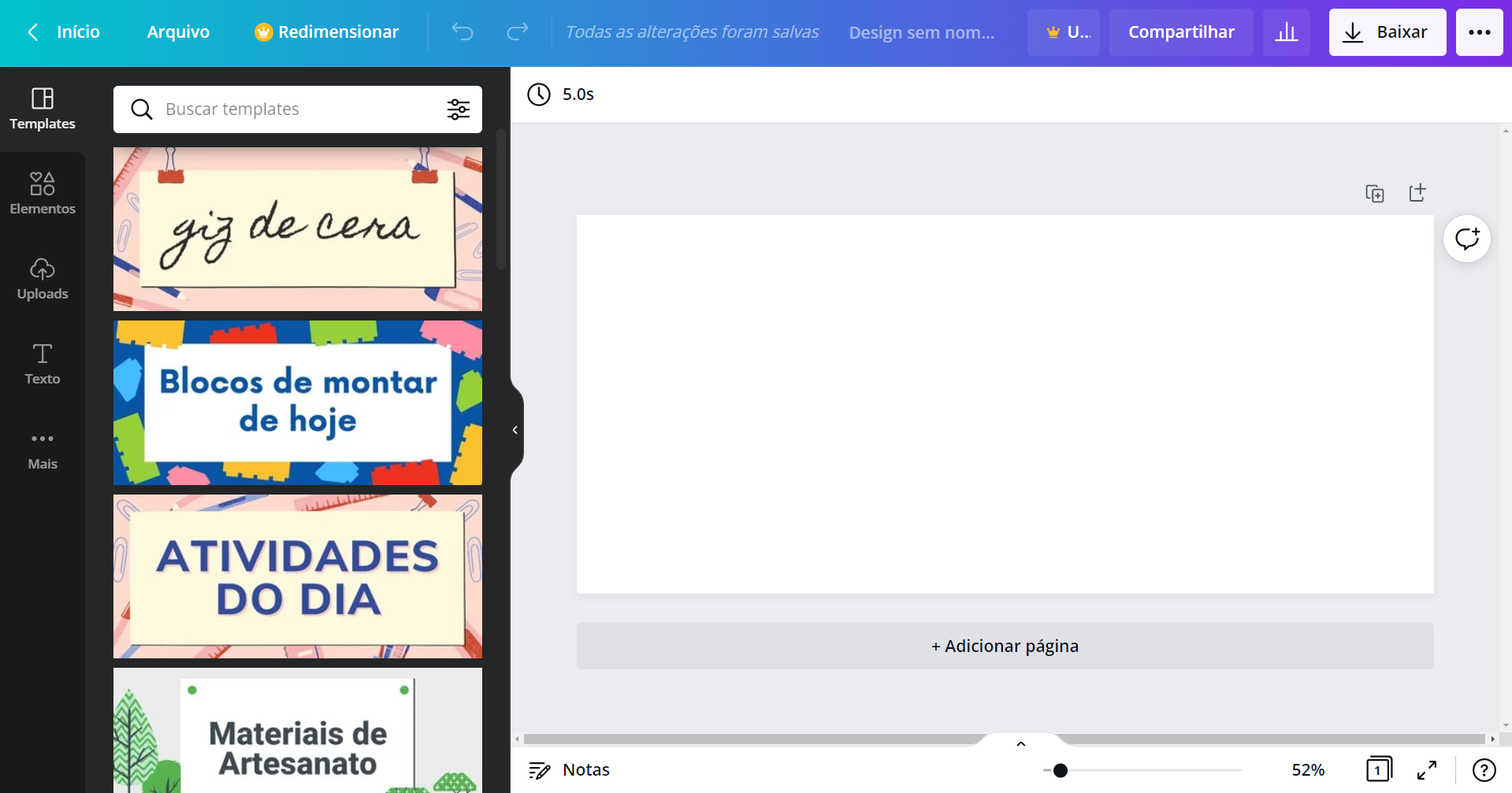
4. Na página seguinte, você encontrar uma imagem em branco para começar a trabalhar.

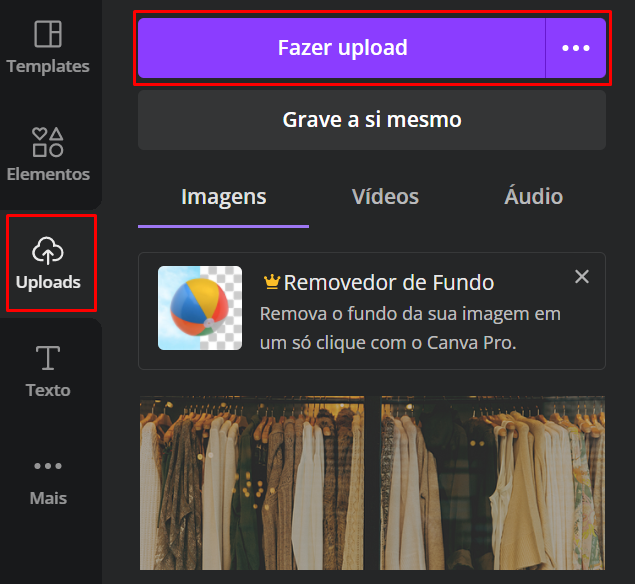
5. Neste campo, você pode carregar uma imagem que represente sua loja ou o produto que quer divulgar. É possível carregar imagens de duas formas:
Imagem do seu Notebook/Computador
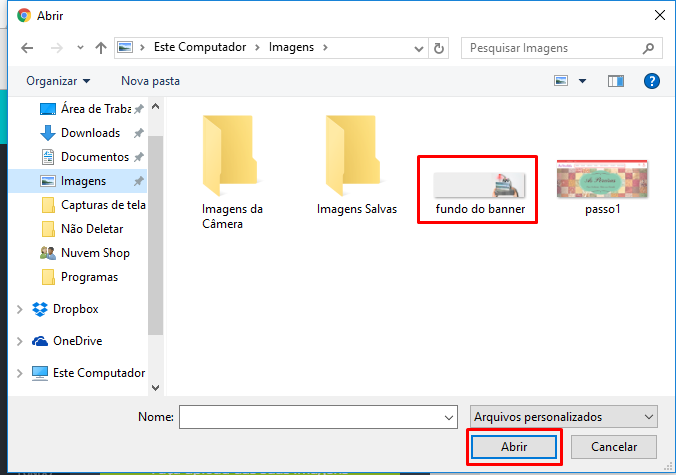
Para isso, clicar em "Uploads" e depois em "Faça Upload de uma imagem ou Vídeo", procurar o arquivo dentro do seu computador e depois clicar em "Abrir".

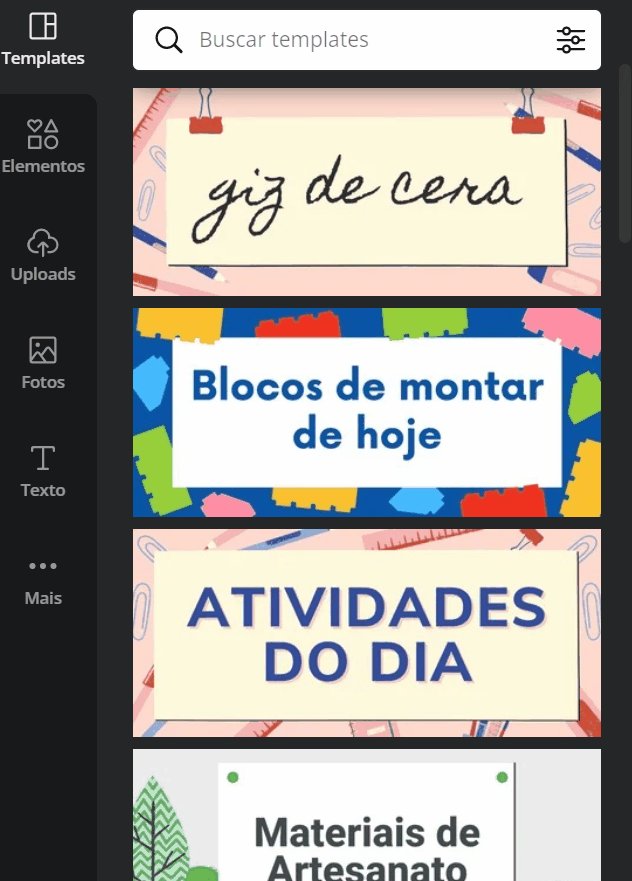
Buscar imagem dentro do Canva
Você também pode procurar por imagens dentro do acervo do próprio Canva.com; só vale lembrar que existem gratuitas e outras pagas.
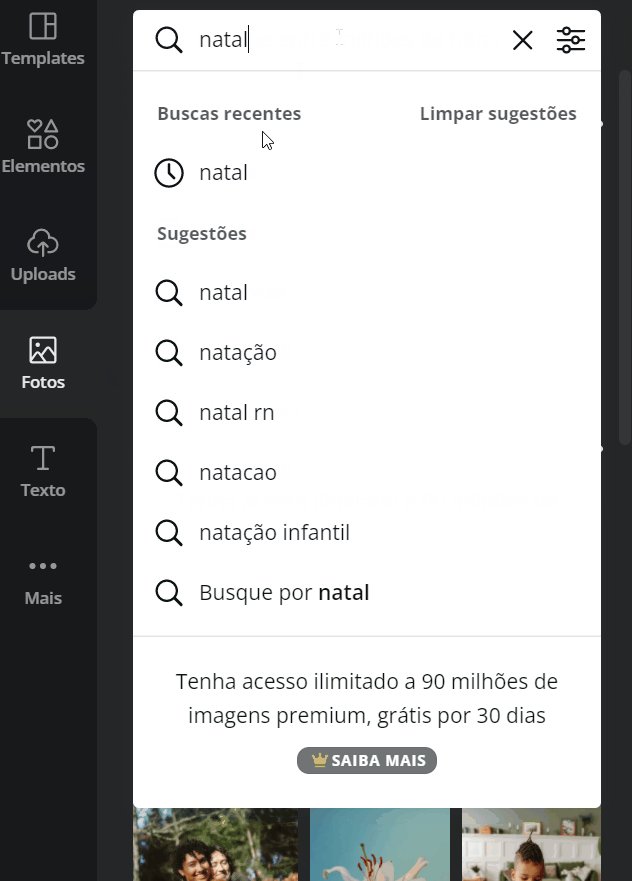
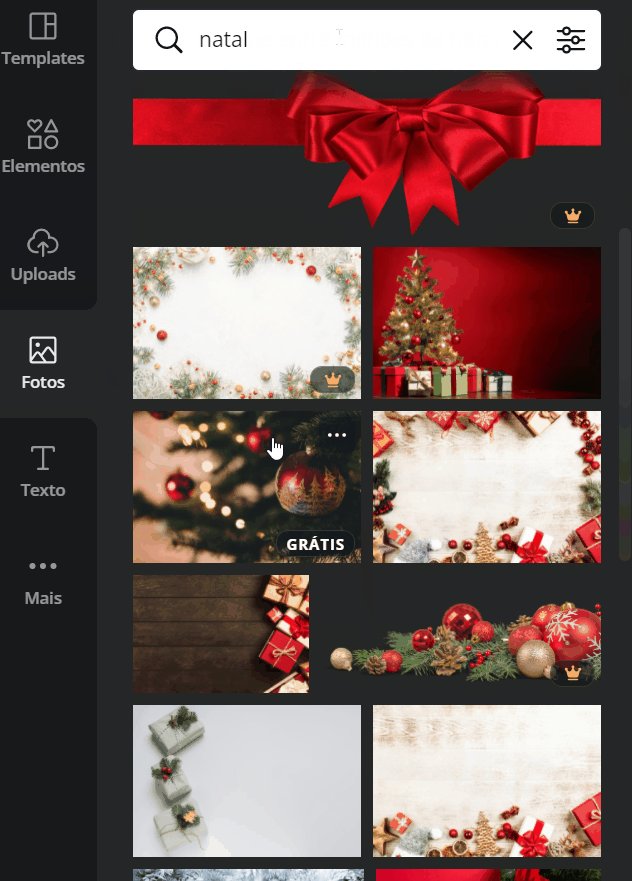
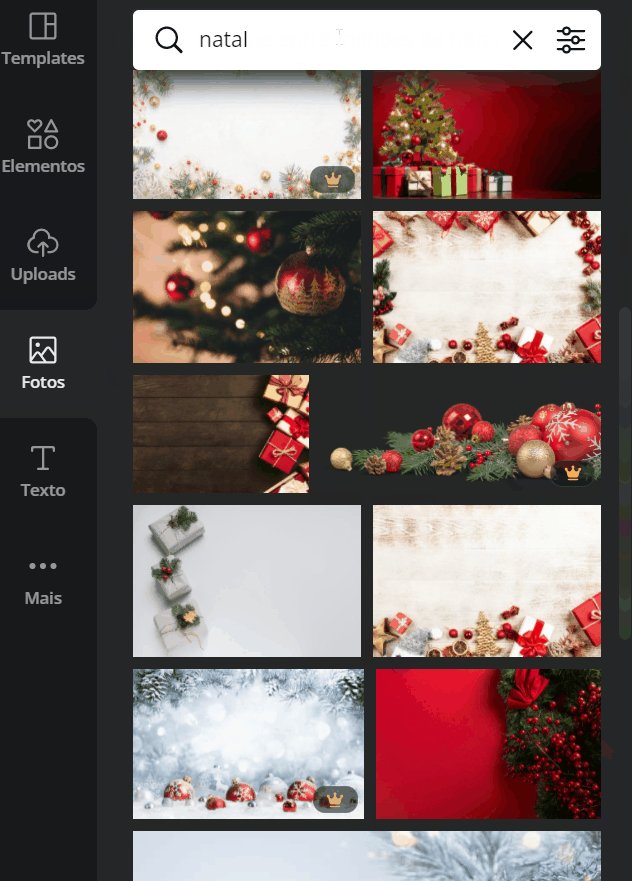
Caso escolha buscar por imagens, vá em Fotos e na barra de busca você pode usar palavras-chave em português e inglês, no entanto, recomendamos que use em inglês, já que a ferramenta é americana.
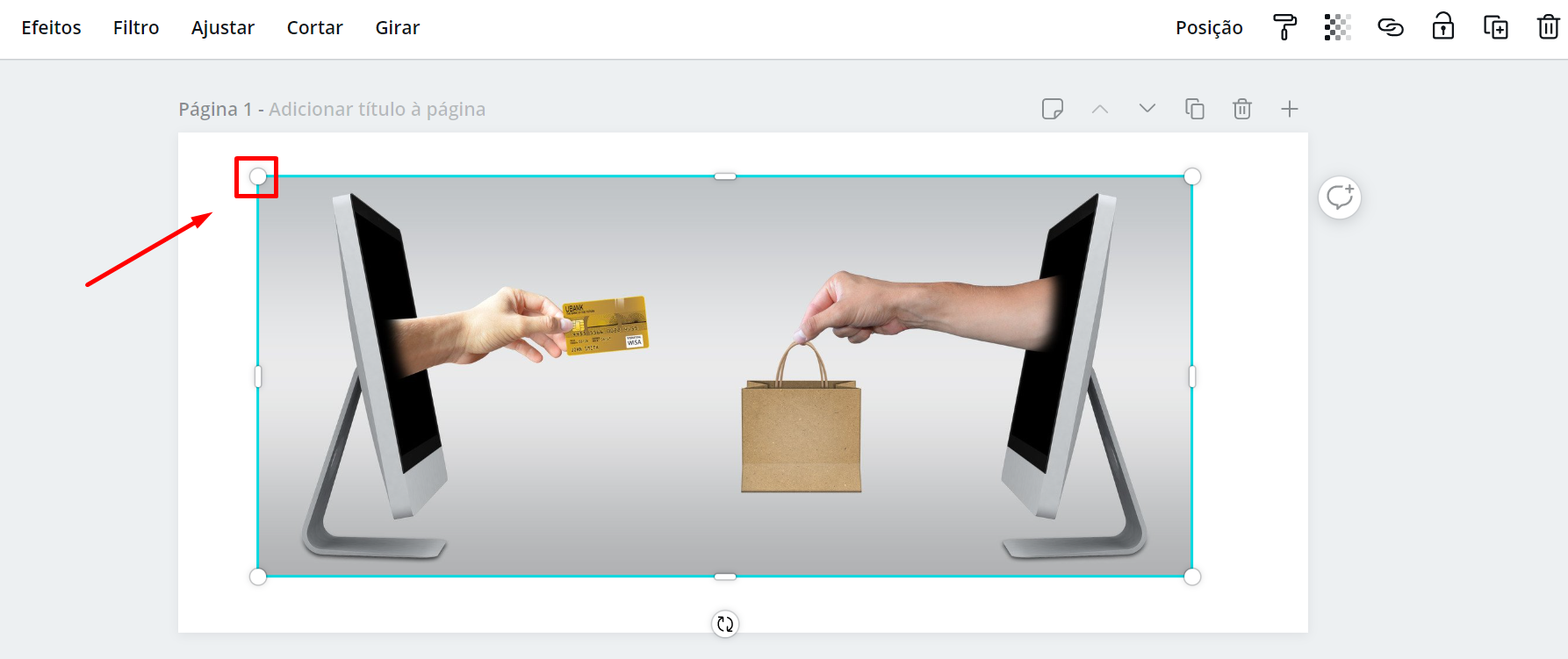
6. Imagem escolhida, clique em cima dela para que ela abra dentro da tela em branco.
Você pode redimensioná-la clicando nos pontinhos pretos em volta da imagem.
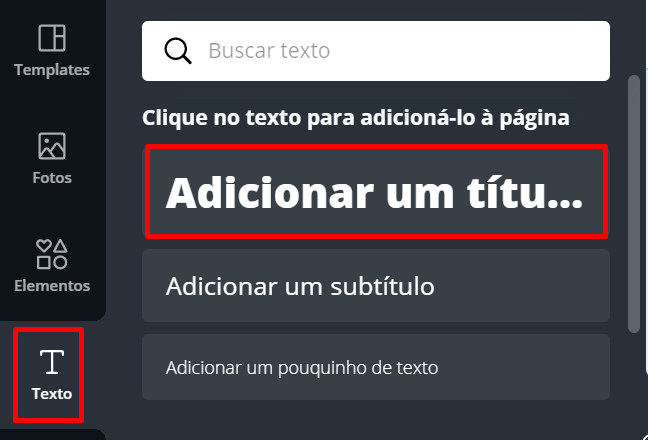
7. Assim que arrumar a imagem da forma que quiser, é hora de inserir um título nesse banner, deixando-o mais atrativos. Para isso, clique em "Texto" na barra lateral esquerda.

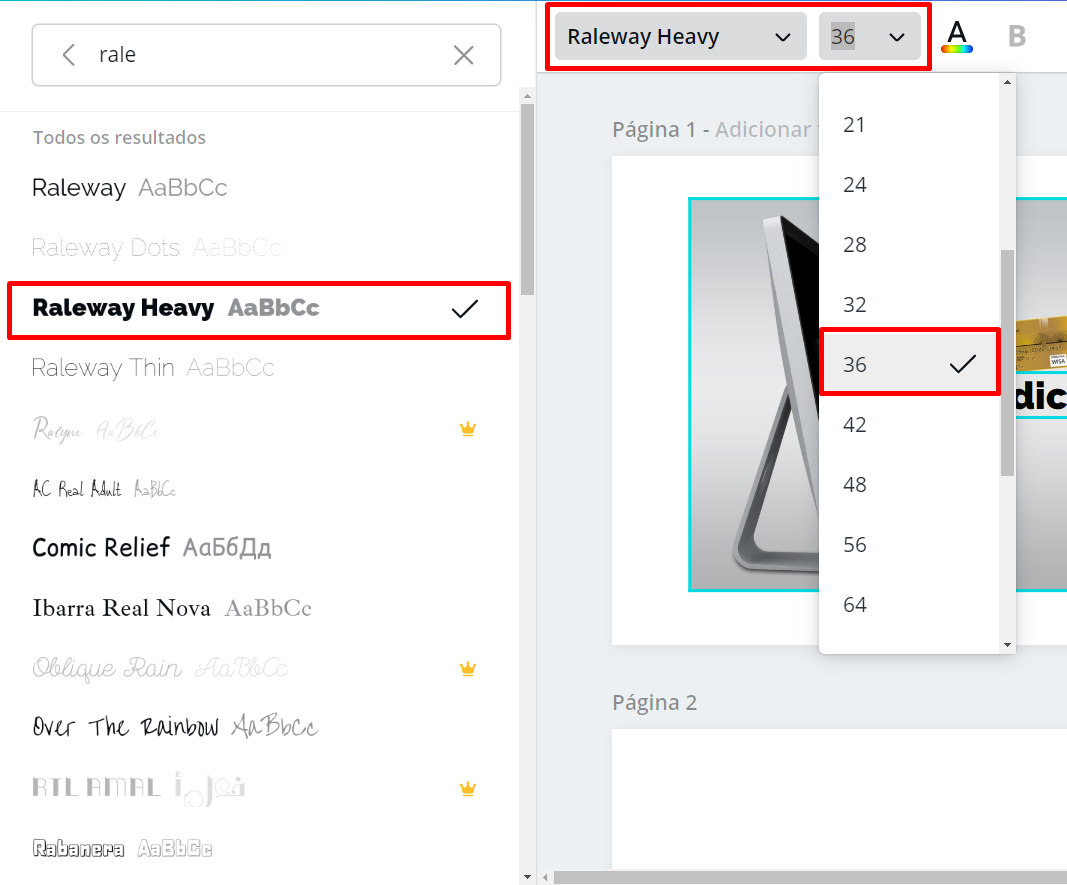
Você pode escolher a fonte que quiser; no exemplo abaixo, usamos a fonte "Raleway Heavy" e tamanho de 36 px.

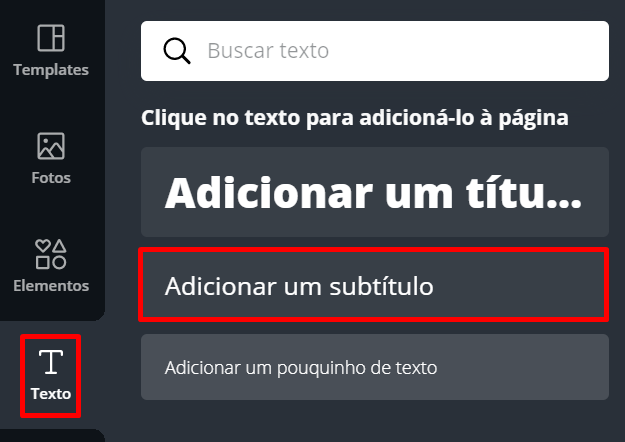
8. Agora, adicionar um subtítulo na imagem repetindo o passo acima, porém alterando o tipo de fonte e o tamanho da imagem.

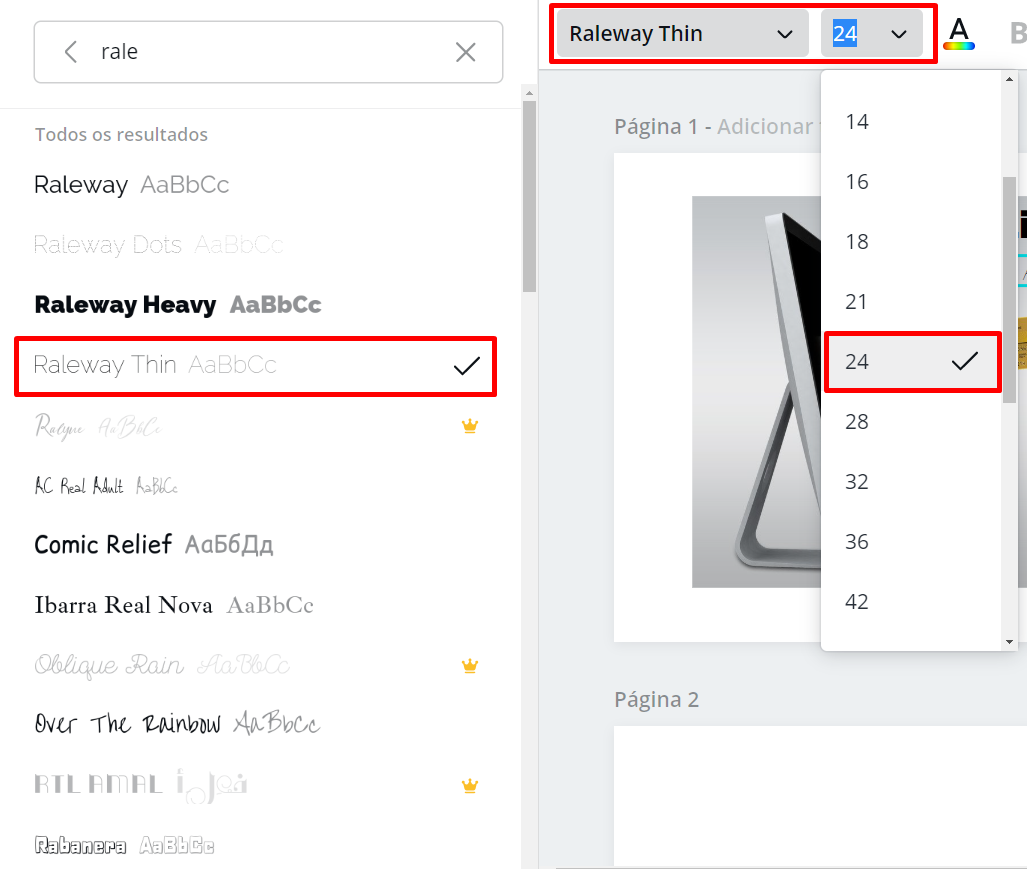
Neste outro exemplo, utilizamos a fonte "Raleway Thing" e o tamanho de 24px.

9. O próximo passo é criar o botão de "chamada de ação", mais conhecido como Call To Action (CTA); que incentivará o seu cliente a clicar no banner.
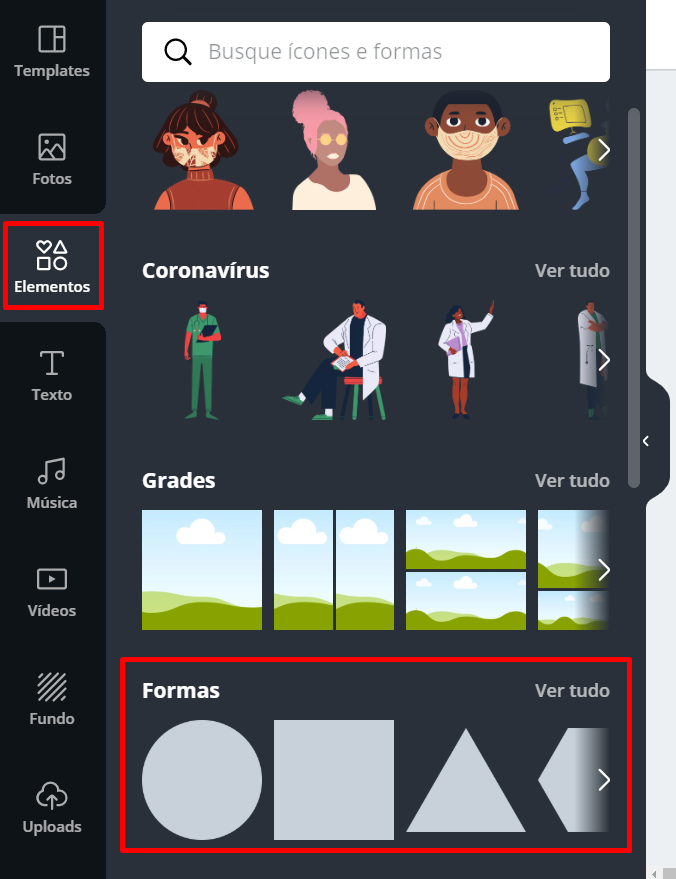
Para isso, vá em "Elementos > Formas" no menu esquerdo, em seguida, escolha umas das formas; no exemplo abaixo, selecionamos a segunda forma, o quadrado.

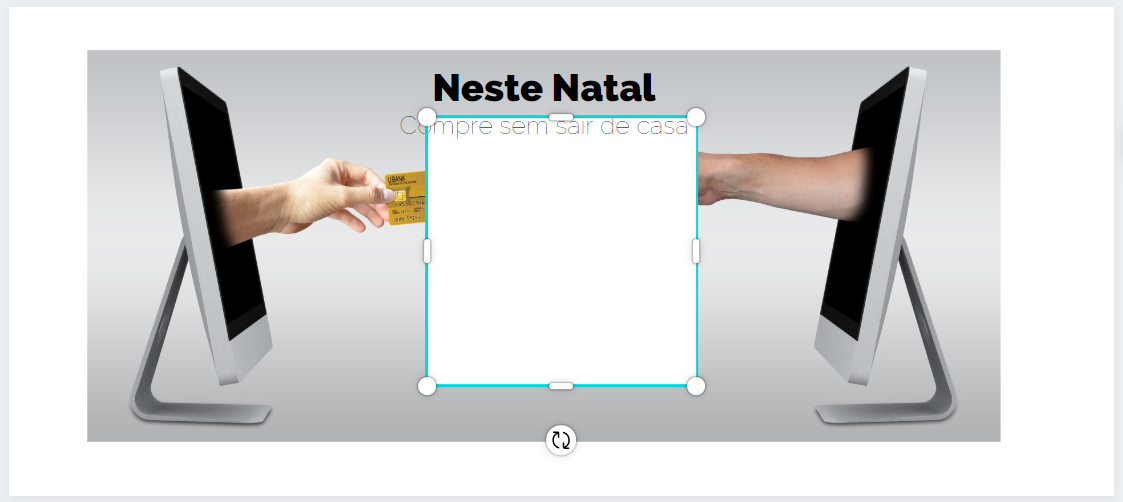
Assim que clicar, ele será mostrado em cima da imagem na qual estava trabalhando. É só "moldar" na forma que quiser, neste exemplo, transformamos o quadrado em um retângulo nos guiando através das bolinhas pretas para deixar no formato desejado.
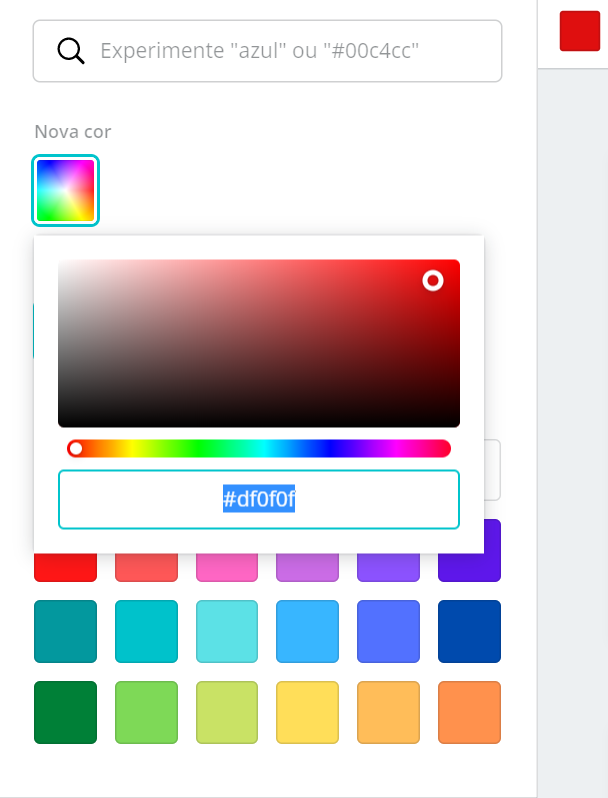
Esse modelo de botão, para se tornar atrativos e chamar "o clique" do cliente, ele precisa se destacar, então escolhemos a cor vermelha. Para alterar a cor, basta clicar no quadradinho que aparece no canto esquerdo da tela de edição da imagem.

Uma vez que o botão esteja criado e com a cor selecionada, é hora de colocar o texto que convide seu cliente a clicar no botão. No exemplo colocamos o texto "Confira as Ofertas".
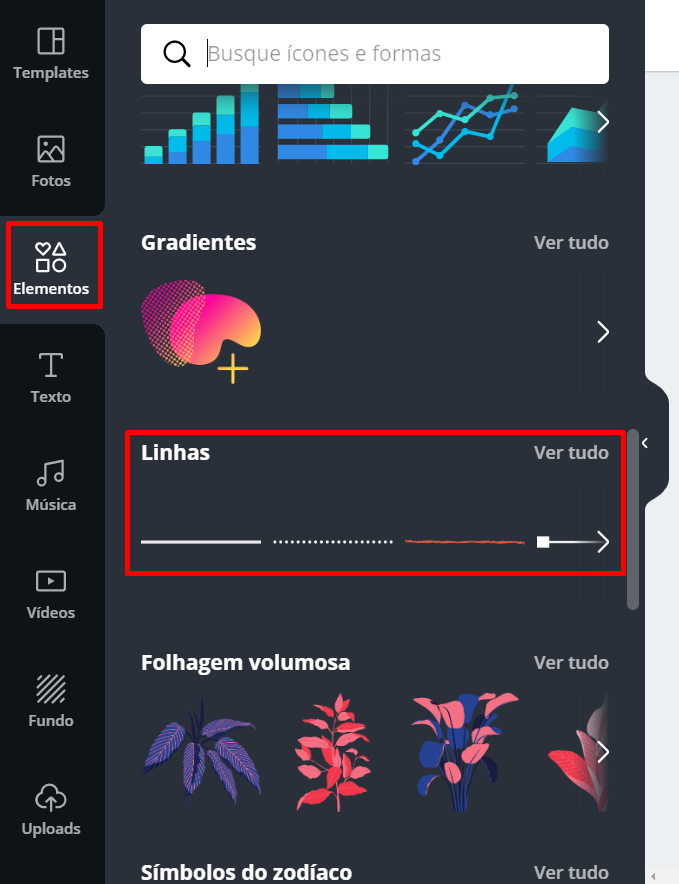
10. Como opcional, pode colocar outros elementos para deixar o banner mais estruturado. Neste exemplo optamos por destacar o título do banner e por isso inserimos linhas que o destacam mais ainda. Para isso é só clicar em Elementos > Linhas.

Veja como fica:

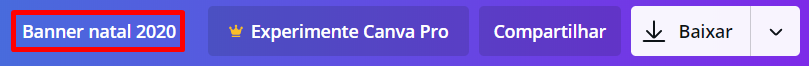
11. O banner já está pronto, só falta adicionar o nome dele e salvá-lo em seu computador. Para adicionar nome, clique no campo Adicionar um título, ele fica ao lado do botão "Experimente Canva Pro", no topo da página.

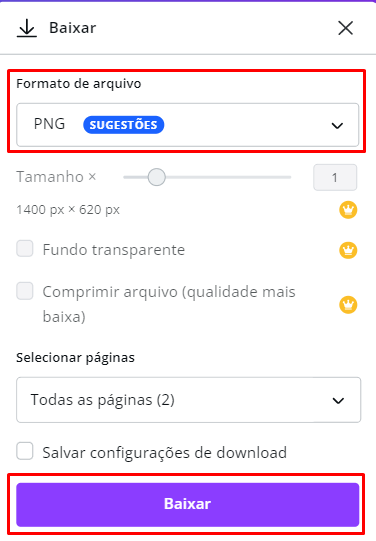
E para baixar o arquivo é só clicar em "Baixar" e escolher o formato recomendado PNG.

Irá abrir uma janela indicando o processo de download do arquivo.

Agora, sim, o banner está pronto e salvo em seu computador, geralmente eles são salvos na pasta Downloads.

Agora é só subi-lo em sua loja, para isso pode acessar o tutorial 👉 Quais tipos de banners posso ter em minha loja? e seguir o passo a passo.


























