Em sua loja Nuvemshop, você pode apresentar um carrossel de imagens na sua página inicial, que chamamos de Banners rotativos da página inicial.
Geralmente, ele é formado por imagens, textos e um botões para incentivar seus visitantes à realizar uma determinada ação. Com essa ferramenta, você consegue comunicar diferentes informações importantes sobre a sua marca de uma forma atraente e interativa.

Vamos aos passos!
Como inserir um Banner Rotativo?
1. Acesse o painel administrador Nuvemshop.
2. Siga pelo caminho "Minha Nuvemshop > Layout" e clique em "Editar layout".
3. Em seguida, clique em "Página Inicial" > "Banners rotativos".
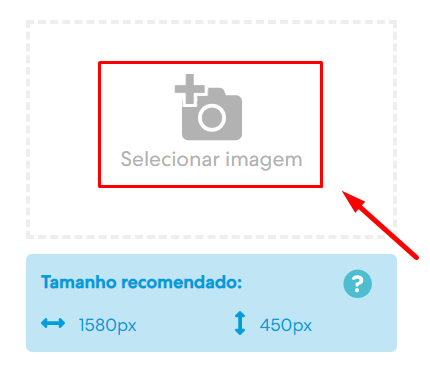
4. Agora clique em "Selecionar imagem", procure e carregue a imagem. Lembrando que os formatos suportados pela plataforma são: JPEG, GIF e PNG.

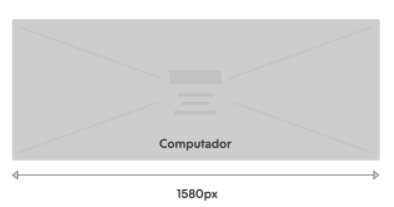
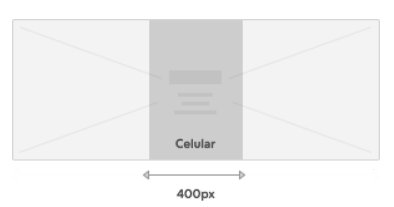
Os Layouts Atlántico, Amazonas, Idea, Cubo e Bahia foram desenvolvidos para proporcionar uma experiência incrível em dispositivos móveis, igual o modelo indicado dentro do desses Layouts:

Para saber como preparar as imagens antes de carregá-los nos Atlántico, Amazonas, Idea, Cubo e Bahia, siga os passos do tutorial abaixo:
📝 Como preparar as imagens para os banners rotativos nos layouts Idea, Bahia, Amazonas e Cubo?
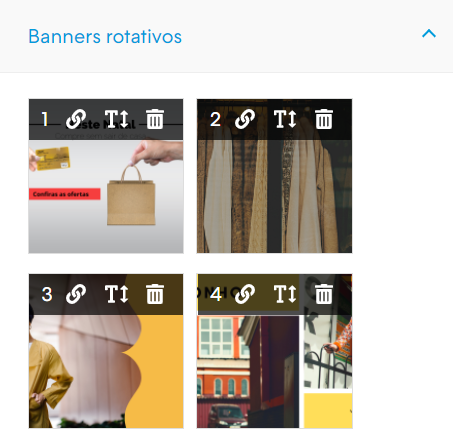
5. Cada imagem que você incluir representará um dos seus banners. Você poderá adicionar quantos quiser, porém recomendamos que não sejam adicionados mais do que cinco, para não deixar sua loja "poluída".

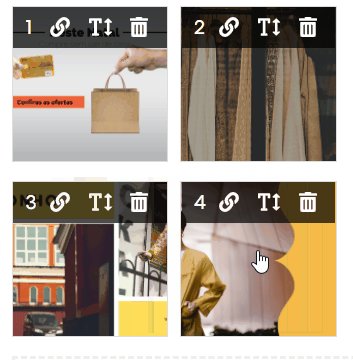
6. Caso adicione mais de 1 banner, aparecerá uma caixa de sugestão indicando que arraste as imagens para organizá-las:

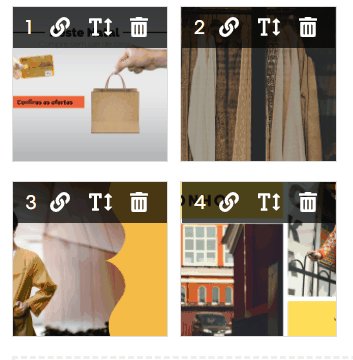
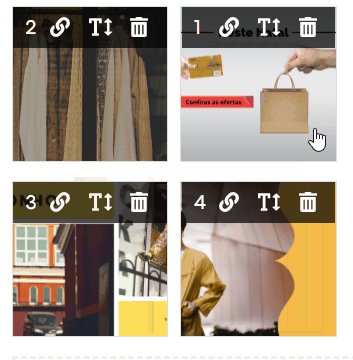
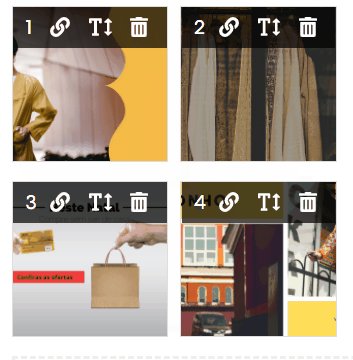
Para isso, basta segurar o banner e arrastar para a posição desejada, igual o exemplo abaixo:

7. Por último, clique em "Publicar Alterações" para finalizar.

Como editar meus banners?
1. Após carregar as imagens dos banners, dependendo do Layout instalado em sua loja, é possível adicionar e editar os banners rotativos. Para saber como editar, procure pelo nome seu Layout e clique no botão Mais detalhes:
Simple, Material, Silent, Lifestyle, Trend e Focus:
Mais detalhes
1. Para esse grupo de Layouts, só é possível adicionar um link de direcionamento no banner para qualquer página dentro ou fora da sua loja, basta clicar no símbolo do link, como no exemplo abaixo:
2. Iremos direcionar você para uma tela igual o exemplo abaixo, onde poderá fazer todas as alterações:

- Adicionar link: clique no símbolo do link para adicionar um link e para levar os seus clientes à uma página específica quando clicam na imagem.
Atlántico, Amazonas, Idea, Cubo e Bahia:
Mais detalhes
1. Para adicionar ou editar link, título, botão, etc, depois clique no símbolo do link ou na letra "T" localizados em cima da imagem do seu banner, como no exemplo abaixo:

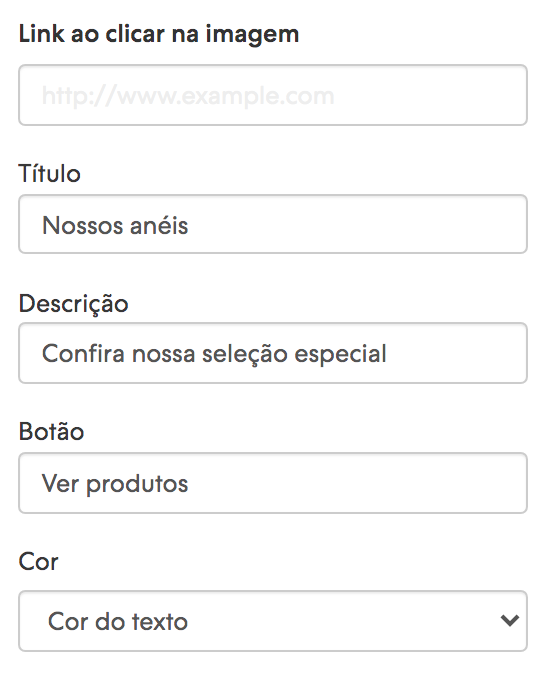
2. Iremos direcionar você para uma tela igual o exemplo abaixo, onde poderá fazer todas as alterações:

-
Adicionar link: clique no símbolo do link para adicionar um link e para levar os seus clientes à uma página específica quando clicam na imagem.
-
Inserir título: pode ser o nome da sua marca ou alguma palavra para informar o seus visitantes de promoções ou lançamentos.
-
Inserir descrição: você pode passar mais detalhes sobre o que quer informar naquele banner, como as características do seu produto, a porcentagem de desconto, etc.
-
Adicionar botão: um texto curto que convide os seus clientes à clicar no botão, como "Comprar" ou "Ver mais".
- Cor do texto: você consegue escolher se a cor do texto do seu banner terá a mesma cor dos demais textos da sua loja ou se será igual a sua cor de fundo.
2. Por último, clique em "Publicar Alterações" para finalizar.

Pronto! Feito isso seu banner já será publicado na sua loja ou salvo no seu rascunho!


























