Na Nuvemshop, é possível carregar uma imagem de fundo totalmente personalizada, permitindo criar uma identidade visual totalmente exclusiva para o Layout da sua loja virtual.
Neste tutorial, te ensinamos como adicionar uma imagem de fundo nos Layout Simple e Trend.
Antes de adicionar uma imagem de fundo:
Saiba quais os tipos de imagens você posso usar
Clique para mais informações
Apesar de ser possível adicionar uma imagem de fundo, nem toda imagem deve ser usada como imagem de fundo, por esse motivo, recomendamos usar imagens nos formatos PNG e JPEG.
Quanto ao conteúdo da imagem, não recomendamos que sejam usadas fotos ou imagens muito coloridas. Isso pode tornar a leitura difícil. Veja alguns exemplos:
Imagem com padrão neutro
No exemplo abaixo, é possível ver como a imagem de fundo padrão neutro não tira o foco dos elementos dentro do Layout, permitindo uma leitura mais fácil.
Foto
Neste outro exemplo, usamos uma foto, apesar da imagem ser maravilhosa, alguns elementos do layout sumiram, ficando tornando a leitura e a localização dos produtos um pouco mais difícil. 
Imagem com padrão colorido
Para o último exemplo, usamos um fundo padrão colorido. Acontece o mesmo que uma foto de paisagem, fazendo com que alguns dos elementos do layout fiquem ocultos, dificultando a leitura e localização dos produtos.
Veja quais dimensões a imagem de fundo deve ter
Clique para mais informações
Em nossos layouts, quando você adiciona uma imagem, ela é repetida para preencher todo o fundo da tela. Isso acontece, pois sua loja será visualizada em dispositivos de todos os tamanhos de tela, desde celulares até monitores de mais de 20 polegadas.
Por isso, é importante usar imagens com padrões. Imagens com padrões são ilustrações que, quando colocadas lado a lado, se complementam. Imagine um papel de parede em sua casa, onde o objetivo é não conseguir ver as emendas. Isso é uma imagem com padrão.
O tamanho indicado para essas imagens é de:
- Simple: 16px por 16px;
-
Trend: 50px por 50px.
Adicionar a imagem
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Layout" e depois clicar em "Editar layout".
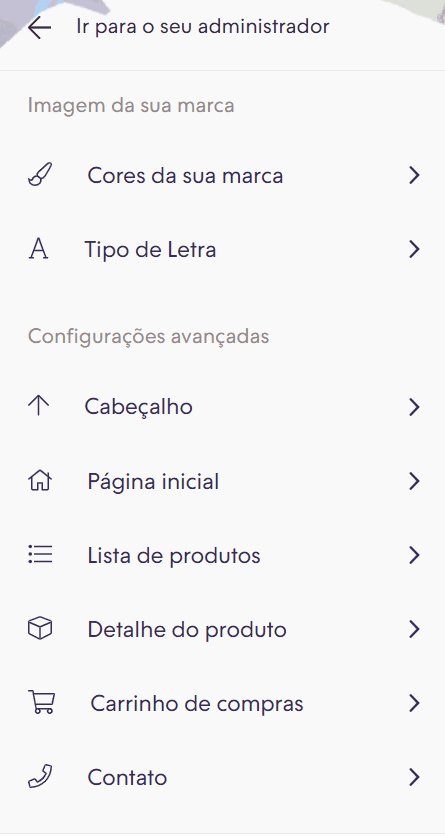
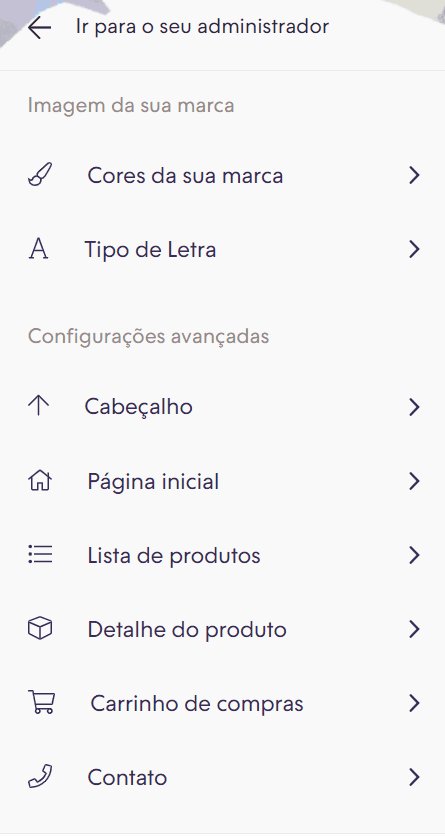
3. Na seção Configurações avançadas, clicar em "Cabeçalho".
4. Uma vez dentro, a configuração da imagem de fundo vai depender do Layout que você estiver usando. Para saber como adicionar a imagem de fundo em sua loja, procure pelo seu Layout e clique em "Ver mais detalhes".
Trend
Ver mais detalhes
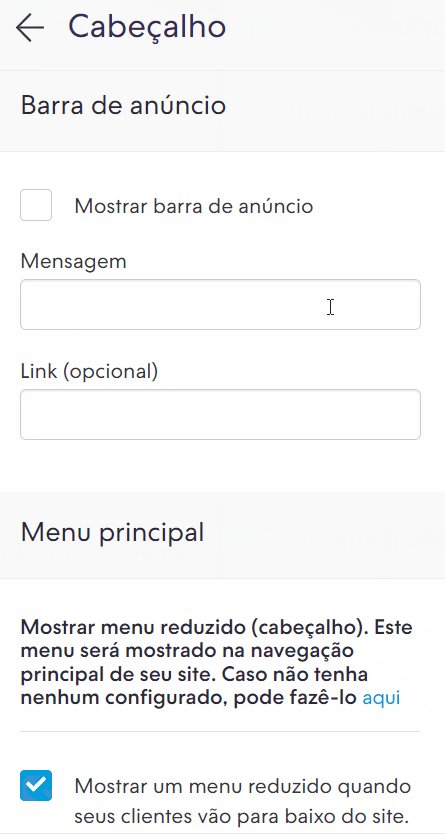
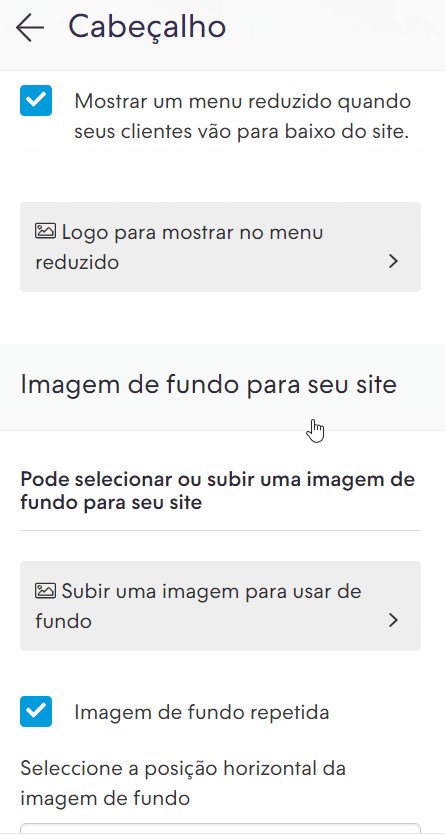
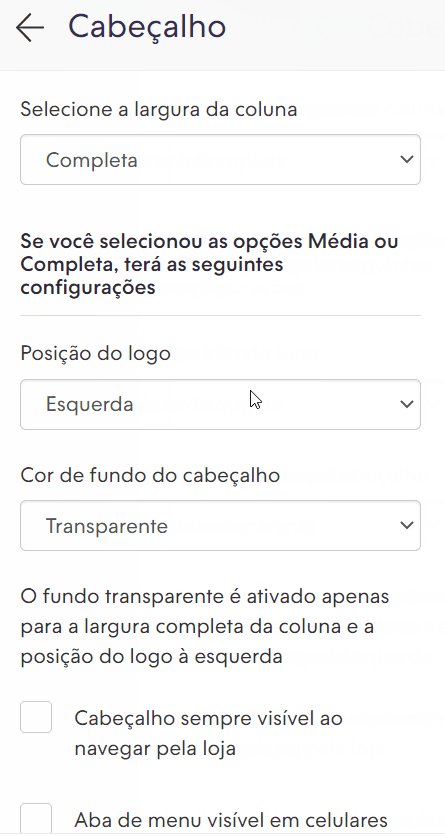
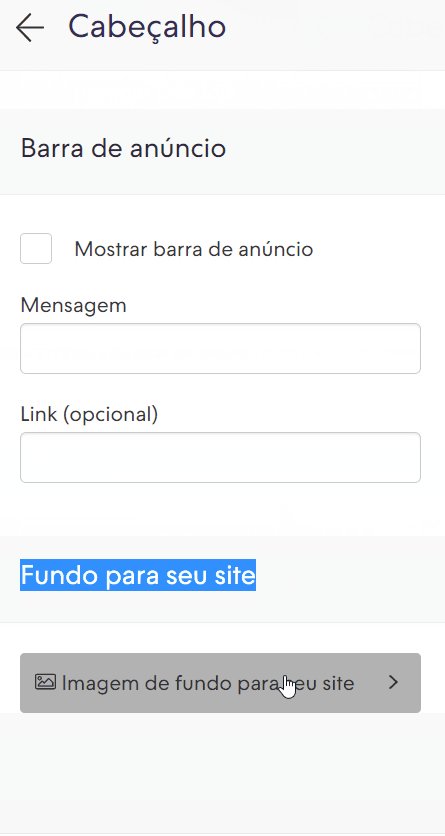
1. Dentro do menu cabeçalho, deslizar até a seção Imagem de fundo para seu site.

2. Nesta seção, você verá que é possível subir ou selecionar uma imagem de fundo para sua loja:
Subir uma imagem
1. Clicar em "Subir uma imagem para usar de fundo".
2. Em seguida, clicar em "Selecionar imagem", procurar pelo arquivo dentro do seu computador, notebook ou celular e carregue. Lembrando que a imagem deve ter 50px de largura por 50px de altura.
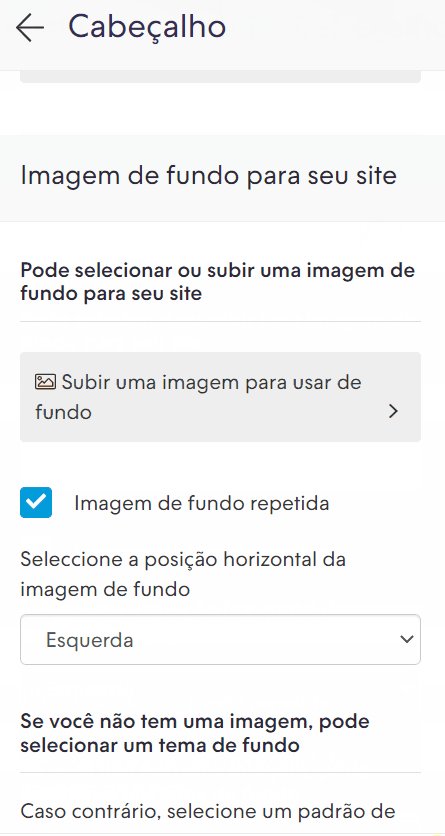
3. Após carregar a imagem, definir se você quer que a imagem seja repetida, caso queira repetir, basta marcar a opção "Imagem de fundo repetida".

4. Também é possível escolher a posição horizontal da imagem, selecionar a posição horizontal da imagem de fundo você pode escolher entre Esquerda, Centralizado e Direita.

Selecionar uma imagem
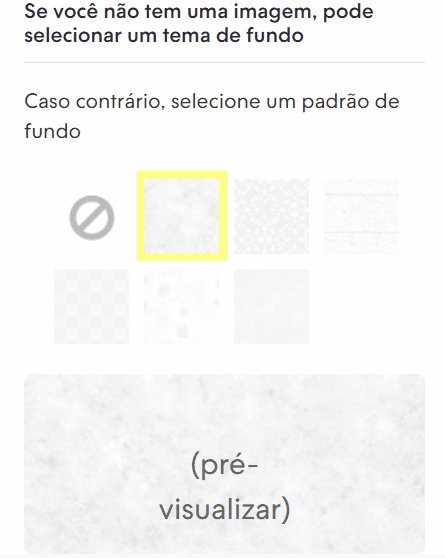
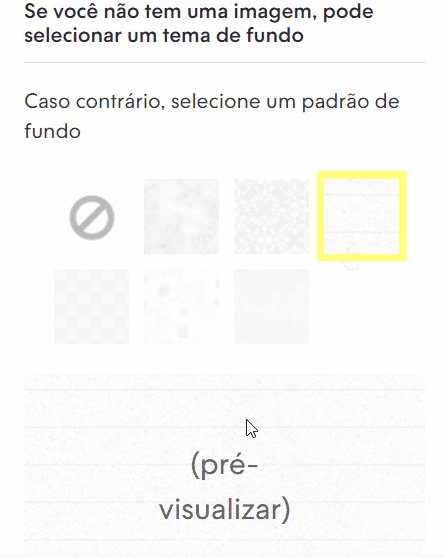
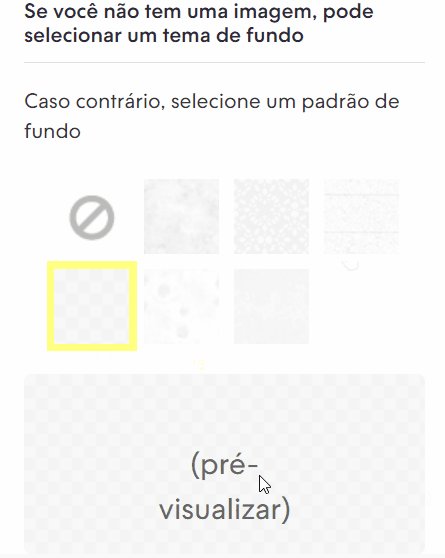
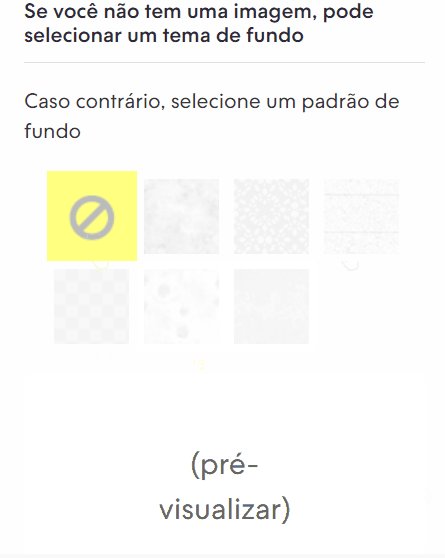
Se você não possui uma arte para carregar como imagem de fundo da sua loja virtual, dentro do painel de configuração do Layout, você encontrará uma opção que permite selecionar uma imagem de fundo padrão.
Para selecionar, basta clicar sobre uns dos modelos disponíveis.
Simple
Ver mais detalhes
1. Dentro do menu cabeçalho, deslizar até a seção Imagem de fundo para seu site e clicar em "Imagem de fundo para seu site".

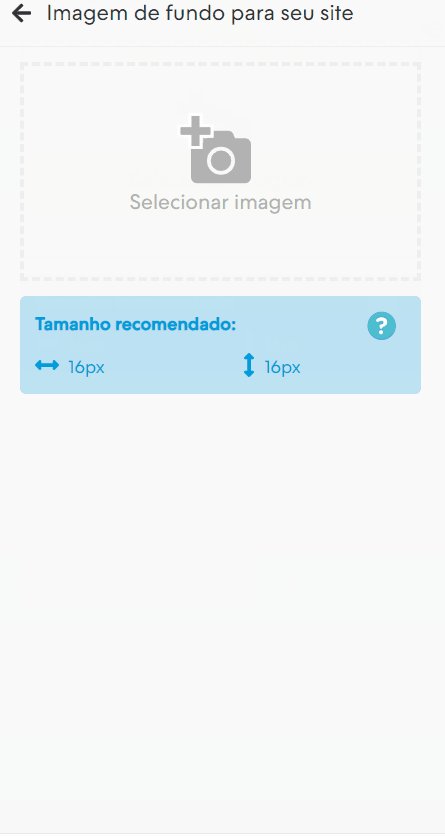
2. Em seguida, clicar em "Selecionar imagem", procurar pelo arquivo dentro do seu computador, notebook ou celular e carregue. Lembrando que a imagem deve ter 16px de largura por 16px de altura.

5. Por último, clicar em "Publicar Alterações" para finalizar.
Pronto! 🙌
Agora você já tem uma imagem de fundo em seu layout!


























