Para gerar códigos de CSS para a modificação de certos elementos do layout da sua loja virtual, é necessário ter um conhecimento básico dessa linguagem de programação.
Uma vez que saiba os conceitos básicos, você pode seguir as etapas que informamos abaixo para começar a testar pequenas alterações no design da sua Nuvemshop.
Vamos aos passos!
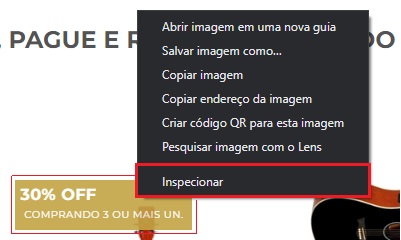
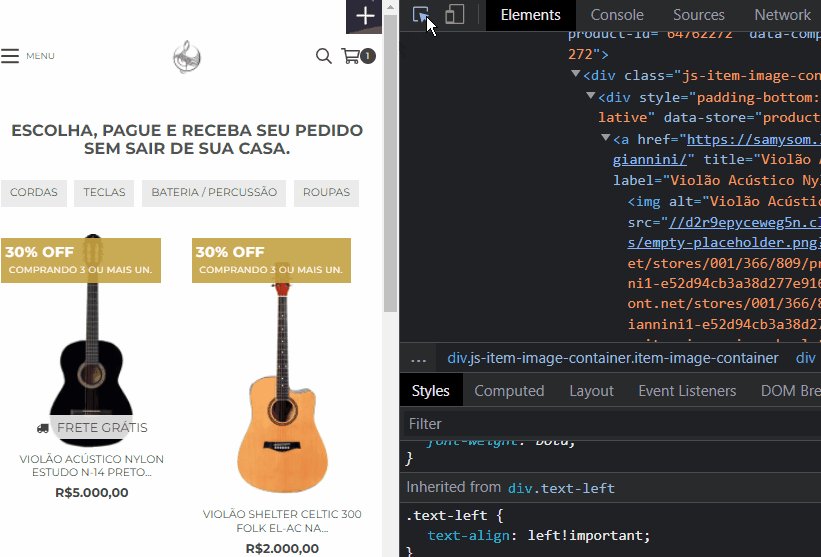
1. Acessar o seu site (como se fosse um cliente), clicar com o botão direito do mouse sobre o elemento que deseja modificar e escolher a opção "Inspecionar".
No exemplo abaixo, modificaremos a etiqueta de porcentagem de desconto que aparece na lista de produtos:
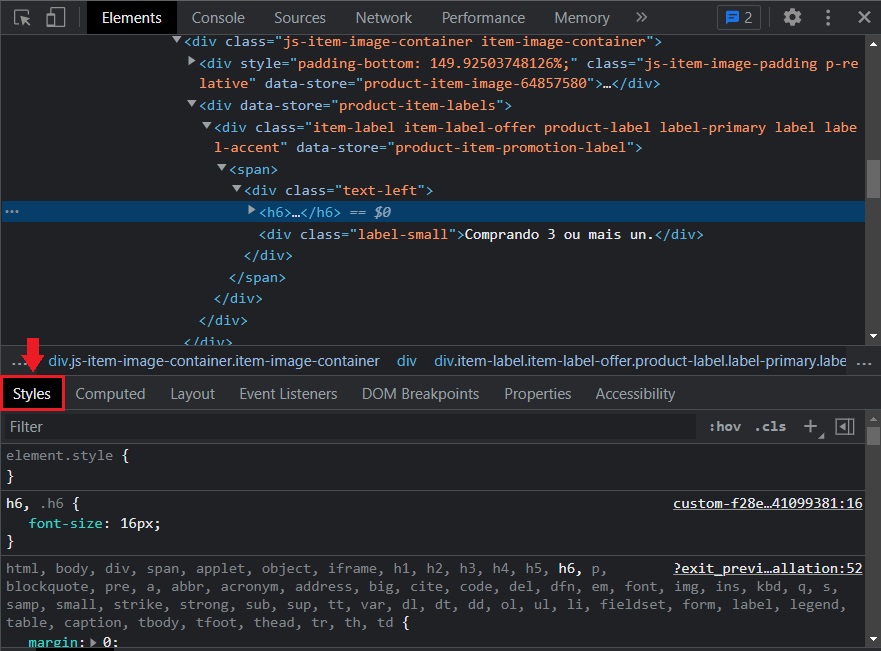
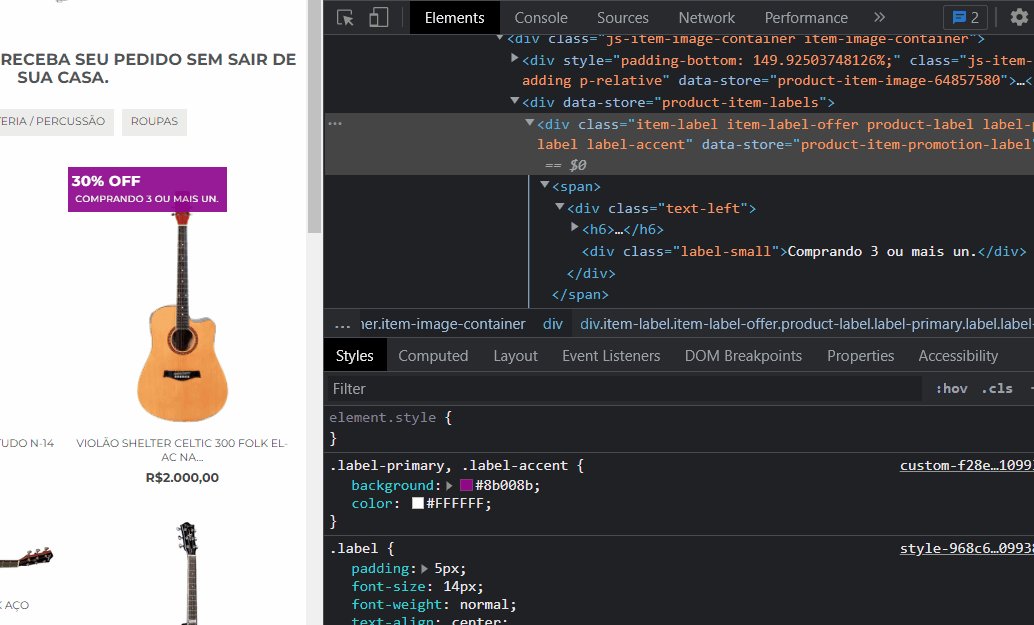
2. Vai abrir a janela de código no navegador e, no canto inferior direito, você encontrará o CSS (na aba "Styles" ou "Estilos").

3. A partir daí, você pode modificar os aspectos visuais do item selecionado.
Para saber qual é o "nome" do elemento que você deseja alterar, siga os passos abaixo.
Identificar o elemento
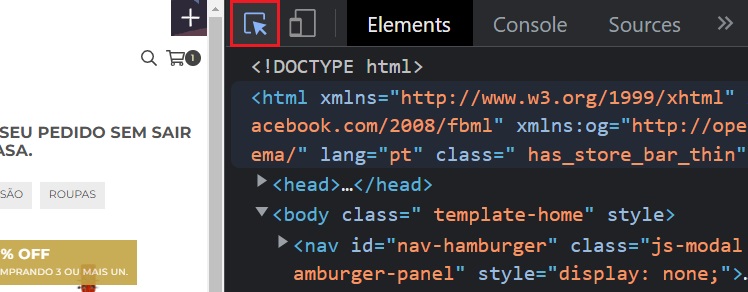
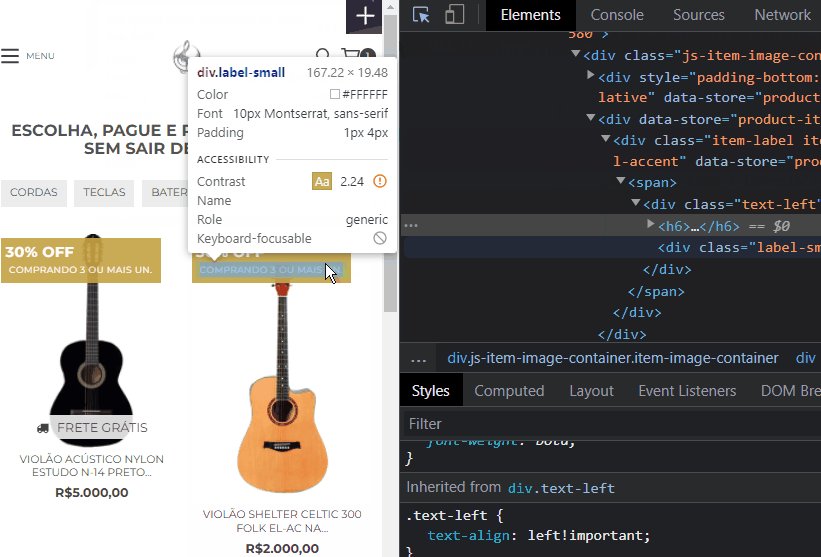
3.1. Na tela de códigos do navegador, clicar no ícone ![]() , localizado na parte superior da janela.
, localizado na parte superior da janela.

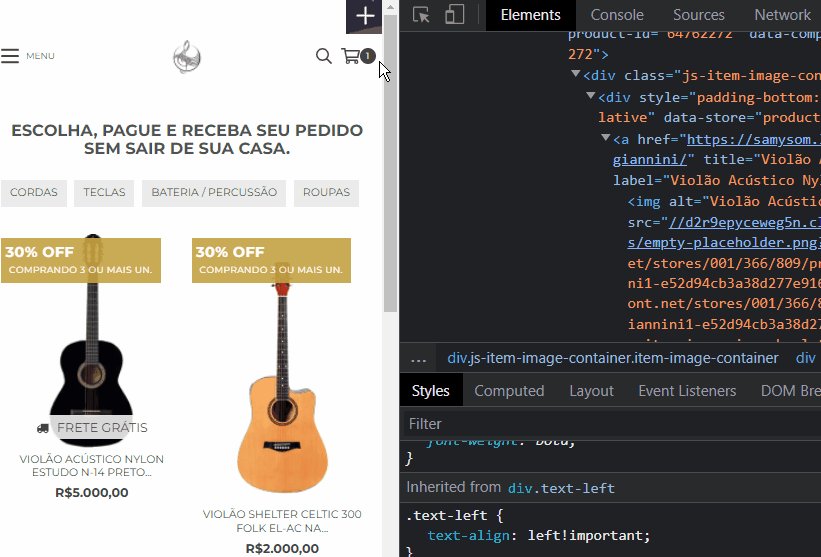
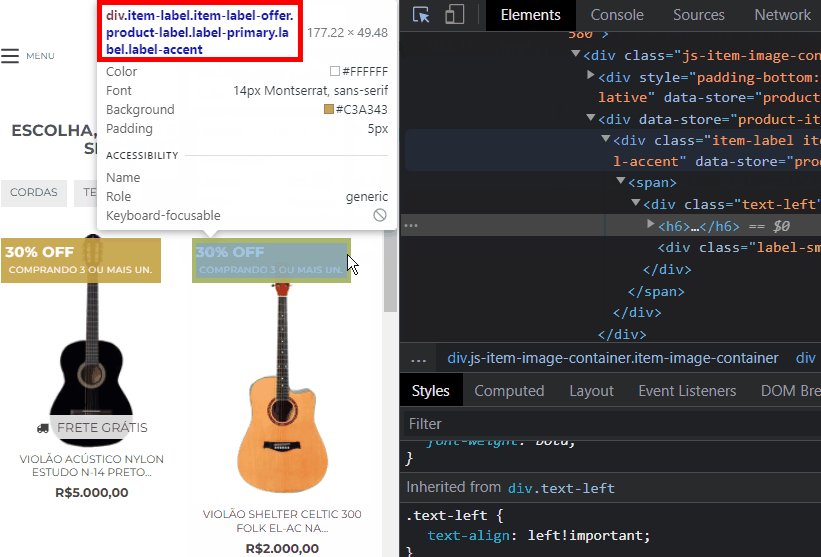
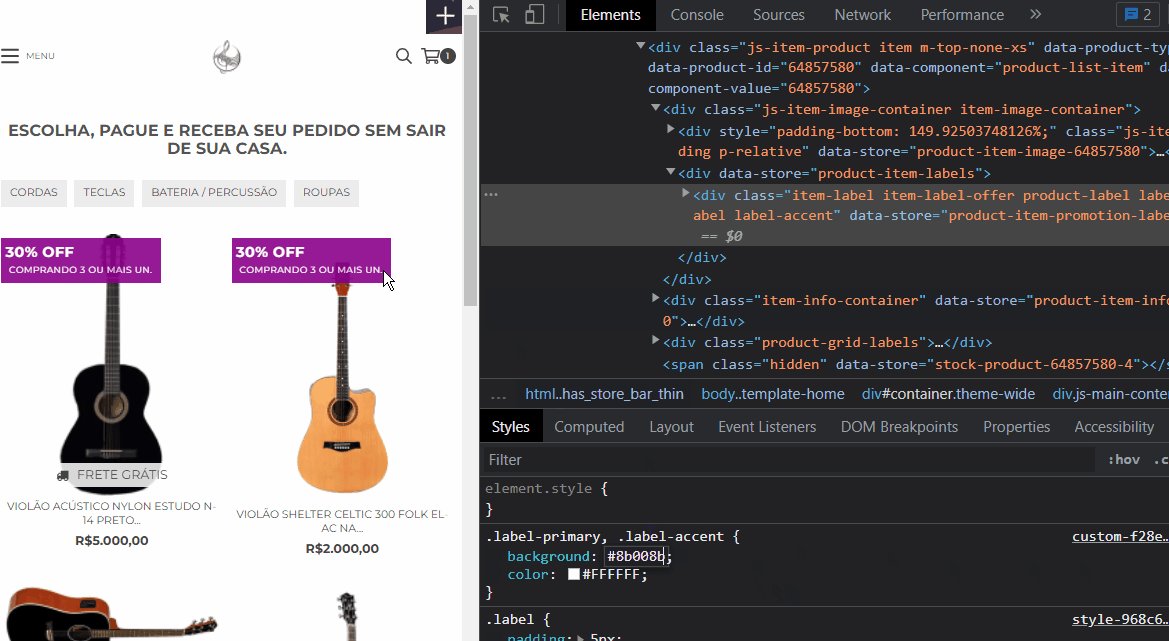
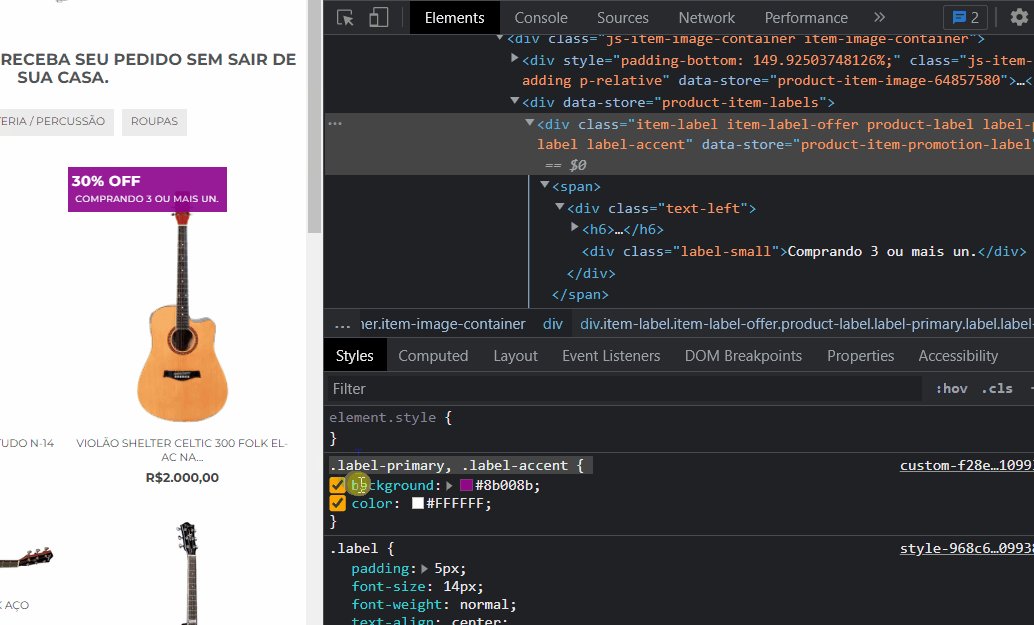
3.2. Posicione o mouse sobre o elemento que deseja alterar a cor e você verá a sua identificação. Confira o exemplo no GIF abaixo:

Sabemos que o item é o ".label-primary, .label-accent".
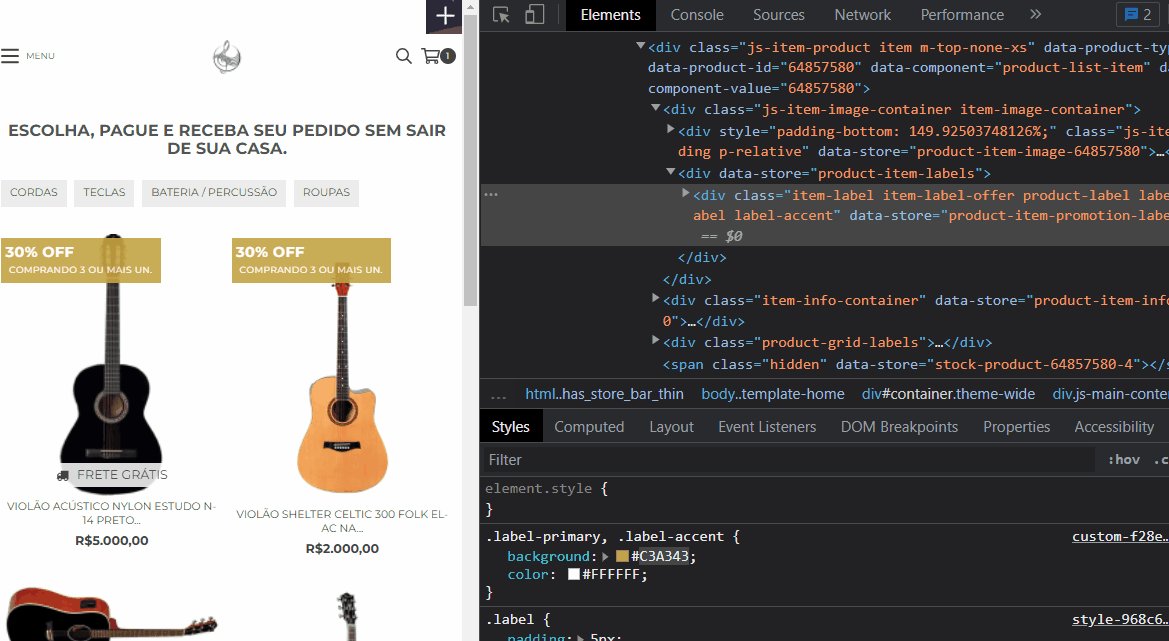
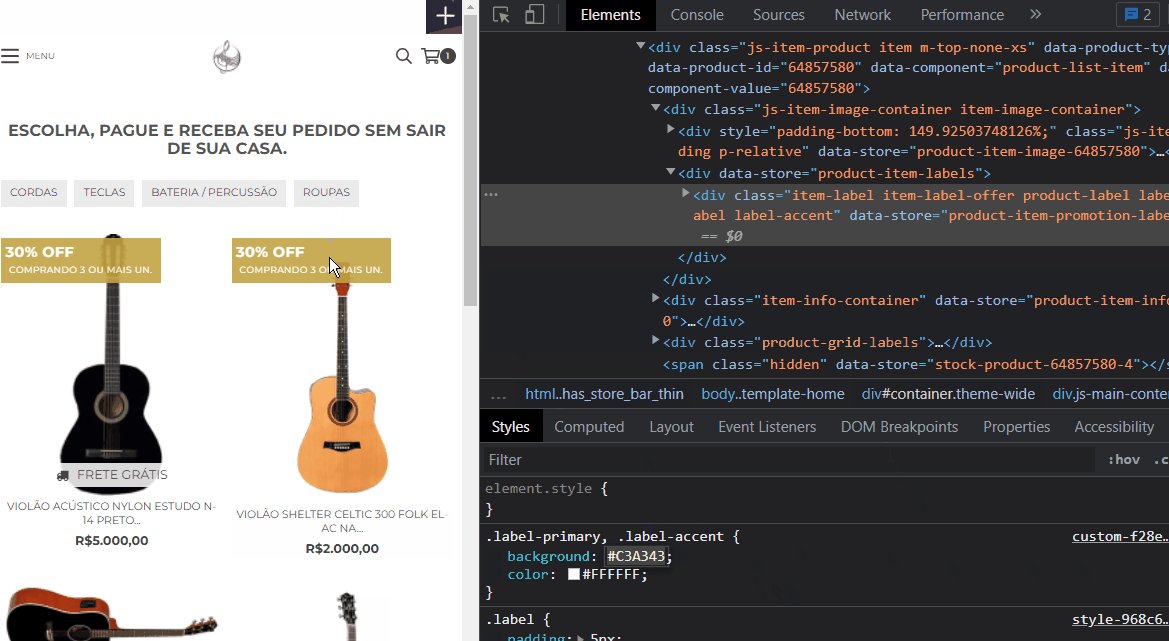
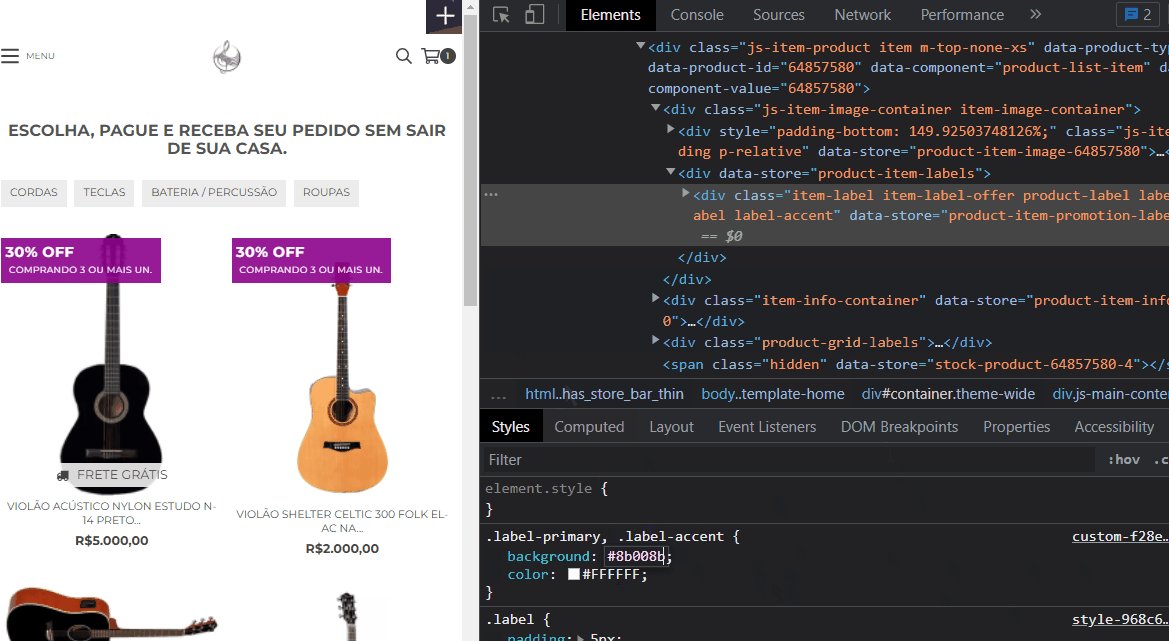
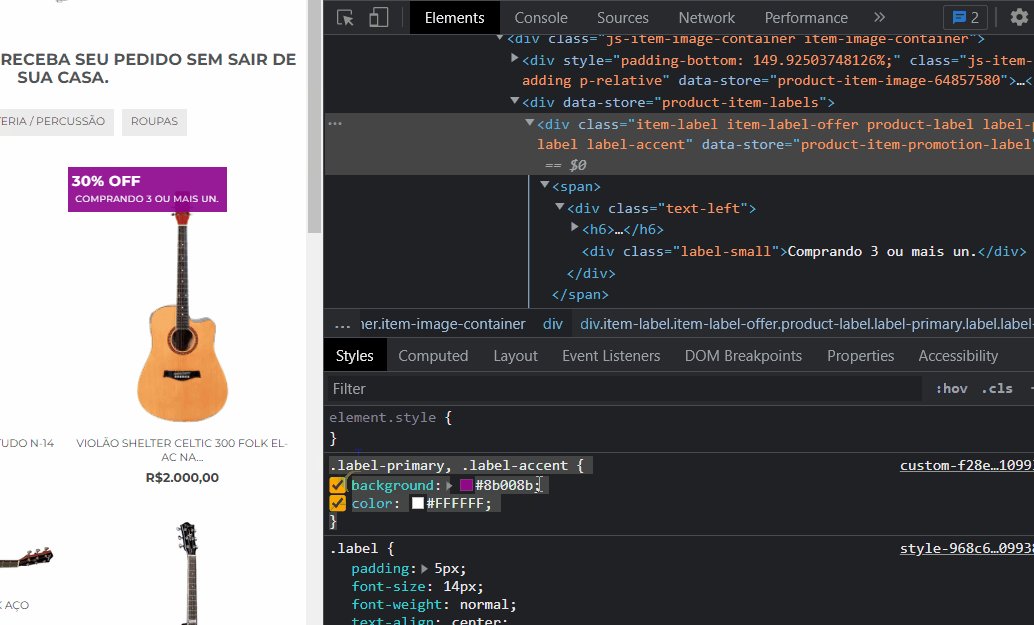
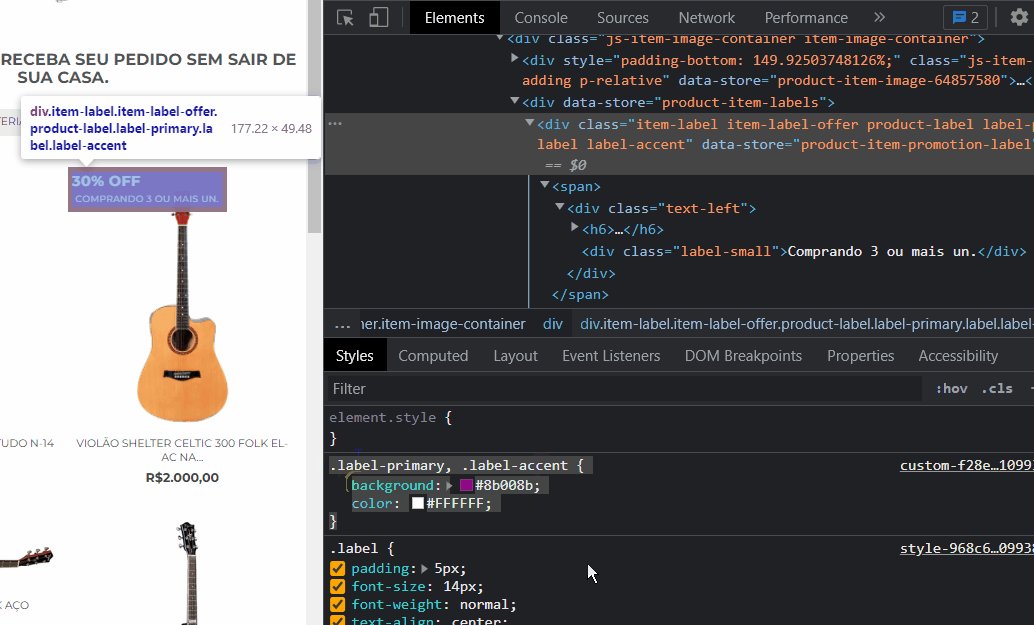
4. Na aba "Styles" da janela de códigos, posicionar o mouse sobre a seção para confirmar se é o elemento foi realmente selecionado.
Em caso positivo, basta clicar onde está a indicação da cor e alterar com o código hexadecimal da mesma. Veja o exemplo em GIF:

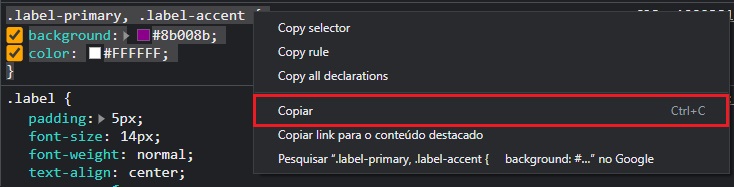
5. Se for a alteração que você queria fazer, agora será o momento de selecionar a regra de CSS e copiar o código final.

Confira o GIF de exemplo:

6. Seguir os passos que indicamos no tutorial 👉 Como inserir um código CSS na minha Nuvemshop? para implantar o código no painel administrador de sua Nuvemshop.
Pronto! 🙌
Agora você sabe como identificar o elemento e copiar o código CSS para realizar as modificações no layout.
Para ver exemplos de personalização com a linguagem CSS, acessar:
📝 O que dá para ser alterado por CSS no layout da minha loja?


























