Para quem vende produtos que possuem diferentes cores, tamanhos, medidas ou qualquer outra característica especial, recomendamos que você crie variações para eles, em vez de criar diferentes produtos.
Success
Atualmente não é possível definir uma descrição para cada variação cadastrada.
A seguir, vamos te mostrar como inserir as variações nos seus produtos.
Caso precise ocultar ou apagar alguma variação, seguir os passos do tutorial 👉 Como apagar ou ocultar as variações dos produtos?
Warning
Se você ainda não publicou o produto que quer inserir as variações, primeiro siga os passos do tutorial 👉 Como cadastrar um produto? (Básico)
Passos de configuração
Adicionar uma variação
Escolha por onde está fazendo as configurações: pelo desktop (computador de mesa ou navegador do celular) ou pelo mobile (app Nuvemshop).
Estou usando o desktop
Clique aqui para ver os passos
1. No painel de administração de sua loja, seguir pelo caminho Produtos > Lista de produtos.
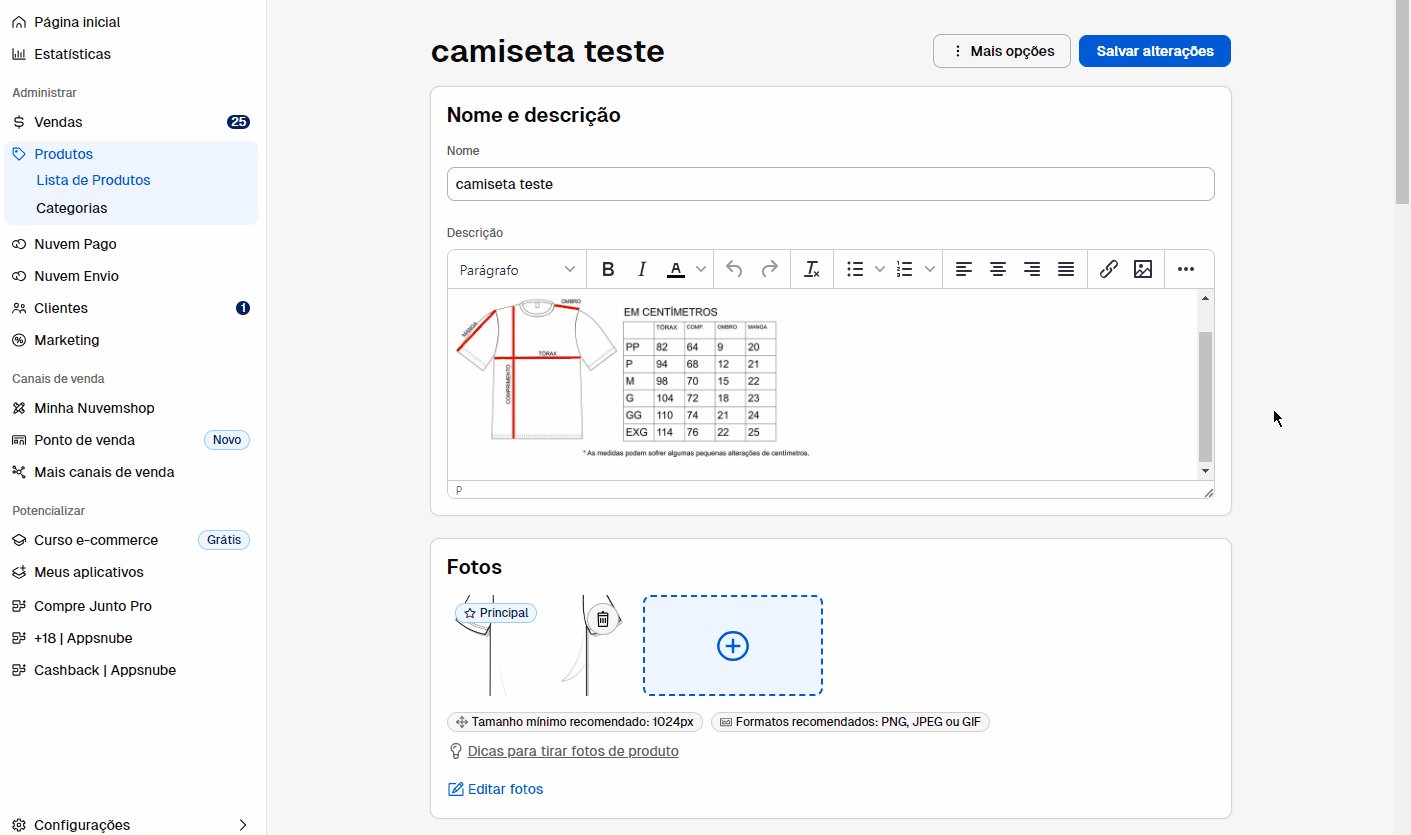
2. Encontrar o produto que terá variações e clicar sobre o nome dele para abrir a tela de edição

3. Ao final da página, localizar a seção "Variações" e clicar em "Adicionar variações".
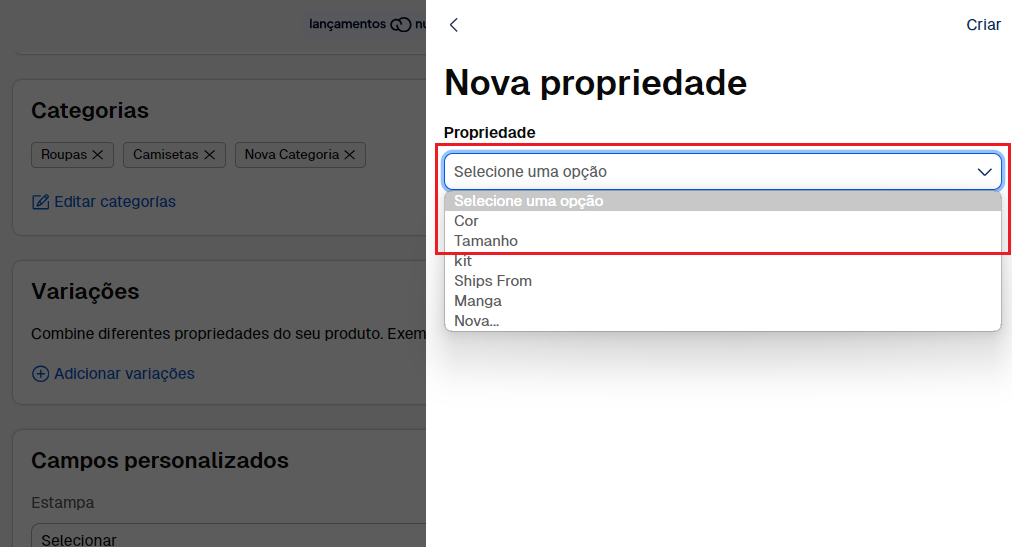
Você verá a janela de edição, igual o exemplo abaixo:

4. Vamos adicionar uma variável pré-cadastrada no sistema, sendo Cor ou Tamanho.

Success
Caso você queira criar uma nova propriedade, para diferenciar tipos de materiais por exemplo, selecione "Nova" e siga para a seção do tutorial "Criando uma nova propriedade".
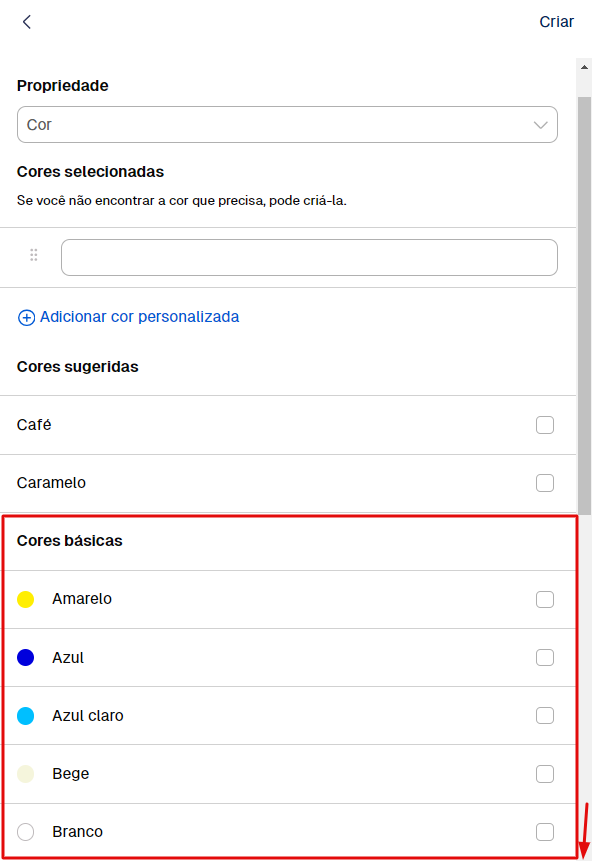
5. Observe que já existem opções pré-definidas, tanto para propriedades de cores como para propriedades de tamanho.
- Para cores, temos as cores básicas:

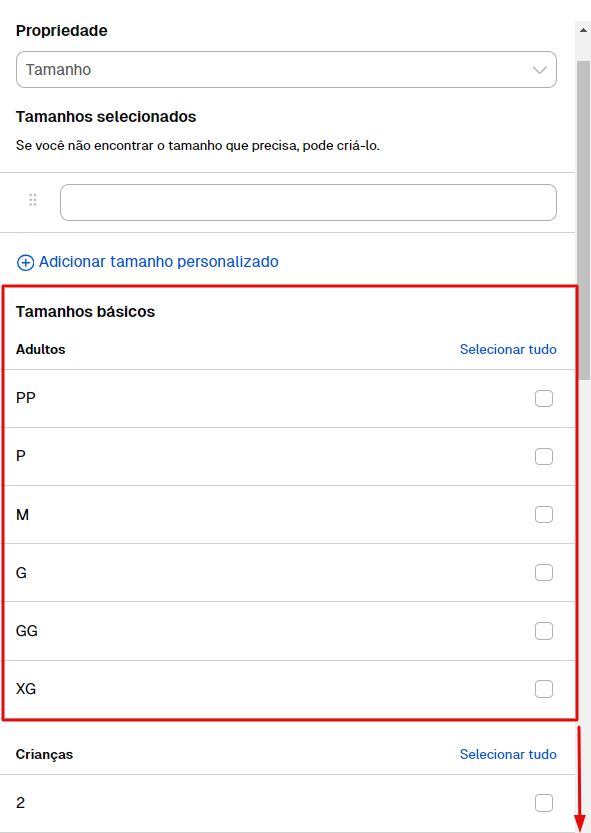
- Para tamanhos, temos os tamanhos padrões:

6. Escolher todas as variantes que se apliquem ao seu produto. Ao finalizar, clicar no botão azul "Pronto!".
Info
Caso você não encontre a variante que gostaria de adicionar ao seu produto, é possível criar novas como materiais, medidas, etc. Veja como no item 2 deste tutorial.
Estou usando o aplicativo Nuvemshop
Clique aqui para ver os passos
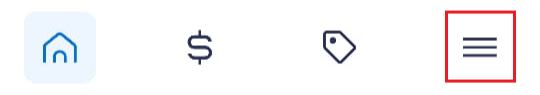
1. Com o aplicativo Nuvemshop aberto, clicar no ícone  , localizado no menu inferior.
, localizado no menu inferior.

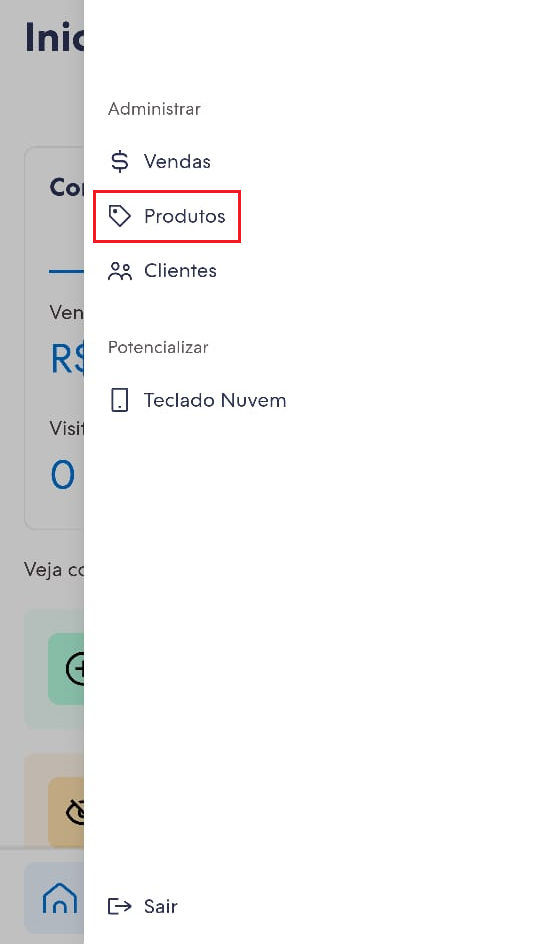
2. Ao abrir o menu lateral direito, clicar em "Produtos".

Info
Você também consegue acessar a lista de produtos clicando no terceiro ícone do menu inferior, que tem o símbolo de uma etiqueta.
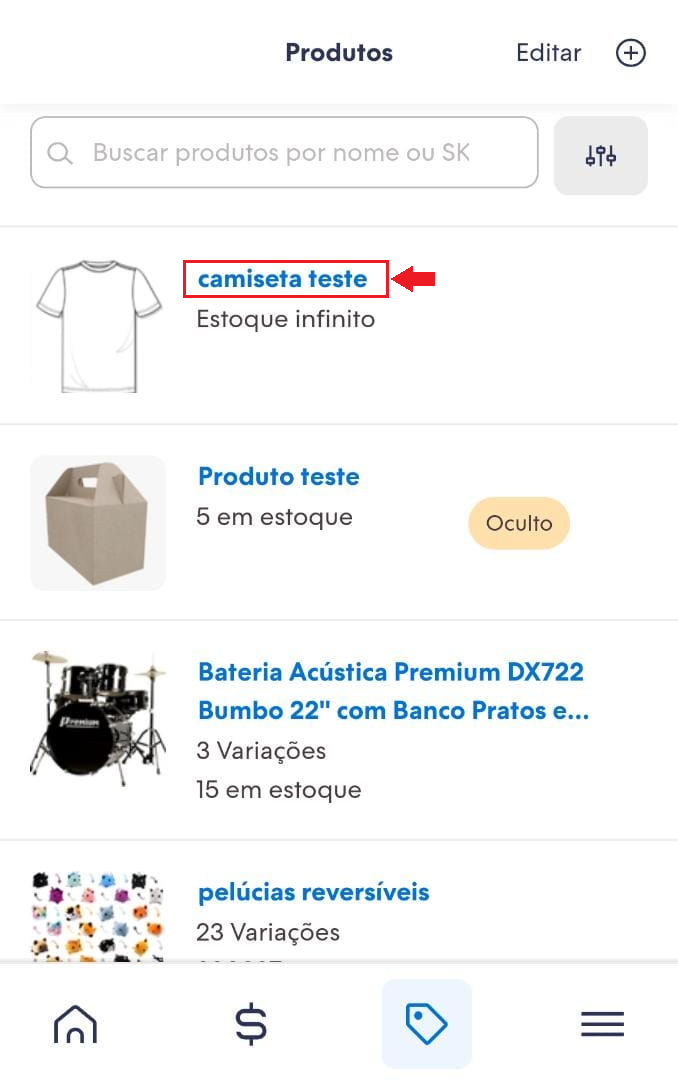
3. Encontrar o produto que terá variações e clicar sobre o nome dele para abrir a tela de edição.

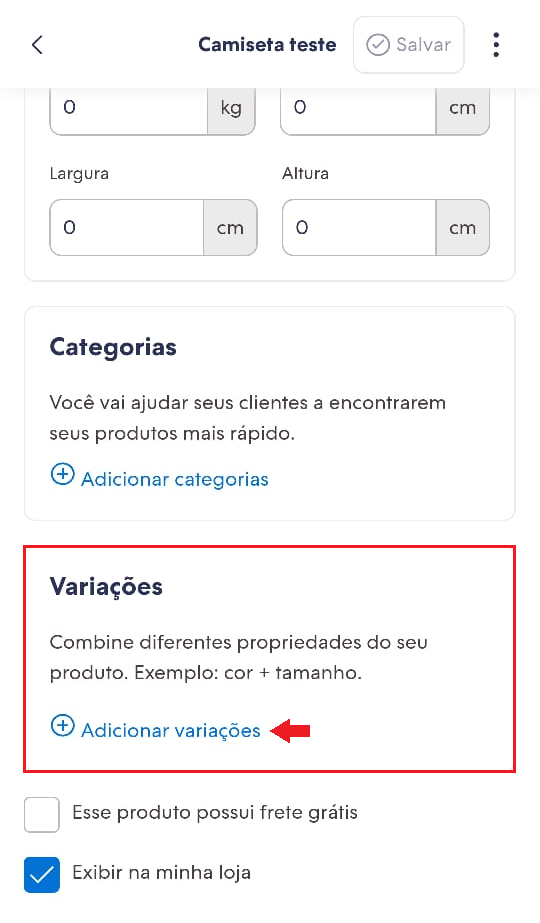
4. Com a tela de edição aberta, localizar a opção "Variações" e clicar em "Adicionar variações".

5. Na próxima tela, clicar novamente em "Adicionar variações".

6. Digitar o nome da variação que será incluída, como "Cor", por exemplo.

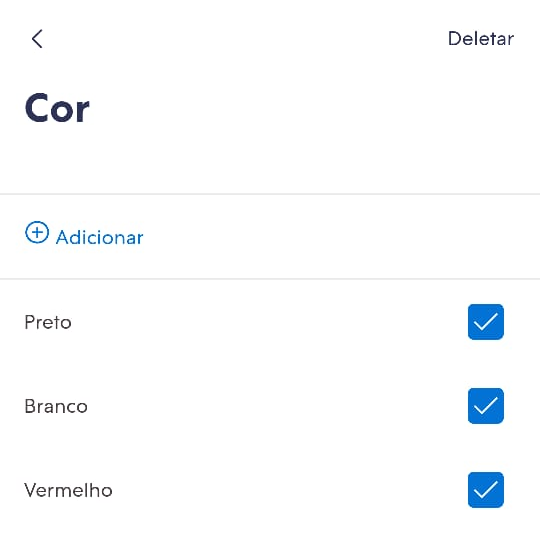
7. Com a propriedade criada, é a hora de adicionar as variáveis, como preto, branco, vermelho, azul, etc. Ao terminar de incluir as cores disponíveis, ficará assim:

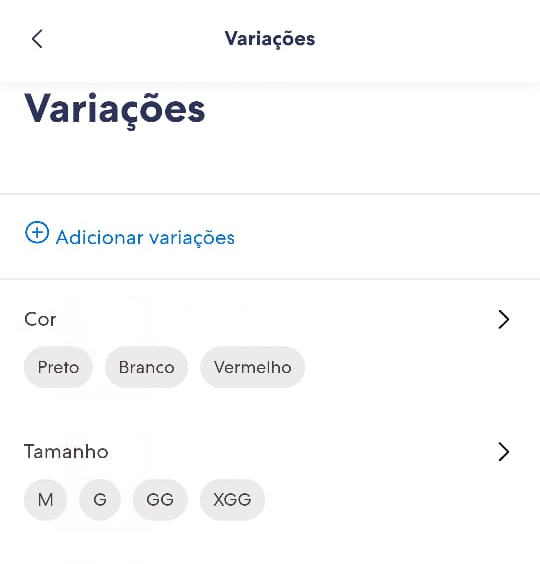
8. Para adicionar outra variação, como Tamanho, basta clicar na setinha acima do nome da variação para retornar para a tela anterior. Então, basta clicar em "Adicionar variações" e repetir os passos acima.

Pronto, as variações foram adicionadas no produto!
Criar variações em uma propriedade pré-cadastrada
Como explicamos, existem duas propriedades pré cadastradas para suas variáveis: cor e tamanho. A seguir, te ensinaremos como criar uma variação diferente das que temos pré-cadastradas para essas propriedades.
Para variações de cor
Caso a cor que você queira selecionar para a variação do seu produto não apareça na seção de "Cores básicas", é possível adicionar uma nova cor nesse campo, já vamos te mostrar como!
Clique aqui para ver os passos
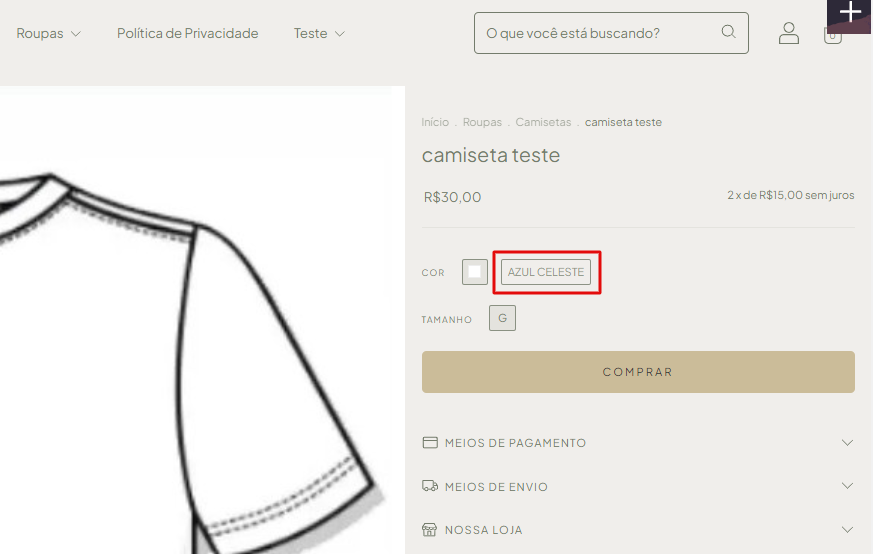
Utilizando as cores da nossa base de dados, você garante que a variação criada apareça corretamente na sua loja (com um quadrado ou circulo preenchido com a cor em questão) e não somente em formato de texto.

1. Procurar pela cor desejada na nossa 👉 Lista de cores adicionais.
2. Copiar somente o nome da cor escrita em texto, sem as aspas.
Warning
Para que cor seja exibida corretamente, é preciso que inserir a cor exatamente da forma que ela está em nossa lista. Ou seja, se ela está identificada como "Azul celeste", é preciso que você a escreva exatamente dessa forma, respeitando acentos, espaços e letras maiúsculas.
3. Em "Cores selecionadas", clicar em "+ Adicionar cor personalizada" e colar ou digitar no campo vazio:

4. Repetir esse processo até adicionar todas as variações de cor daquele produto e clicar em "Salvar"no topo do menu lateral.
5. Ao finalizar, clicar no botão azul "Pronto!". Suas variáveis foram criadas!
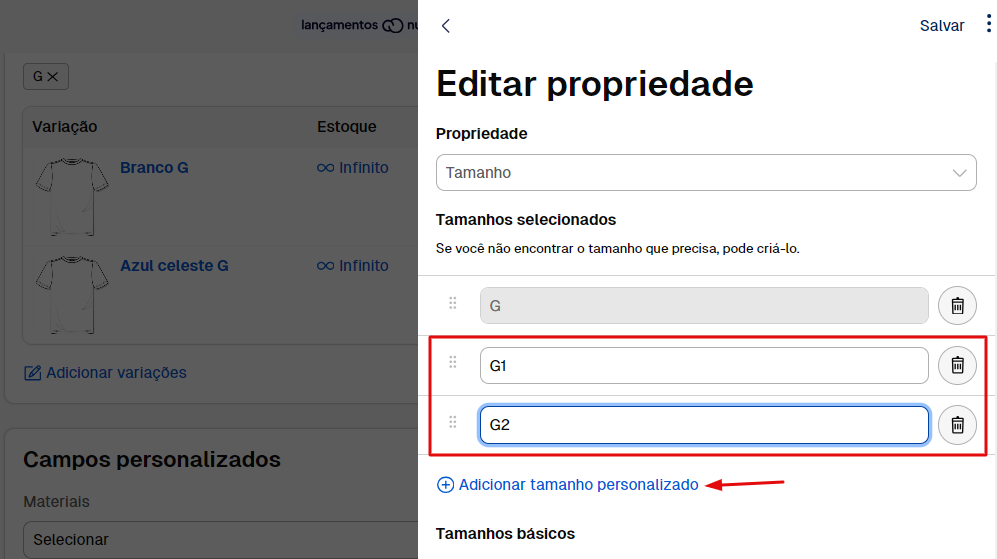
Para variações de tamanho
Assim como na opção de cor, existem 3 opções de tamanhos pré-cadastradas: adultos, crianças e calçados. Caso não encontre a variação do seu produto na lista preexistente, é possível incluir de forma manual.
Clique aqui para ver os passos
1. No campo Tamanho selecionado, inclua todos os tamanhos que se apliquem ao seu produto. Basta digitar o tamanho no campo, caso ele não esteja na lista de variáveis.

2. Repetir esse processo até adicionar todas as variações de tamanho daquele produto.
3. Para concluir, basta clicar no botão azul "Pronto!".
Criar uma nova propriedade
Caso você queira adicionar uma variação diferente das que temos pré-cadastradas (cor e tamanho), você pode criar uma nova propriedade. Para isso, basta seguir nossas instruções clicando no botão abaixo.
Clique aqui para ver os passos
1. No campo "Propriedade", clicar na opção "Nova...".

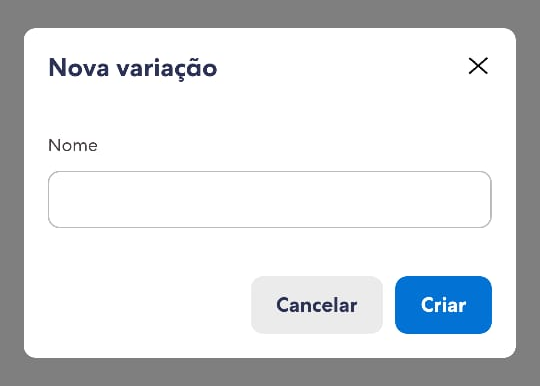
2. Na próxima tela, no campo "Nome da nova propriedade", você deve colocar o nome que vai identificar essa categoria de variações em sua loja. Por exemplo, material.

3. No campo "Valores da propriedade", digitar os nomes das variáveis. Para finalizar, clicar no botão "Criar".

4. Ao finalizar, clique no botão azul "Pronto!". Suas variáveis foram criadas!
Success
Se o nome da propriedade for criado com algum erro, por exemplo "Tamamho", não será possível corrigir somente o nome, sendo necessário apagá-la e refazer o procedimento de cadastro de uma nova propriedade.
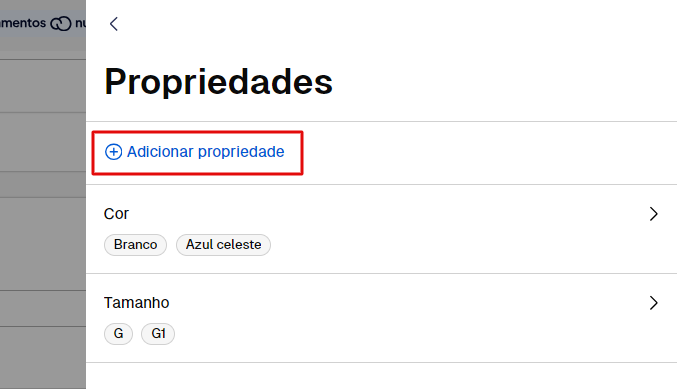
Adicionar mais de uma propriedade
Assim que você começar a incluir as variações, verá o botão "+ Adicionar uma nova propriedade". Basta clicar nele para que mais uma propriedade seja habilitada nesta seção.

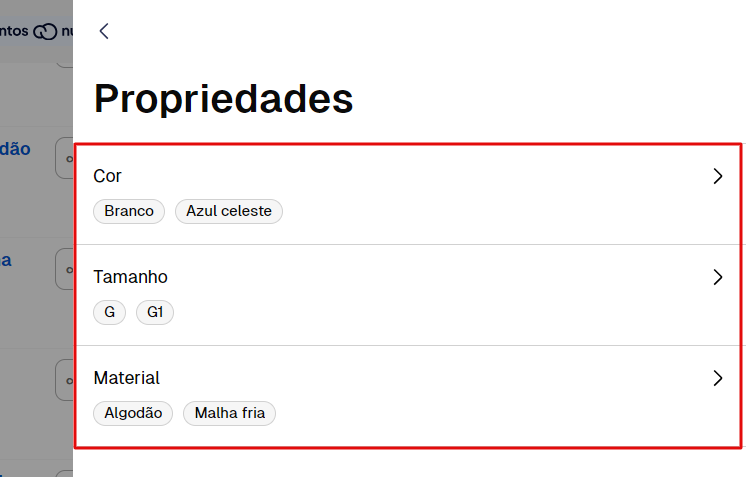
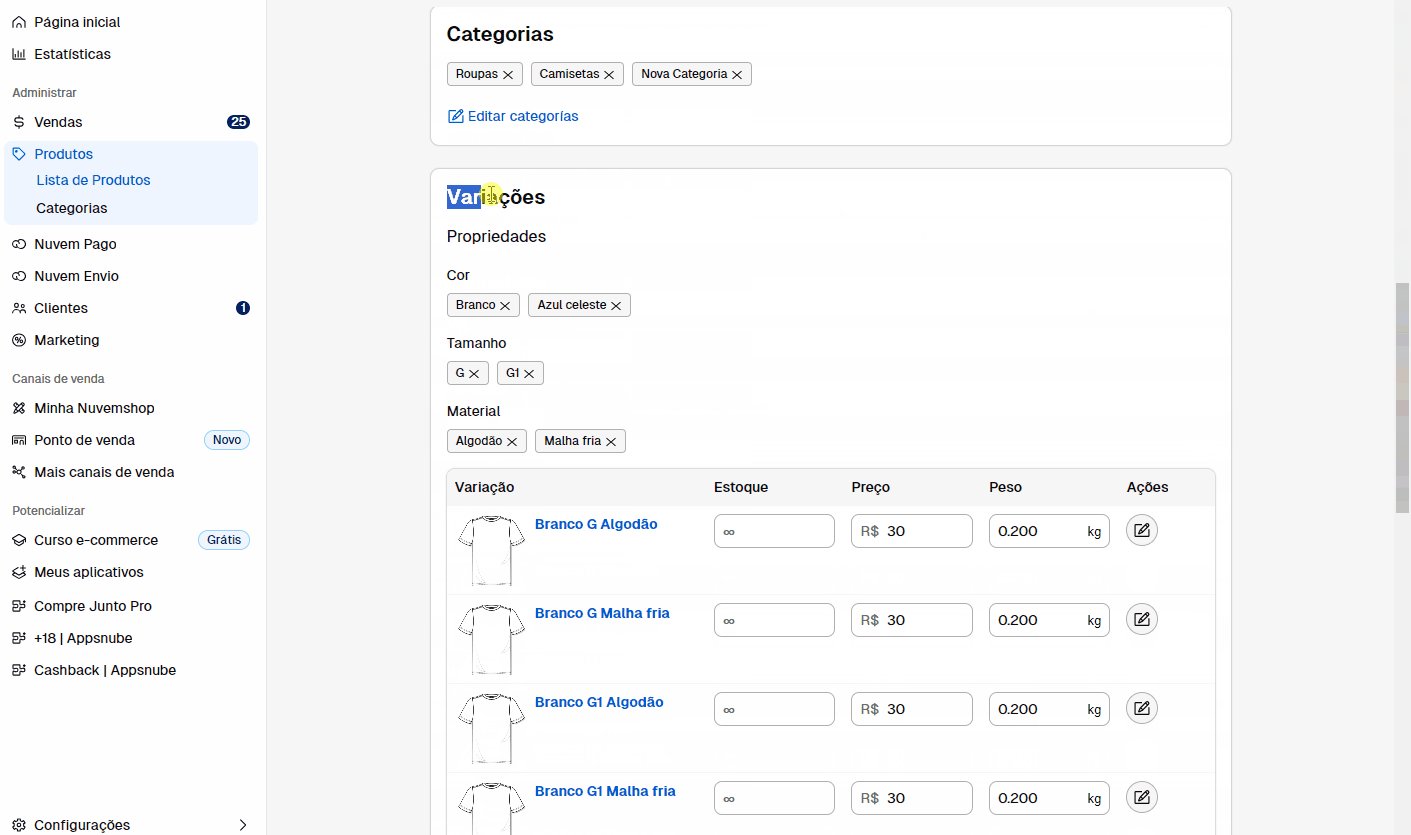
Conferir as variações criadas
Conforme você for adicionando as propriedades, no menu lateral será apresentada a lista delas com seus valores. Caso precise editar alguma (adicionar valores, por exemplo), basta clicar na setinha ao lado direito:

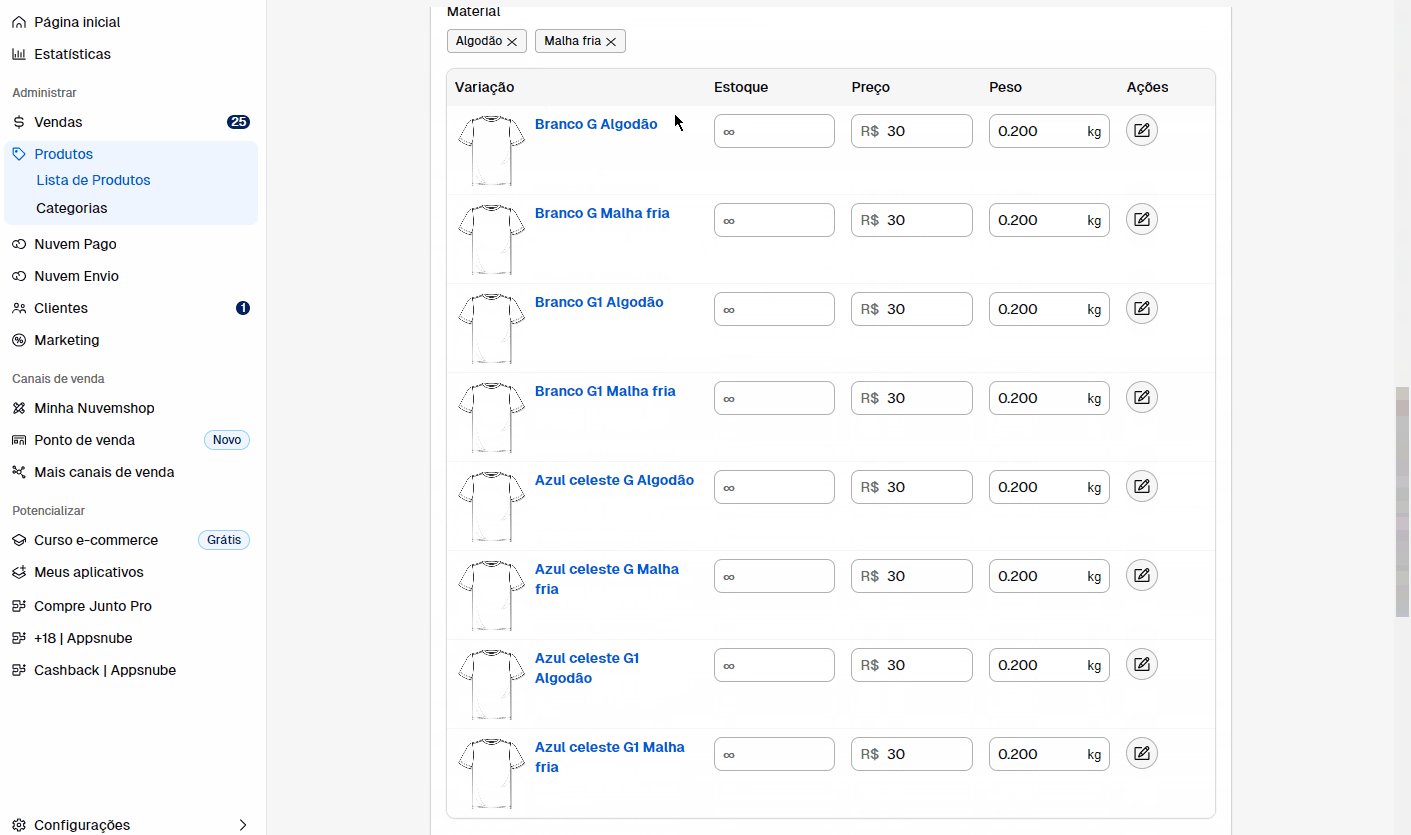
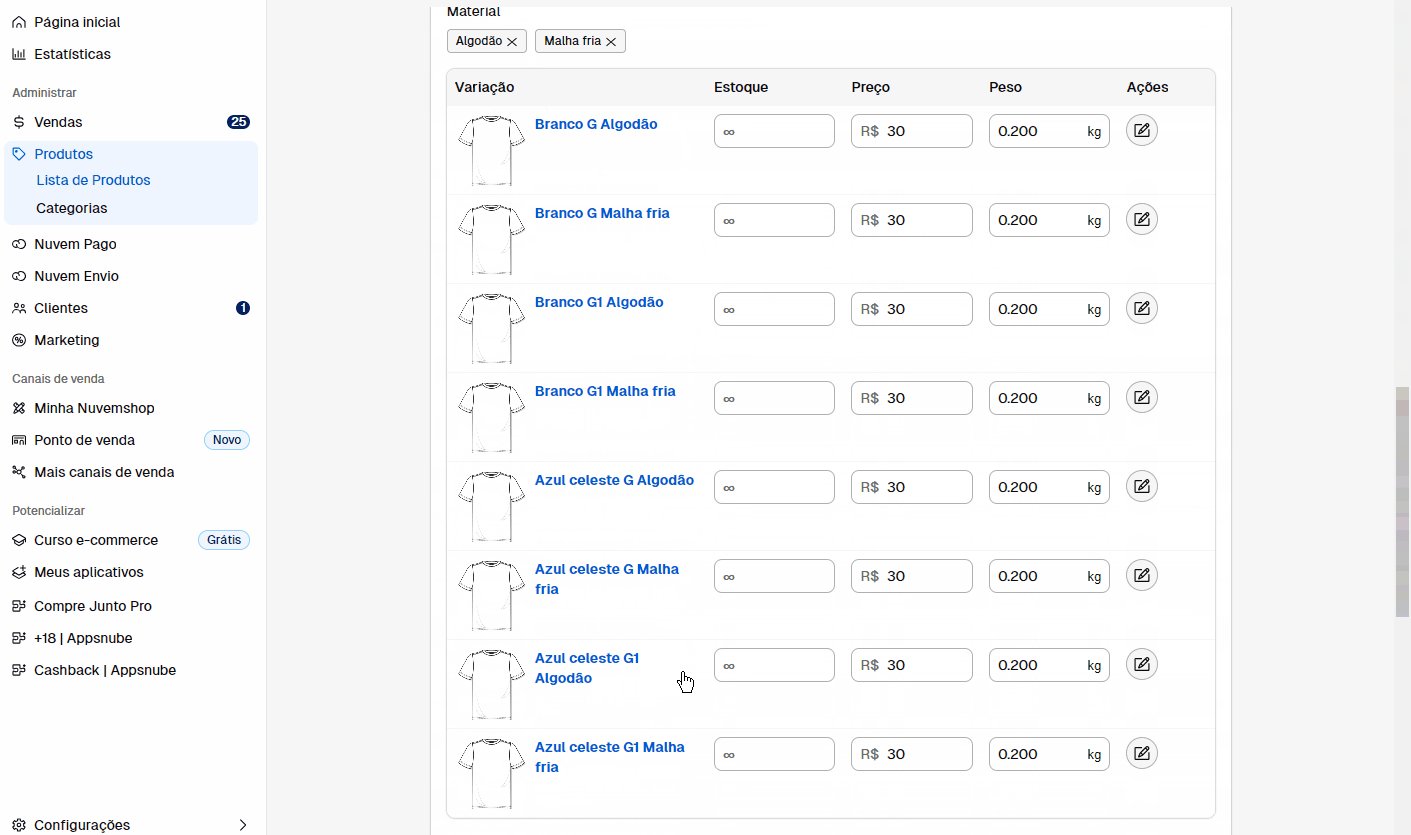
Além disso, a plataforma gera uma visão das variações criadas logo abaixo da opção Variações. Veja o GIF explicativo:

Clique para ver mais informações
Cada linha representa uma variação do produto em sua loja. Ou seja:
- O primeiro é a camiseta branca em tamanho G e material Algodão;
- O segundo é a camiseta branca em tamanho G e material Malha Fria;
- Assim por diante...
A partir da lista de variações criadas, você pode administrar cada um dos itens, sendo possível:
- Cadastrar um preço diferente por variação (caso queira fazer essa diferenciação);
- Controlar o estoque de entrada e saída de cada item;
- Cadastrar pesos e dimensões diferentes (se necessário), entre outras opções.
Warning
Cada variação criada será contada como um produto. No exemplo deste tutorial, cadastramos 2 variações de cores, mais 2 variações de tamanho e mais 3 tipos de material. Desta forma, a plataforma entende que este produto tem 12 subprodutos (2 x 2 x 3).
Configurar os detalhes de uma variação
Quando você cria variações para um produto, as configurações de estoque, preço, peso e dimensões são mantidas do produto cadastrado inicialmente. Portanto, se o produto "raiz" tinha 10 unidades em estoque, todas as variáveis serão criadas com 10 unidades em estoque.
Mas algumas informações são eliminadas, como o SKU, código de barras e todas as opções para Instagram e Google Shopping. Por isso, é preciso completar essas informações nas variações para que seu produto fique configurado corretamente em sua loja.
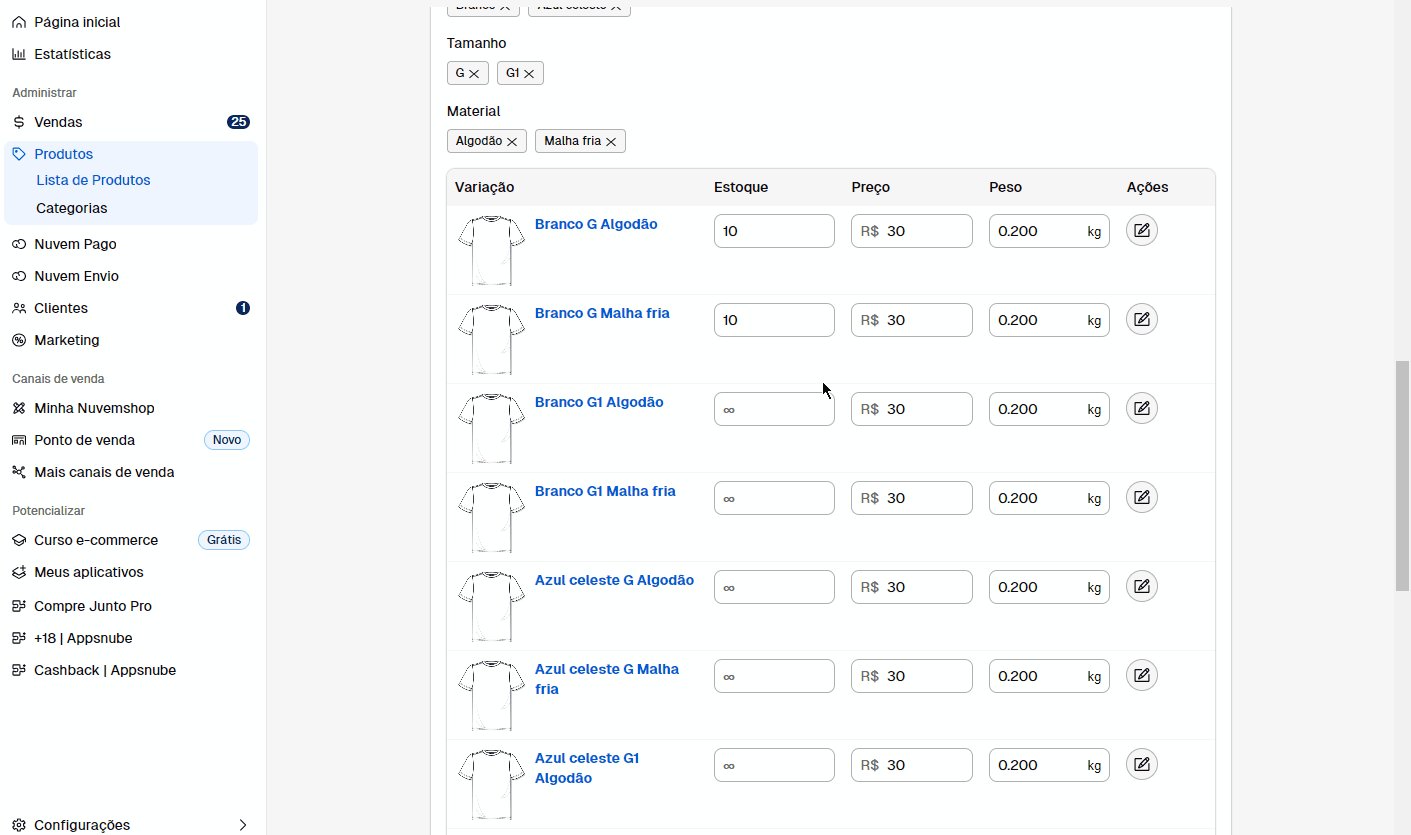
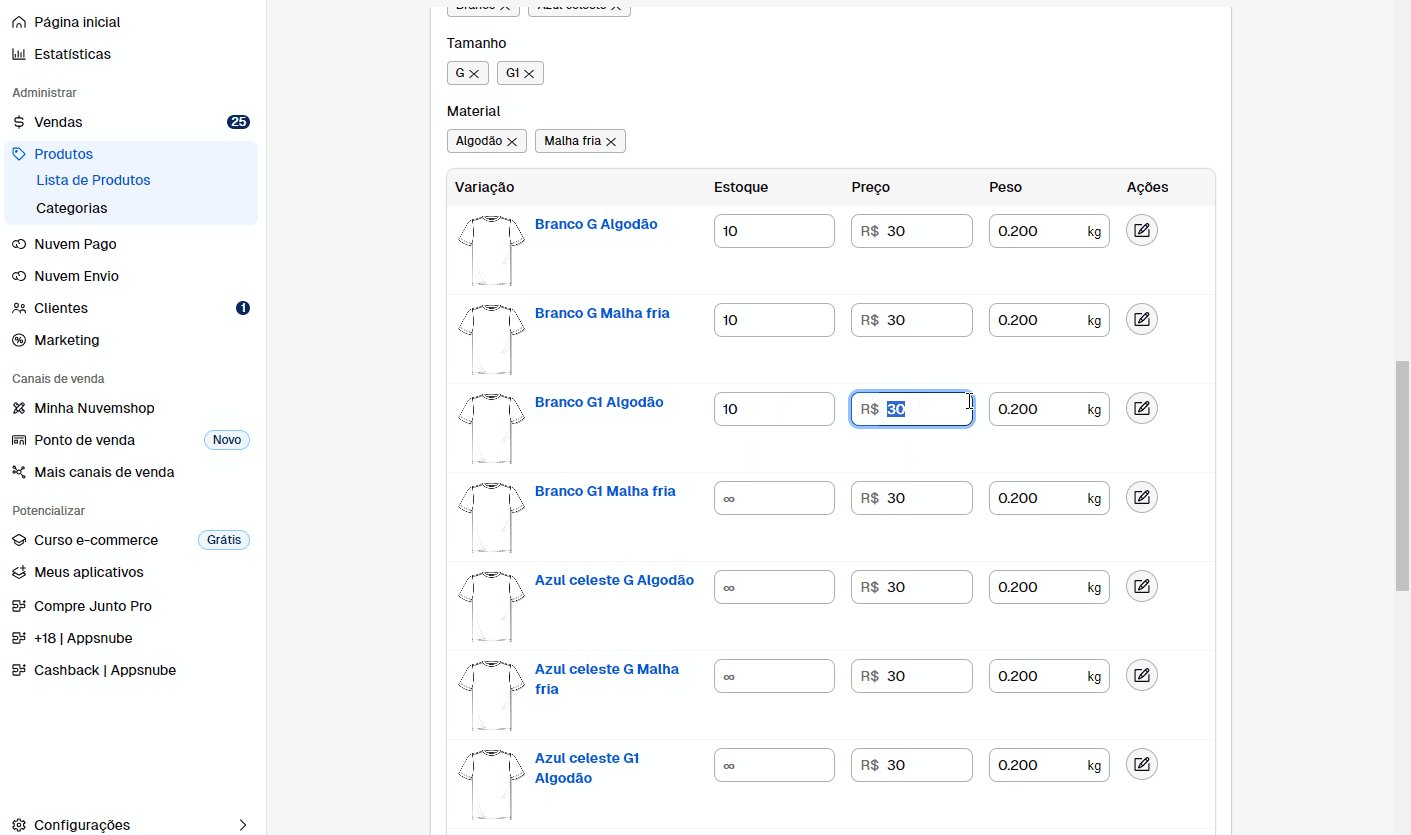
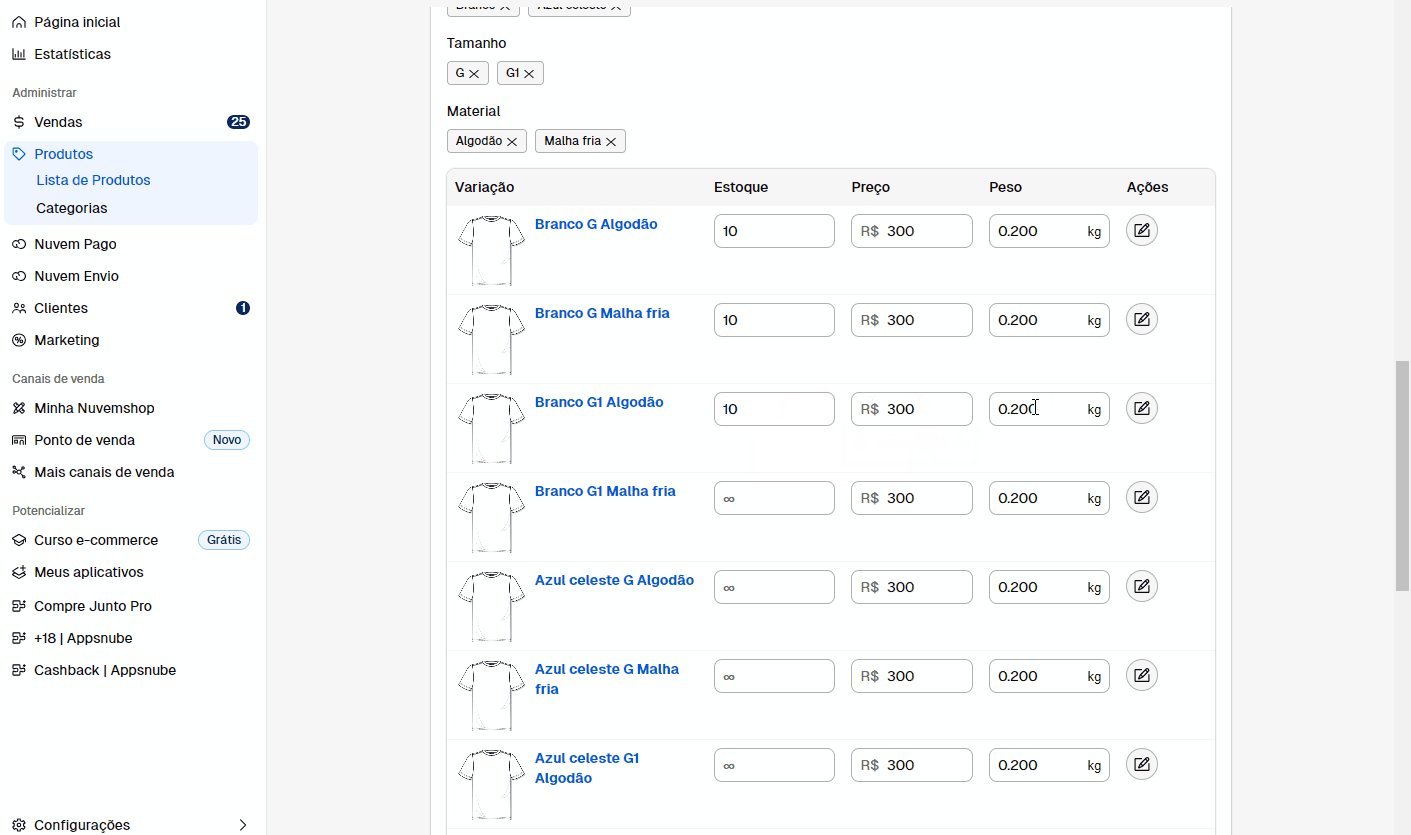
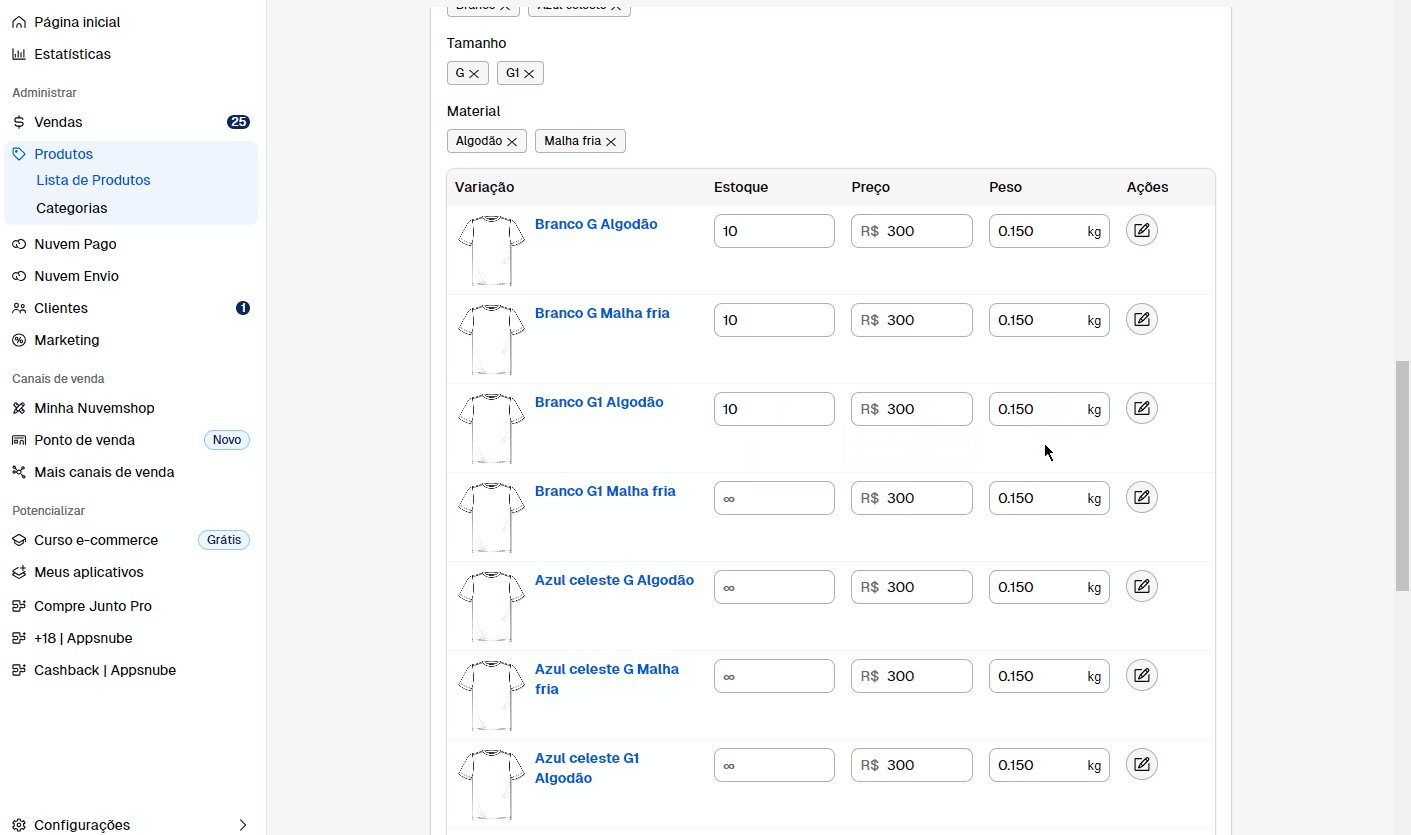
Ajustar o estoque, o preço e peso
Clique aqui para ver os passos
Para que o preenchimento seja mais rápido, caso as características das variações sejam semelhantes, ou seja, se todas elas tiverem o mesmo preço e peso, basta você escrever o valor no campo da primeira variação e clicar em "Aplicar em todas".
Desta forma, o valor será automaticamente copiado para as demais variações. Veja o exemplo no GIF abaixo:

Success
Se as variações tiverem preço e peso diferentes, é preciso adicionar esses valores individualmente.
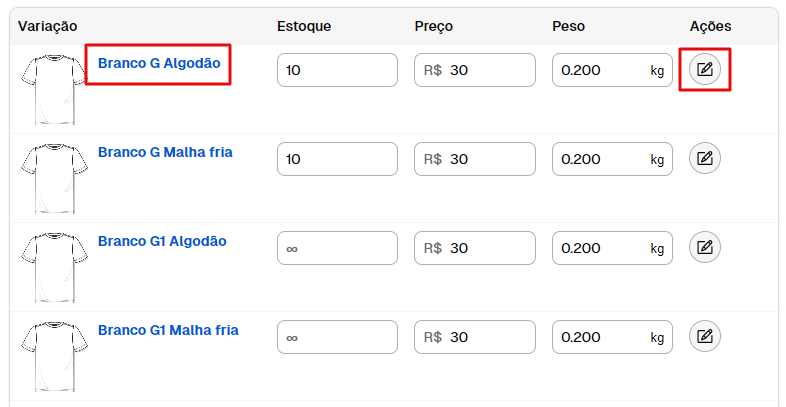
Cadastrar dimensões, SKU, Código de barras e opções para Instagram e Google Shopping
Para configurar cada variação, basta clicar no nome da opção ou no ícone de lápis (editor).
Clique aqui para ver os passos
Para cadastrar as outras informações como peso e dimensões (medidas), SKU, código de barras e opções para Instagram e Google Shopping, basta clicar no nome da opção ou no ícone de lápis (editor).

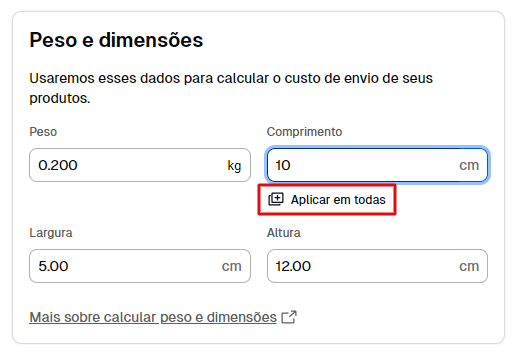
Dimensões
Para elas, é possível usar o atalho "Aplicar em todas", que copia as informações para as demais variações automaticamente.

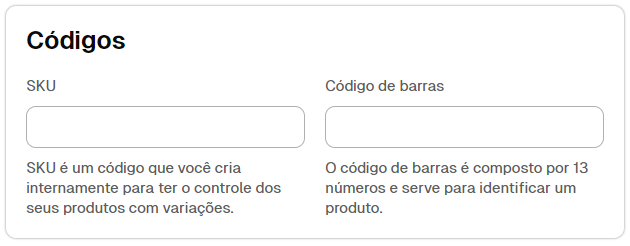
SKU, Código de barras e Opções para Instagram e Google Shopping
Como são informações individuais por produto, não é possível usar a mesma função de aplicar em todas as variações. Os códigos devem ser cadastrados de variação em variação.

Info
Para acessar outra variação, basta clicar nas setas na parte superior do formulário para acessar a anterior ou próxima, sem precisar fechar a janela de edição. Veja no exemplo abaixo:

Assim que finalizar de preencher as informações, é só clicar voltar na setinha para a esquerda "<" e depois no botão "Salvar alterações".
Pronto! 🙌
Seguindo esses passos, seu produto terá as variações cadastradas e seus clientes poderão escolher entre essas informações no momento da compra.

Caso precise apagar ou ocultar uma variação de um produto, veja os passos no tutorial 👉 Como apagar ou ocultar as variações dos produtos?
Success
Se você possui produtos personalizados, onde o cliente pode enviar uma foto ou escolher uma palavra/frase para ser impressa, por exemplo, veja como configurar para receber as informações necessárias para a personalização clicando no botão abaixo:


























