A edição do código CSS da loja online permite fazer pequenas alterações no layout, sem modificar o código HTML, que é mais complexo e exigiria trabalhar com uma pessoa com conhecimentos de web design para fazer as edições pelo FTP (ou código-fonte).
Success
A Nuvemshop não gera nenhum tipo de código em HTML ou CSS. Se você não possui conhecimento em CSS ou HTML e precisar alterar algum elemento de sua loja, entre em contato com uns dos 🛠️ Especialistas Nuvemshop para ele poder te ajudar.
Para aproveitar ainda mais as diversas possibilidades de personalização com edição por CSS, é recomendável ter um conhecimento básico dessa linguagem. Para começar, você pode fazer um curso básico nas, como os da plataforma 🌐 Alura, 🌐 Freecodecamp e 🌐 Trilhas de Conhecimento Nuvemshop.
Info
Se você já tem conhecimentos básicos de CSS, pode seguir o tutorial 👉 Como obter o código CSS para usar na minha Nuvemshop? para identificar o elemento e obter o código.
A seguir, te mostramos os passos para localizar a ferramenta de edição por CSS no seu painel.
Vamos aos passos!
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Layout" e clicar em "Editar layout".
3. Uma vez no editor de layout, descer a tela até encontrar a opção "Edição avançada de CSS" no menu lateral.
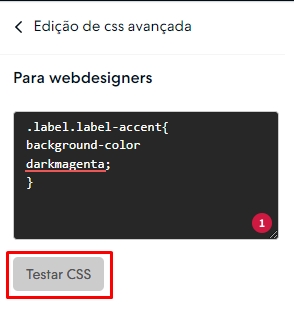
4. Colar o código que deseja usar no campo correspondente e clicar em "Testar CSS".
No exemplo abaixo, geramos um código que permite alterar a cor de fundo da tag de desconto que aparece na lista de produtos.

5. Clicar em "Publicar alterações", no final do menu lateral.
Info
Para testar as alterações sem publicar o Layout, recomendamos que use versão rascunho do Layout. Para saber mais, consultar o tutorial👉 Como editar o layout da minha loja em rascunho?.
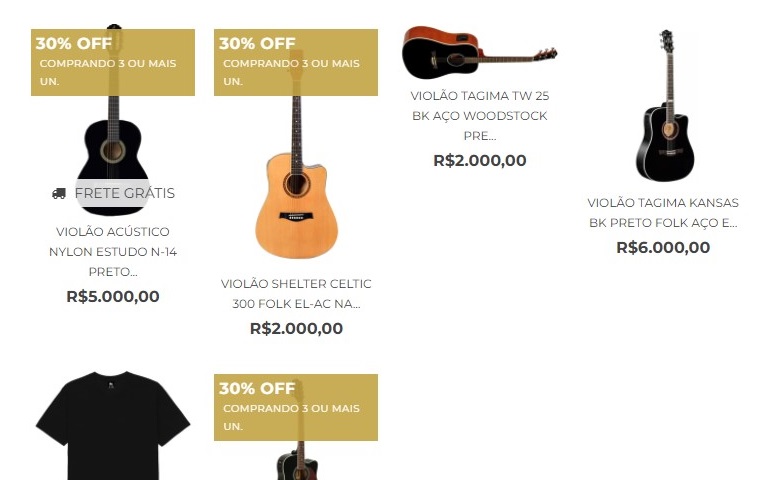
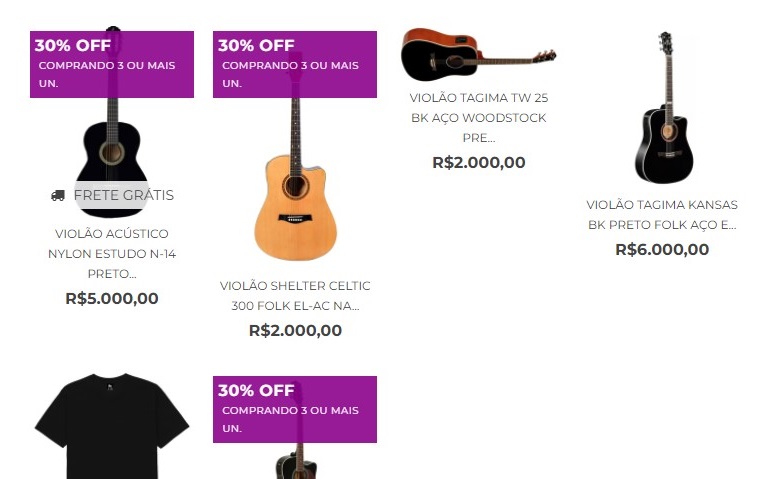
Veja o antes e o depois de aplicar o código para alterar a cor de fundo da tag:
Antes

Depois

Info
Para fazer mais de uma alteração por CSS, recomendamos colar os diferentes códigos um abaixo do outro, separados por um espaço em branco (Enter do teclado).
❗ No entanto, não é indicado fazer muitas alterações por CSS, pois se você alterar o layout da loja, elas serão perdidas, já que cada layout possui suas próprias características.
Pronto! 🙌
Se o código estiver correto, você verá as alterações aplicadas na sua loja online.
Para ver exemplos de personalização com a linguagem CSS, acessar:
📝 O que dá para ser alterado por CSS no layout da minha loja?
E se quiser fazer modificações maiores e mais complexas, é possível acessar o FTP da sua loja e realizar edições por HTML. Para isso, acessar este outro tutorial:
📝 Como editar o código do layout da minha loja?
Success
Não é possível criar funcionalidades, novos elementos e modificar a estrutura por meio do CSS, somente por código-fonte (FTP).


























