Na Nuvemshop, você conta com diversas ferramentas para personalizar sua loja e atrair novos clientes. Uma dessas funcionalidades é a opção de mostrar as postagens do Instagram na página inicial da sua loja.
A seguir, te mostramos como mostrar as publicações do seu Instagram na página inicial da sua loja.

Success
Se a sua loja tiver um layout sob medida via código-fonte (FTP), é necessário que o seu designer siga os passos desta 👉 documentação.
❗ Antes de prosseguir com essa configuração, verificar se sua loja está no modo página em construção. Para saber como desativar a opção Página em construção, consultar o tutorial 👉 Como deixar minha loja no modo Página em Construção?.
Tornar a conta do Instagram pública
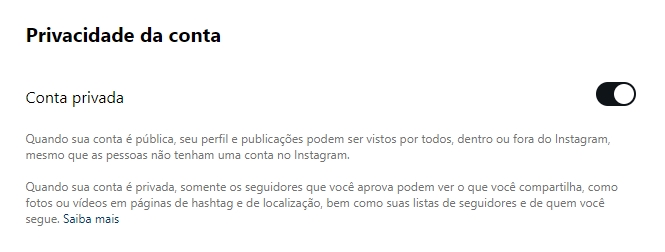
Antes de começar, é importante validar que seu usuário do Instagram seja público. Se é privado, terá que mudá-lo para público acessando o Instagram e clicando sobre a seção "Mais > Configuração > Privacidade e Segurança". Uma vez dentro, desativar a chave da "Conta privada".

Criar e configurar aplicativo no Facebook
Após tornar a conta do Instagram pública, você deve criar e configurar o Aplicativo de exibição básica do Instagram dentro do 🌐 Facebook Developers. Essa é uma configuração com fácil de fazer, porém, possui algumas etapas.
Para criar e configurar o aplicativo corretamente, seguir os passos abaixo:
1. Criar aplicativo
1. Acessar o 🌐 seção de aplicativos e iniciar a sessão com sua conta do Facebook (pode ser a conta Pessoal ou de Negócio).
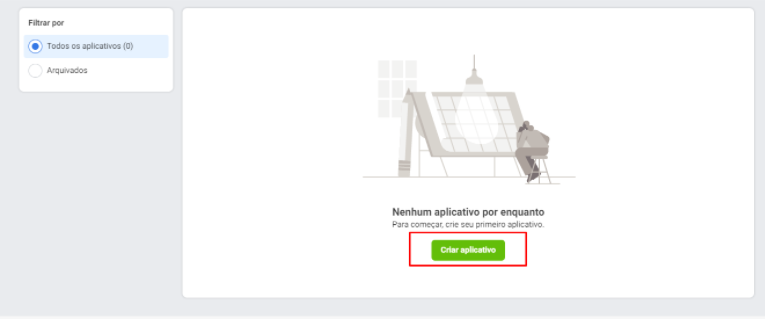
2. clicar em "Criar Aplicativo".

3. Em seguida, definir o Nome do app e um e-mail de contato do aplicativo. Feito, clicar em "Avançar".

4. Em seguida, selecionar a opção "Outro" e clicar em "Avançar".

5. Na próxima página, selecionar a opção “Business” e clicar em “Avançar”.

6. Em seguida, revisar os seguintes dados:
- Nome do aplicativo (isto não será visto na loja online)
- E-mail de contato
- Portfólio empresarial: Não selecionar nenhuma conta
Se tudo estiver correto, clicar em "Criar Aplicativo".

2. Configurar o aplicativo
1. Em seguida, clicar em "Configurar". na opção do Instagram.

2. Ativar o modo do aplicativo como "Ao Vivo".

3. Clicar em “Configurações Básicas” na janela que irá abrir.

4. Incluir a URL da página de Política de Privacidade da sua loja no formulário. Em seguida, clicar no botão “Salvar alterações”:

5. Feito isso, será possível ativar o modo "Ao Vivo".

6. Clicar em “Painel” e descer a página até a seção do Instagram. Clicar em “Configurações”.

7. Clicar em “Adicionar conta” na seção Gerar tokens de acesso. Depois, selecionar a conta do Instagram do seu negócio. Lembrando que deve ser uma conta profissional do tipo Criador de conteúdo e pública.

Helpjuice Warning Callout Title
Se a sua conta não for profissional, ao selecionar sua conta, o próprio Instagram irá oferecer a opção para alterar para uma conta profissional antes de vincular.
8. Com a conta vinculada, clicar em “Gerar token”.

9. Na janela que irá abrir, marcar a opção “Estou ciente” e depois clicar em “Copiar”.

Helpjuice Warning Callout Title
O token vence 60 dias após ser criado e é necessário gerar outro manualmente pelos Facebook Developers. Se não se renovar o token, as publicações do Instagram deixarão de ser exibidas na loja.
Configurar no painel administrador Nuvemshop
Com o aplicativo criado e configurado corretamente, chegou a hora de habilitar a exibição do Instagram na sua loja online Nuvemshop. Para isso, seguir os passos abaixo:
1. Acessar o painel administrador Nuvemshop.
2. No cano superior direito da sua loja, clicar no “Nome da sua loja” e depois em “Rede sociais”.
3. Em seguida, no campo ‘"Token do Instagram"’, colocar o código que obtivemos do Facebook e clicar em “Salvar” no final da página.

Warning
Antes de continuar, é importante adicionar o seu usuário do Instagram na sua loja. Para saber adicionar o usuário, consultar o tutorial 👉 Como inserir os ícones das Redes Sociais em minha loja?.
4. Retornar à tela inicial do seu painel e seguir pelo caminho "Loja online > Layout" e clicar em “Editar layout”.
5. Uma vez dentro, clicar no menu “Página inicial”, procurar e acessar a opção “Postagem do Instagram”.
6. Em seguida, marcar a opção ‘’Exibir suas postagens do Instagram na página inicial da sua loja’’.

7. Por último, clicar em "Publicar Alterações" para finalizar.
Info
Para testar as alterações sem publicar o Layout, recomendamos que use versão de rascunho do Layout. Para saber mais, consultar o tutorial 👉 Como editar o layout da minha loja em rascunho?.
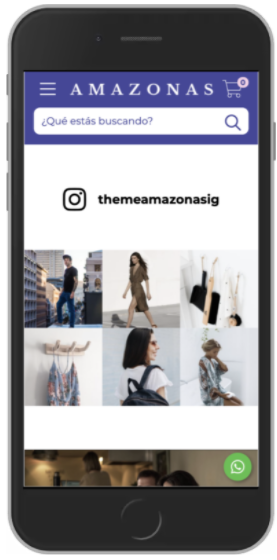
Pronto!🙌
A configuração está finalizada e você poderá ver suas postagens do Instagram na Página inicial da loja Nuvemshop.


























