⏱️ Tempo estimado de execução: > 3 minutos.
Em sua loja Nuvemshop, você pode colocar um carrossel de imagens na sua página inicial. Geralmente, ele é formado por imagens, textos e um botões para incentivar seus visitantes a realizar uma determinada ação.
Info
Os banners aparecem cortados? Consultar o tutorial 👉 O que fazer quando os banners rotativos aparecem cortados na Nuvemshop?.
Com essa ferramenta, você consegue comunicar diferentes informações importantes sobre a sua marca de uma forma atraente e interativa.

Dica:
Quer saber como criar banners para sua loja? Consultar o tutorial 👉 Como criar banners gratuitos para sua loja?,
Vamos começar!
❗ Os passos abaixo podem ser realizados pelo desktop (notebook/computador) ou pela versão web do seu navegador em um smartphone (celular).
Adicionar banners rotativo
A seguir, te mostramos como adicionar banners rotativos na sua loja online:
Mas se preferir, pode seguir os passos abaixo:
📝 Passo a passo escrito
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Minha Nuvemshop > Layout" e clicar em "Editar Layout".
3. Em seguida, clicar em "Página Inicial" > "Banners rotativos".
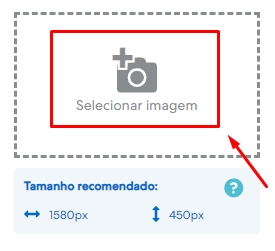
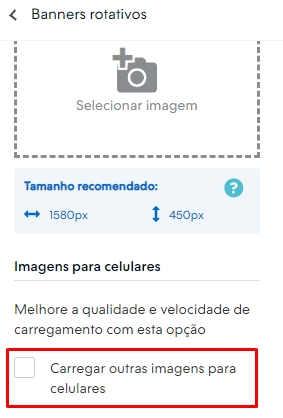
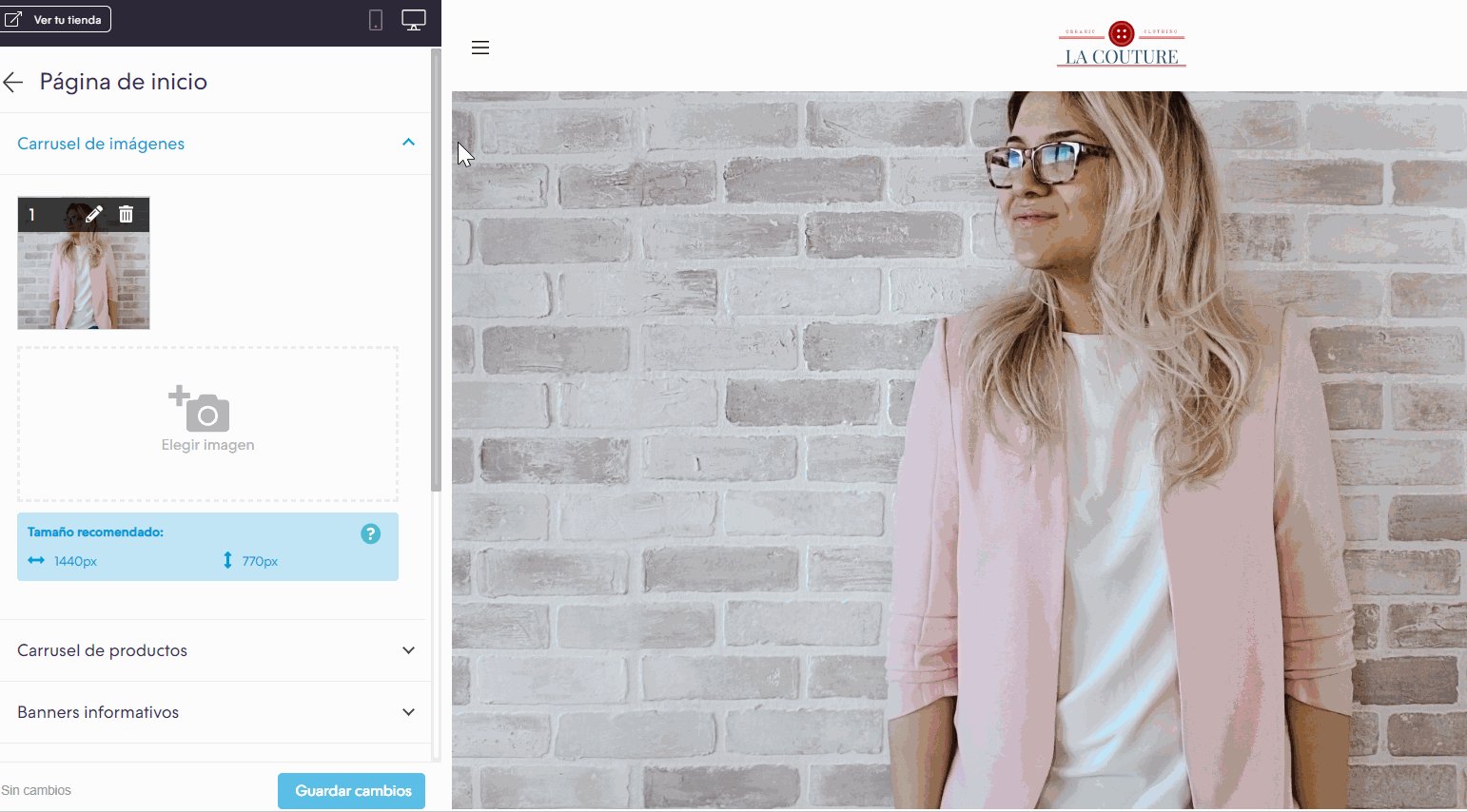
4. Agora clicar em "Selecionar imagem", procurar e carregar a imagem. Lembrando que os formatos suportados pela plataforma são: JPEG, GIF e PNG.

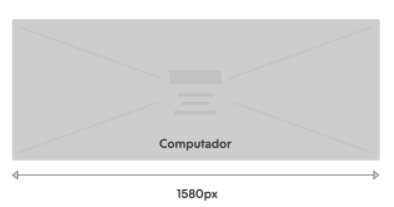
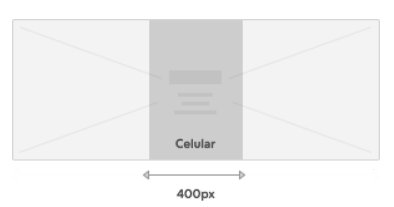
Os Layouts Atlântico, Amazonas, Idea, Cubo e Bahia foram desenvolvidos para proporcionar uma experiência incrível em dispositivos móveis, igual o exemplo abaixo:

Para saber como preparar as imagens antes de carregá-las nos Atlântico, Amazonas, Idea, Cubo e Bahia, siga os passos do tutorial abaixo:
📝 Como preparar as imagens para os banners rotativos nos layouts Idea, Bahia, Amazonas e Cubo?
Info
Cada layout tem medidas específicas de banners rotativos. Para saber como consultar a medida de um banner, seguir os passos do tutorial 👉 Quais os tamanhos recomendados para os banners?.
5. Alguns layouts oferecem também a possibilidade de enviar banners diferentes para versão de celular, como: Amazonas, Atlántico, Bahia, Idea, Trend e Simple.

Info
As dimensões dos banners para a versão mobile diferem da versão desktop. Caso tenha alguma dúvida sobre as medidas das imagens, consultar 📝 Quais os tamanhos recomendados para os banners?
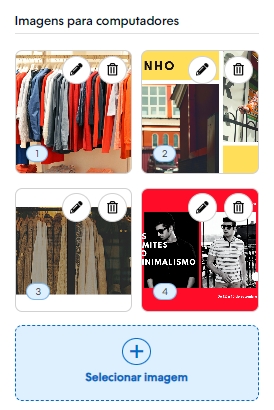
6. Independentemente se será para a versão desktop ou mobile, cada imagem que você incluir representará um dos seus banners. Você poderá adicionar quantos quiser, porém, recomendamos que não sejam adicionados mais do que cinco, para não deixar sua loja "poluída".

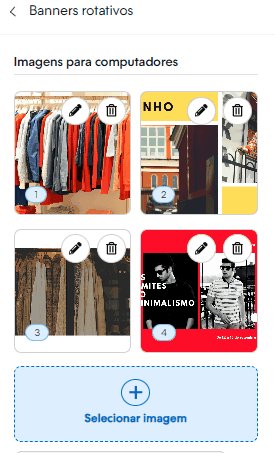
7. Se adicionar mais de 1 banner, você pode arrastar as imagens para organizá-las. Para isso, basta segurar o banner e arrastar para a posição desejada, igual o exemplo abaixo:

Info
Para remover um banner, é só você clicar no ícone "🗑️" (Lixeira).
8. Por último, clicar em "Publicar Alterações" para finalizar.
Editar meus banners
1. Após carregar as imagens dos banners, dependendo do Layout instalado em sua loja, é possível adicionar e editar os banners rotativos. Para saber como editar, procure pelo nome seu Layout e clique no botão Ver mais detalhes:
Simples, Material, Silent, Lifestyle e Trend
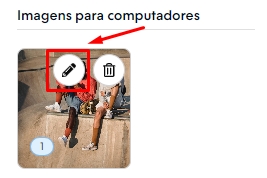
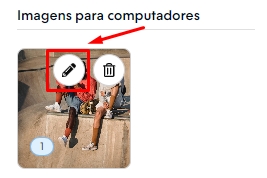
1. Para esse grupo de Layouts, só é possível adicionar um link de direcionamento no banner para qualquer página dentro ou fora da sua loja, basta clicar no ícone "✏️" (lápis), como no exemplo abaixo:

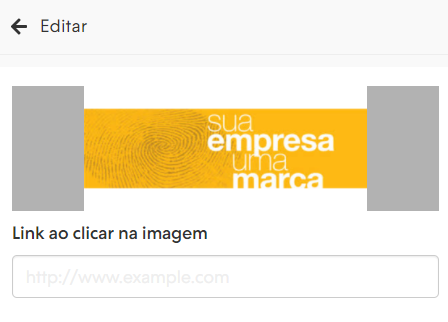
2. Direcionaremos você para uma tela igual o exemplo abaixo, onde poderá fazer todas as alterações:

- Adicionar link: clique no símbolo do link para adicionar um link e para levar os seus clientes a uma página específica quando clicam na imagem.
Brasilia, Toluca, Uyuni, Cali, Lima, Rio, Recife, Morelia, Baires, Atlántico, Amazonas, Idea, Cubo e Bahia
Para garantir que seus clientes tenham uma ótima experiência mobile ao navegar pela sua loja, é importante que você use as ferramentas disponibilizadas no Administrador Nuvemshop na hora de configurar o texto e os botões de seus banners.
1. Para adicionar ou editar link, título, botão, etc., clicar no ícone "✏️" (lápis) localizados em cima da imagem do seu banner, como no exemplo abaixo:

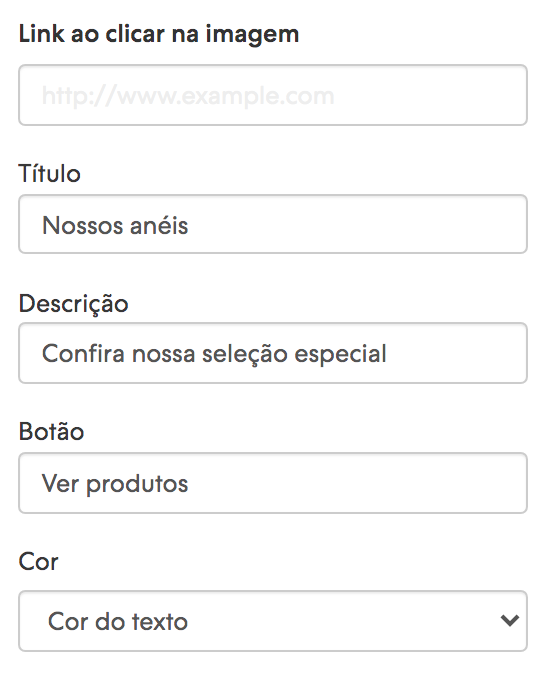
2. Direcionaremos você para uma tela igual o exemplo abaixo, onde poderá fazer todas as alterações:

-
Adicionar link: clique no símbolo do link para adicionar um link e para levar os seus clientes a uma página específica quando clicam na imagem.
-
Inserir título: pode ser o nome da sua marca ou alguma palavra para informar os seus visitantes de promoções ou lançamentos.
-
Inserir descrição: você pode passar mais detalhes sobre o que quer informar naquele banner, como as características do seu produto, a porcentagem de desconto, etc.
-
Adicionar botão: um texto curto que convide os seus clientes a clicar no botão, como "Comprar" ou "Ver mais".
- Cor do texto: você consegue escolher se a cor do texto do seu banner terá a mesma cor dos demais textos da sua loja ou se será igual a sua cor de fundo.
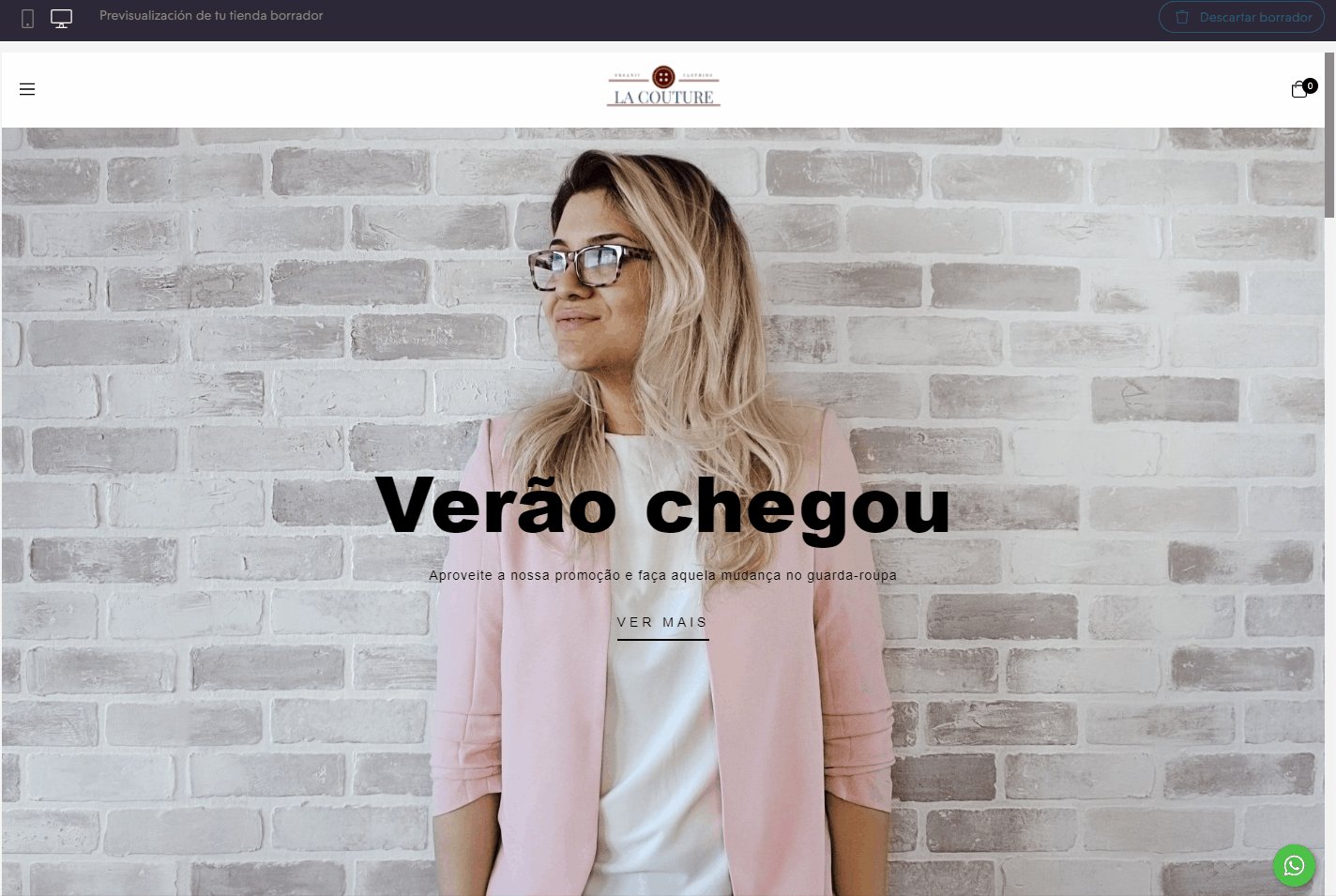
Este conteúdo irá aparecer, centralizado, sobre a imagem escolhida e será automaticamente ajustado para permanecer visível em qualquer dispositivo móvel.

Utilizar um texto editável sobre as imagens de seus banners rotativos possuem diversas vantagens:
- O texto será automaticamente ajustado conforme o tamanho da tela do usuário;
- Não é preciso editar a imagem para montar o banner: você pode inseri-lo diretamente no seu painel de administração;
- O conteúdo editável é detectado e indexado nos buscadores (ele é SEO friendly), diferentemente de quando o texto é parte da imagem;
- Você poderá editá-lo de forma fácil e rápida.
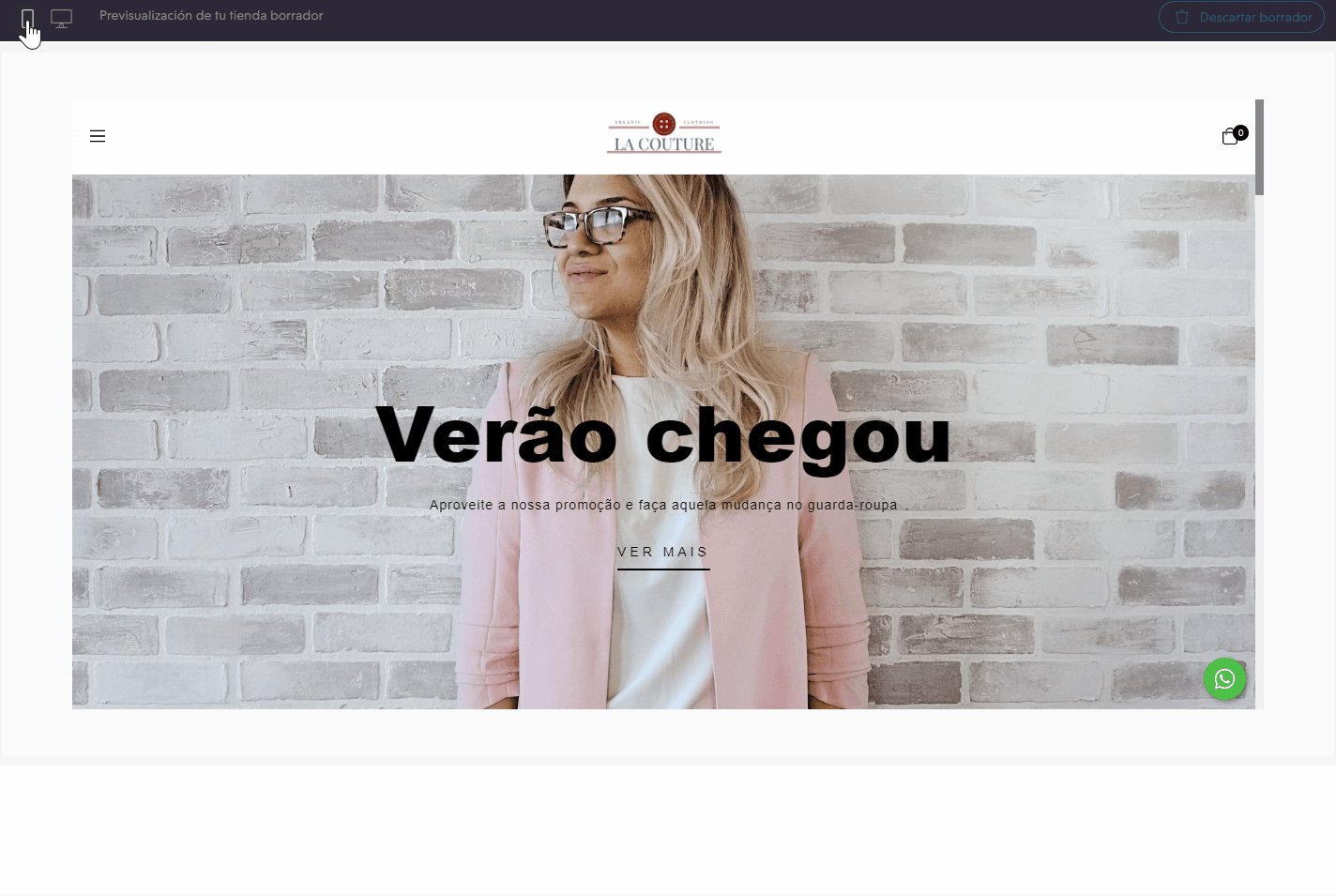
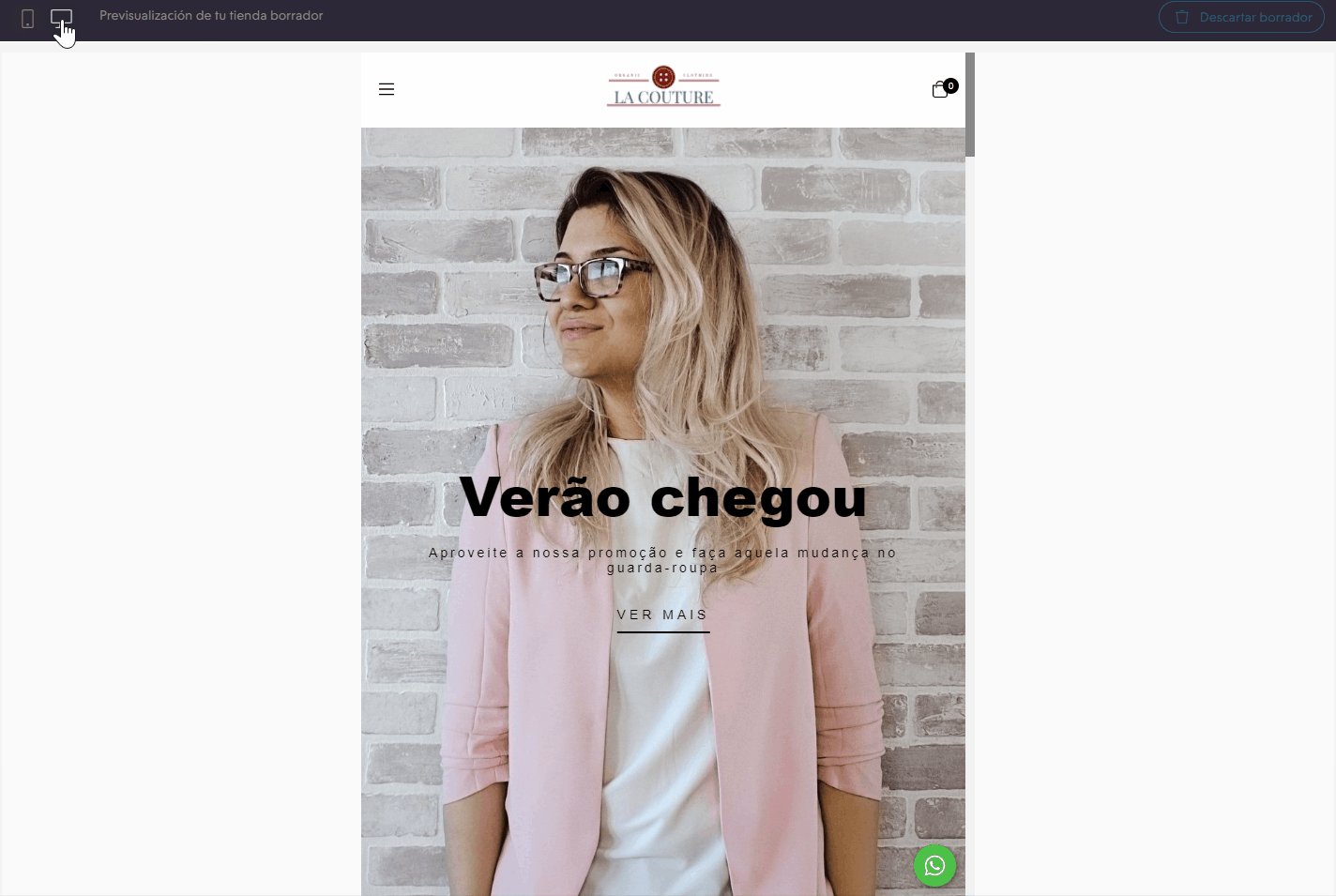
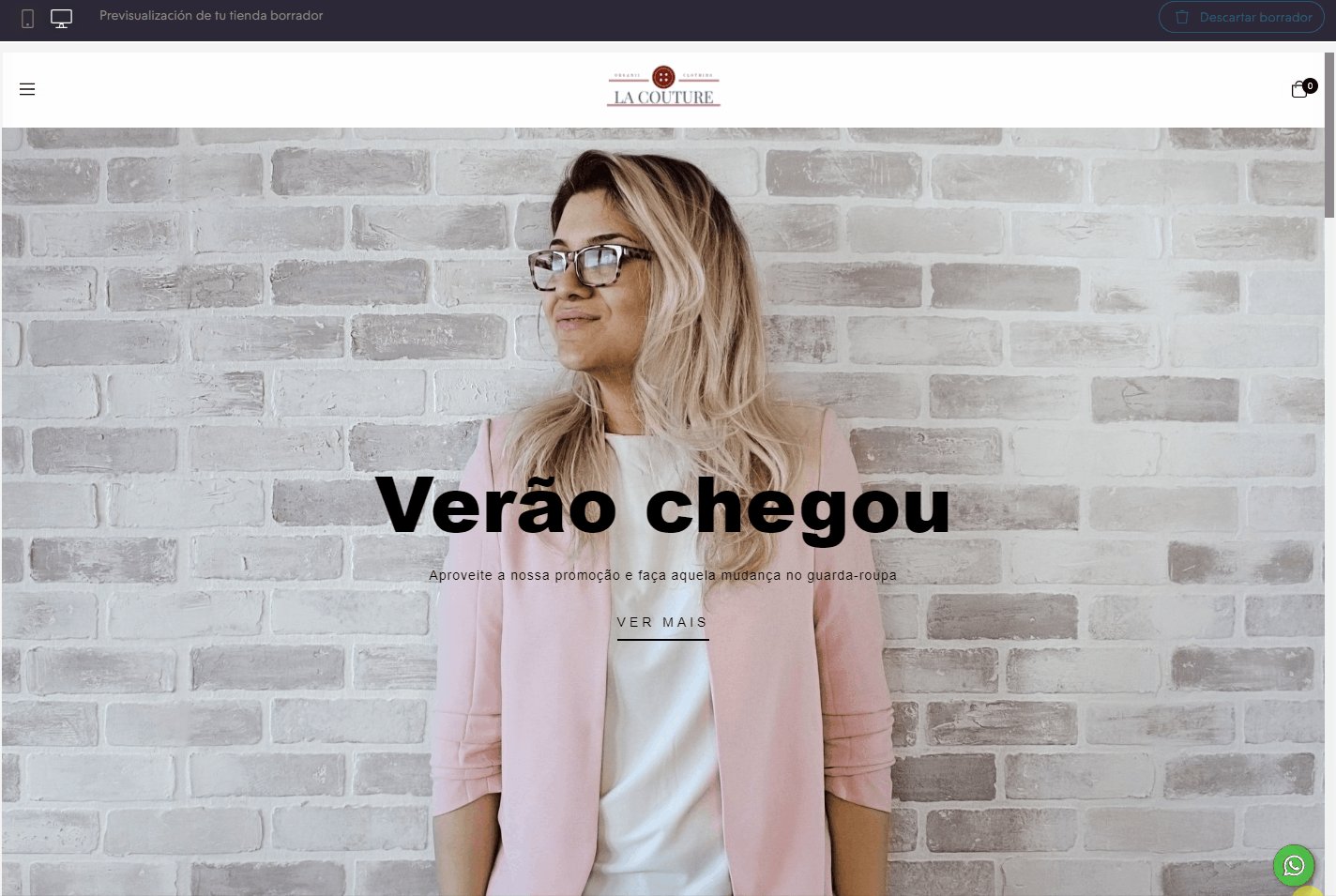
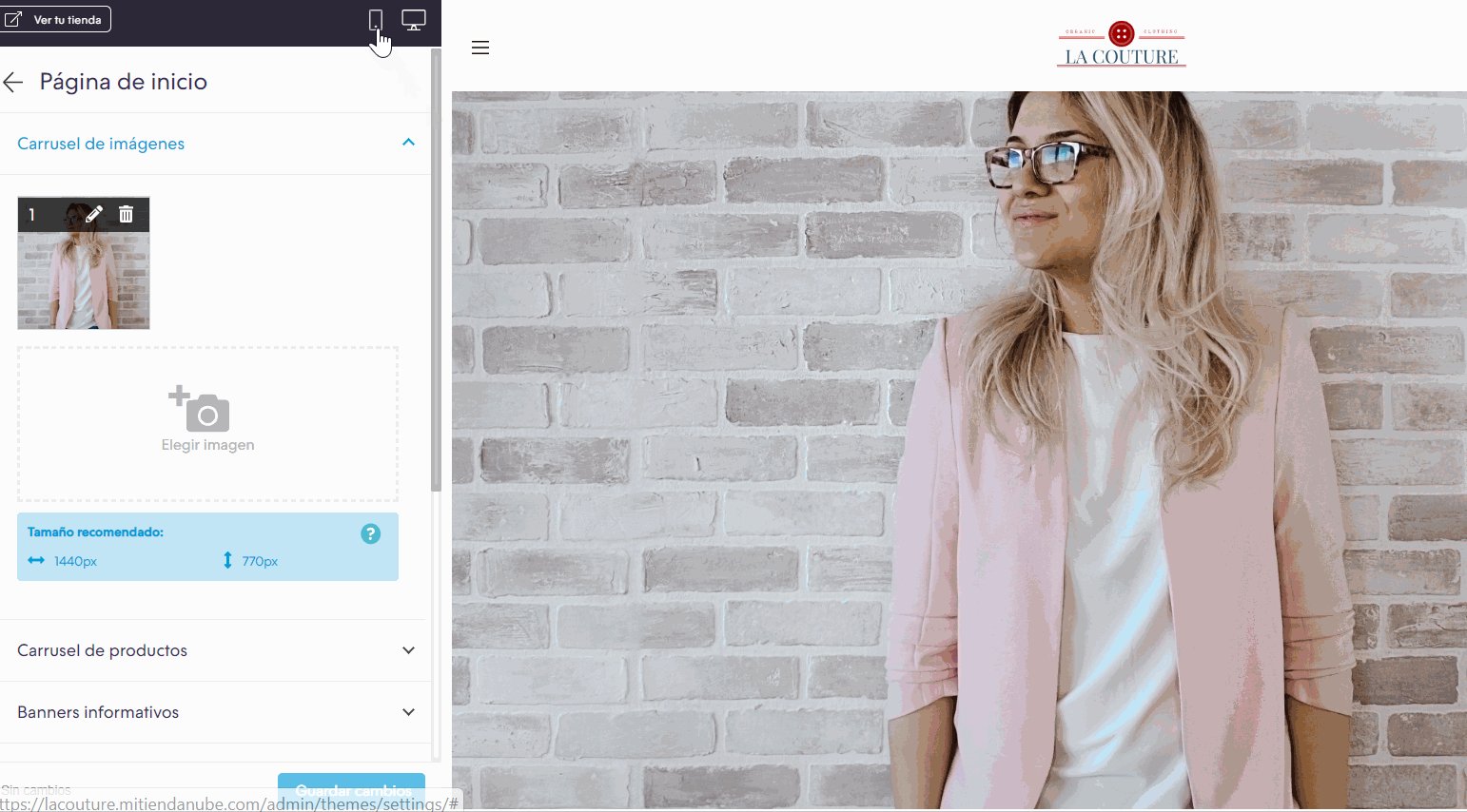
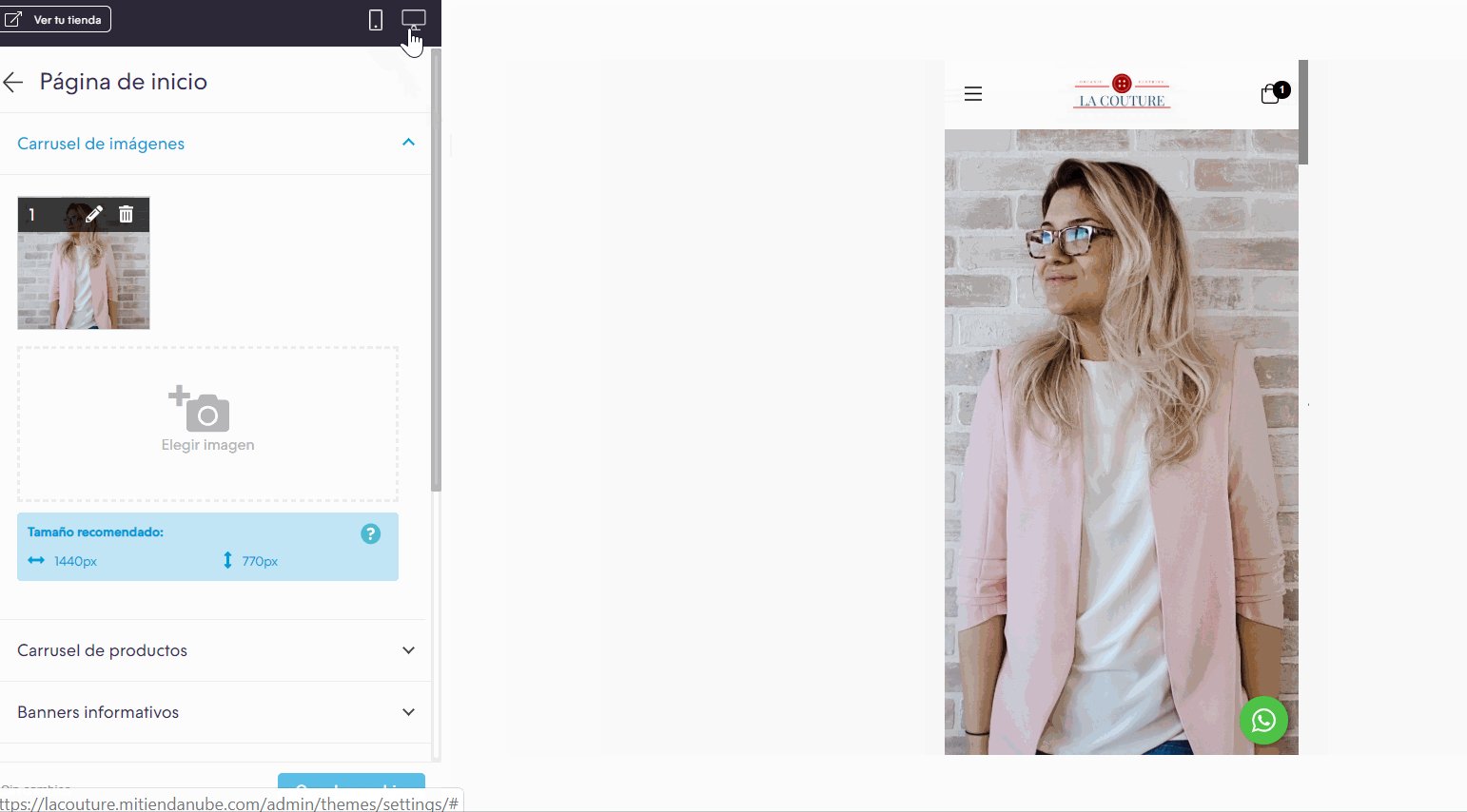
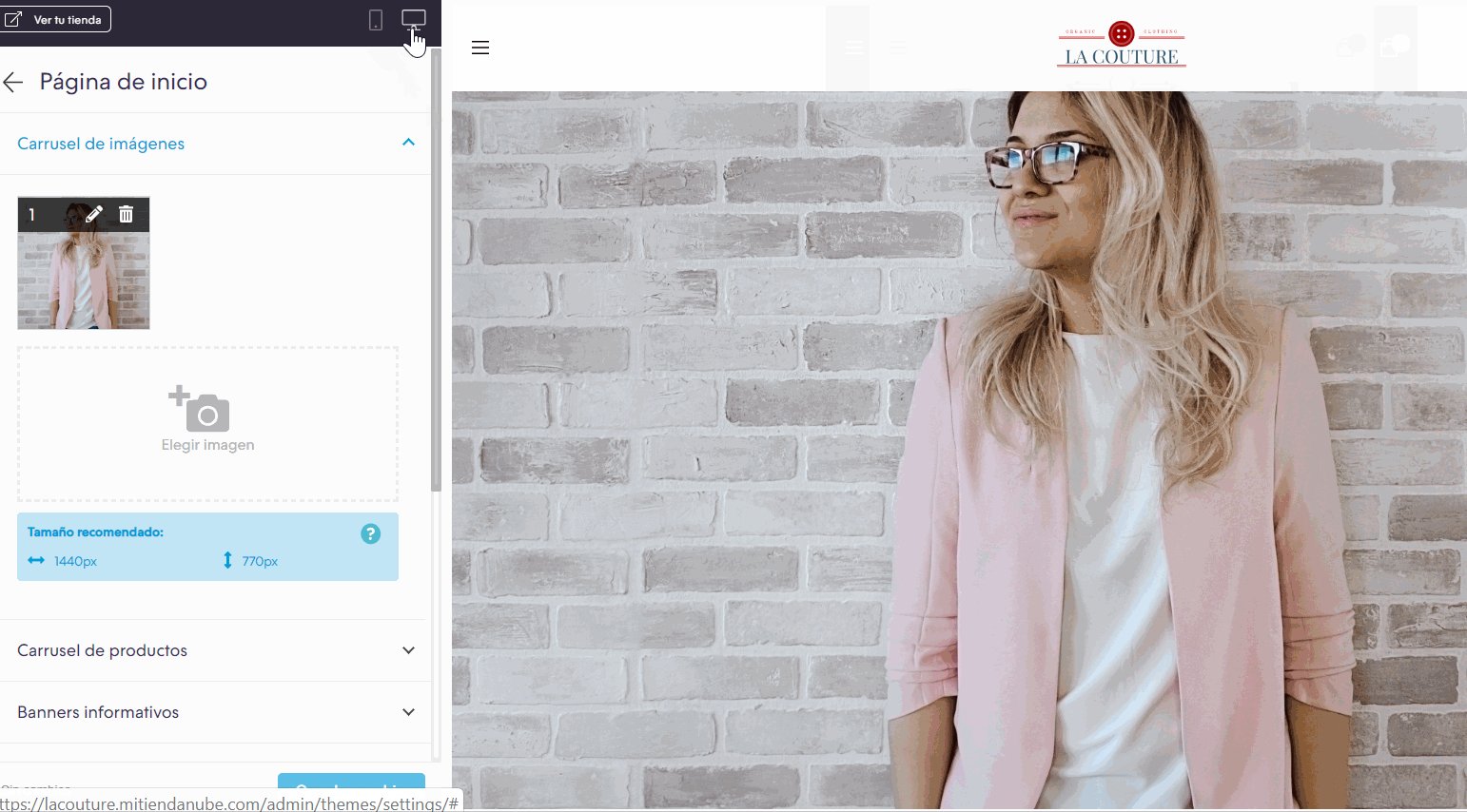
2. Após finalizar a configuração do banner rotativo, para visualizar como a imagem ficará em sua loja diretamente pelo seu Painel administrador Nuvemshop, basta clicar no ícone de celular📱 ou computador💻 localizado na parte superior do menu:

3. Por último, clicar em "Publicar Alterações" para finalizar.
Pronto! 🙌
Agora você já sabe como adicionar e editar as informações dos banners rotativos da sua loja online.
Warning
Para testar as alterações sem publicar o Layout, recomendamos que use versão de rascunho do Layout. Para saber mais, consultar o tutorial 👉 Como editar o layout da minha loja em rascunho?


























