Os banners promocionais, é uma ferramenta bastante útil, que permite divulgar as promoções e descontos da sua loja virtual de forma fácil e profissional, sendo possível colocar imagens, texto e também um botão que leva seus clientes diretamente para qualquer página dentro da loja.
Success
Essa funcionalidade não está disponível nos Layouts Atlântico e Idea.
A seguir, te mostramos como configurar os banners promocionais em sua loja virtual.
Vamos começar!
❗ Os passos abaixo podem ser realizados pelo desktop (notebook/computador) ou pela versão web do seu navegador em um smartphone (celular).
1. Acessar o painel administrador Nuvemshop.
2. Siga pelo caminho "Loja online > Layout" e clicar em "Editar layout".
3. Em seguida, ir em "Página Inicial > Banners Promocionais".
4. Irá abrir um menu com as configurações dos banners promocionais, lembrando que essas opções mudam de acordo com o Layout Instalado. Para saber como configurar os banners promocionais de sua loja, localizar o layout instalado, clicar sobre o nome e seguir os passos para configurá-lo.
Brasilia
No layout Brasilia, você pode adicionar uma quantidade ilimitada de banners na página inicial da sua loja. Para isso, seguir os seguintes passos:
1. Uma vez dentro da opção Banners promocionais, defina como o banner deverá ser exibido marcando ou desmarcando as seguintes opções:
- Mostrar texto fora da imagem;
- Remover espaços entre os banners.
2. Além disso, também é possível configurar o Alinhamento do texto (Esquerda ou Centralizado).

3. Na seção Imagens para computadores, você pode:
- Definir a disposição de até 4 banners por linha;
- Escolher se os banners devem ser exibidos em Carrossel ou Grade.
- Por último, ao clicar em "+ Selecionar imagem", é possível carregar imagens com uma resolução de 1580px por 700px.

4. Na seção Imagens para celulares, além definir se os banners serão exibidos em Grande ou Carrossel, ao marcar a opção "Carregar outras imagens para celulares" é possível carregar imagens com resolução de 820px por 1000px.

5. Após subir as imagens, tanto para computador como para celulares, para adicionar o botão, descrição etc no banner, clicar no ícone do "Lápis" para acessar o editor.

6. Uma vez dentro, você verá os campos para inserir ou alterar os seguintes elementos:
- Link ao clicar na imagem;
- Título;
- Descrição;
- Botão;
- Cor (Fundo ou texto).

Recife, Baires e Rio
Nos layouts Recife, Baires e Rio você pode adicionar uma quantidade ilimitada de banners na página inicial da sua loja. Para isso, siga os seguintes passos:
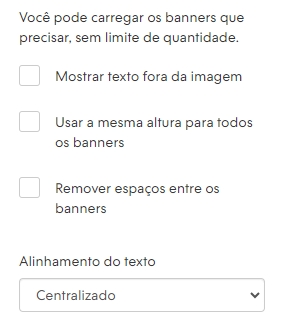
1. Uma vez dentro da opção Banners promocionais, defina como o banner deverá ser exibido marcando ou desmarcando as seguintes opções:
- Mostrar texto fora da imagem;
- Usar a mesma altura para todos os banners;
- Remover espaços entre os banners.
Além disso, também é possível configurar o Alinhamento do texto (Esquerda ou Centralizado).

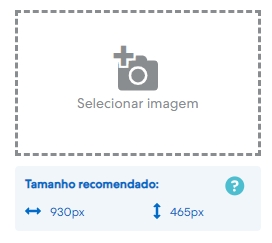
2. Em seguida, o próximo passo é carregar as imagens com o tamanho recomendando de 930px por 465px, para isso, clicar em "Selecionar imagem".

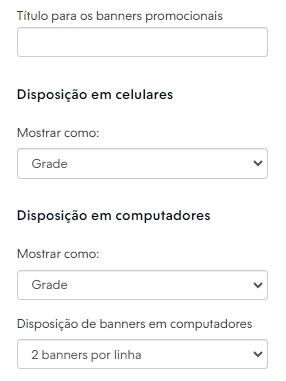
3. Ao finalizar de carregar as imagens, defina um título para os banners, a disposição dos banners para celulares e computadores (grade ou carrossel) e quantidade de banners em computadores (até 4 banners por linha).

Apenas para o Layout:
Rio
No Layout Rio:
- É possível carregar imagens para computadores/notebook e celulares.
- Para o Layout Rio, só é possível definir a disposição de banners em celulares (até 2 linhas) e desktop (até 4 linhas).
- Para o Layout Rio não é possível definir o alinhamento.
Baires
Para o layout Baires:
- É possível definir tamanho dos títulos em pequeno, médio e grande.
- É possível carregar imagens para computadores/notebook e celulares.
Recife
É possível carregar imagens para computadores/notebook e celulares.
Morelia, Uyuni, Toluca, Lima e Cali
Nos layouts Morelia, Lima, Cali, Toluca e Uyuni você pode adicionar uma quantidade ilimitada de banners na página inicial da sua loja. Para isso, siga os seguintes passos:
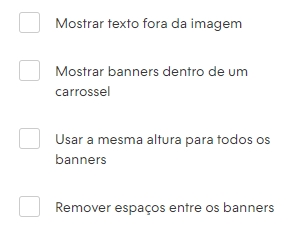
1. Uma vez dentro da opção Banners promocionais, definir como o banner deverá ser exibido marcando ou desmarcando as seguintes opções:
- Mostrar texto fora da imagem;
- Mostrar banners dentro de um carrossel;
- Usar a mesma altura para todos os banners;
-
Remover espaços entre os banners.

2. Para carregar as imagens, clicar em "Selecionar imagem", procurar pelas imagens e carregá-la. Lembrando que a imagem deve ter um tamanho de 930px por 465px.

Warning
O tamanho da imagem recomendado para o layout Morelia é de 1920px por 900px.
3. Ao finalizar de carregar as imagens, definir um título para os banners, a disposição dos banners para celulares (até 2 banner por linha) e computadores (até 4 banner por linha).

Success
Nos Layouts Morelia e Cali não é possível alterar a disposição de banners em celulares.
Apenas para o Layout:
Uyuni e Toluca
No Layout Uyuni:
- É possível carregar imagens para computadores/notebook e celulares.
Cubo e Amazonas
Os banners promocionais são exibidos da esquerda para a direita através de computadores e notebooks, e de cima para baixo para a versão mobile/celulares.
Para configurá-los, siga os passos abaixo:
1. Primeiro você pode definir a largura da tela, para isso, marcar a opção "Aumentar à largura da tela" se deseja aumentá-la.

2. Em seguida, na seção Promoção (1, 2 ou 3), defina quantos banners serão exibidos na página inicial marcando a opção "Mostrar banner".

Warning
O Layout Cubo permite configurar até 3 banners promocionais.
3. Depois clicar em "Carregar imagem (JGP, GIF, PNG)".

4. Uma vez dentro, você pode carregar um banner de 620px de largura por 235px de altura, basta clicar em "Selecionar imagem", procurar pelo arquivo e carregue-lo.
Info
Para saber como criar banners, consultar o nosso tutorial 👉 Como criar banners gratuitos para usar em meu layout?.

Warning
Para remover a imagem, após o seu carregamento, irá aparecer algumas opções, basta clicar no ícone da "lata de lixo 🗑️" para excluir a imagem.
5. Após carregar a imagem para seu banner promocional, você pode personalizá-lo acordo com seu Layout:
Cubo
No Layout Cubo, é possível adicionar um Título, Descrição e Linkde direcionamento para uma página da sua loja virtual.

Amazonas
No Layout Amazonas, é possível adicionar um Título, Texto do botão e Link de direcionamento para uma página da sua loja virtual.

6. Repita esses passos para todos os banners que você deseja exibir na página inicial da loja.
Simple
Para configurar os banners promocionais no Layout Simple, siga os passos abaixo:
1. Na seção Banner (1, 2 ou 3), definir quantos banners serão exibidos, para isso, marcar a opção "Mostrar banner".

Warning
O Layout Simple permite configurar até 3 banners promocionais.
2. Depois clicar em "Carregar imagem (JGP, GIF, PNG)".

3. Uma vez dentro, você pode carregar um banner de 600px de largura por 600px de altura, basta clicar em "Selecionar imagem", procurar pelo arquivo e carregue-lo.
Info
Para saber como criar banners, consultar o nosso tutorial 👉 Como criar banners gratuitos para usar em meu layout?.

Warning
Para remover a imagem, após o seu carregamento, irá aparecer algumas opções, basta clicar no ícone da "lata de lixo 🗑️" para excluir a imagem.
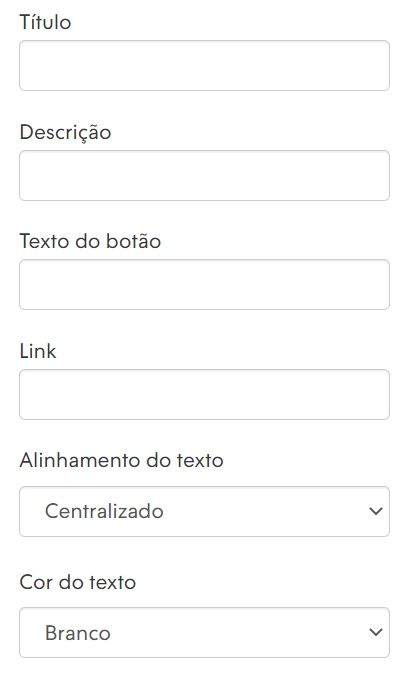
4. Por último, personalizar o seu banner promocional adicionando um Título, Descrição, Botão, Link para direcionar seus clientes para uma página dentro da sua loja, Alinhamento do texto e cor do texto.

5. Repita esses passos para todos os banners que você deseja exibir na página inicial da loja.
Bahia
Para o Layout Bahia, os tamanhos dos banners promocionais vão depender da quantidade que você deseja exibir na página inicial da sua loja virtual.
Para configurá-los, siga os passos abaixo:
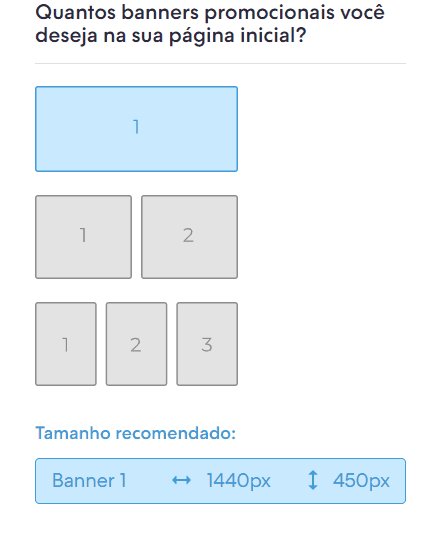
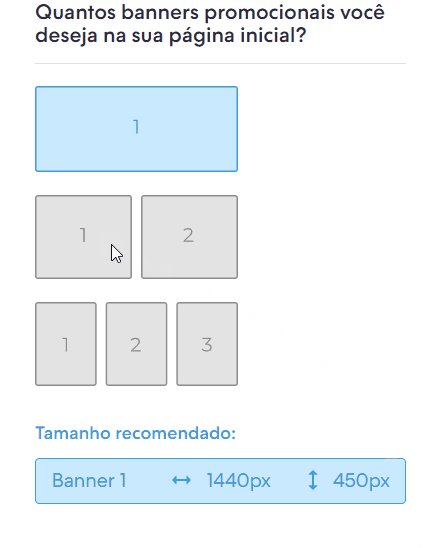
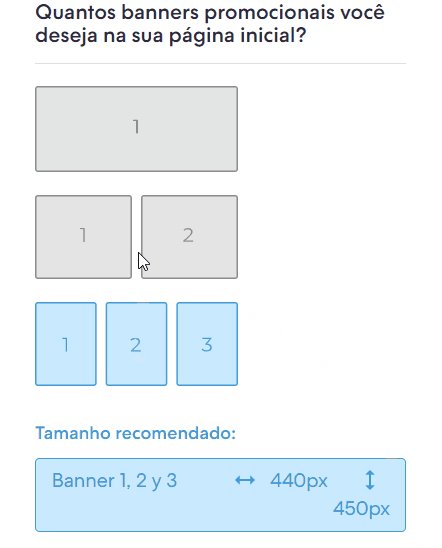
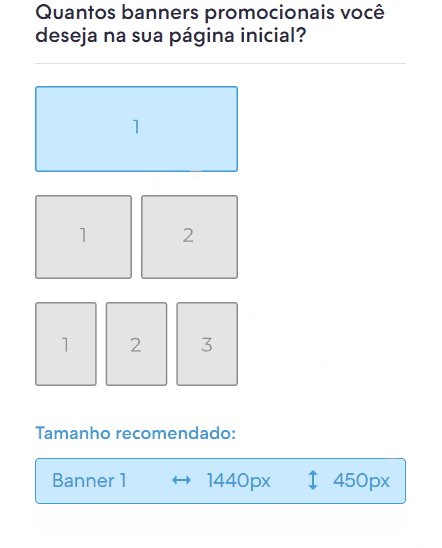
1. Na seção Quantos banners promocionais você deseja na sua página inicial?, escolher a quantidade banners que serão exibidos, para isso, basta clicar sobre o tipo de Layout, igual o exemplo abaixo:

Warning
Verifique o tamanho recomendado das imagens de acordo com o tipo Layout dos banners promocionais.
2. Após escolher a quantidade de banners, definir a largura da tela, para isso, marcar a opção "Aumentar à largura da tela" para aumentá-la.

3. Em seguida, adicionar um Título e uma Descrição que serão exibidas na seção dos Banners promocionais na página inicial da loja virtual.

4. O próximo passo vai depender da quantidade de banners que você definiu na seção Quantos banners promocionais você deseja na sua página inicial?.
Na seção Banner de promoção (1, 2 ou 3), definir quantos banners serão exibidos na página inicial da loja marcando a opção "Mostrar banner".

Warning
O Layout Bahia permite configurar até 3 banners promocionais.
5. Depois clicar em "Carregar imagem (JGP, GIF, PNG)".

6. Uma vez dentro, você pode carregar o banner de acordo com o tamanho recomendado, basta clicar em "Selecionar imagem", procurar pelo arquivo e carregue-lo.
Success
Antes de carregar a imagem, verificar o tamanho recomendado do banner de acordo com a quantidade de banners disponíveis.

Warning
Para remover a imagem, após o seu carregamento, irá aparecer algumas opções, basta clicar no ícone da "lata de lixo 🗑️" para excluir a imagem.
7. Por último, personalizar o banner promocional adicionando um Título e Link para direcionar seus clientes para qualquer página da sua loja.

8. Repita esses passos para todos os banners que você deseja exibir na página inicial da loja.
Trend
Os banners promocionais no Layout Trend serão exibidos da esquerda para a direita em computadores e notebooks, e de cima para baixo em celulares.
Para configurar, siga os passos abaixo:
1. Na seção Banner (1, 2 ou 3), marcar a opção "Mostrar banner" para definir a quantidade de banners a serem exibidos.

Warning
O Layout Trend permite configurar até 3 banners promocionais.
2. Depois clicar em "Carregar imagem (JGP, GIF, PNG)".

3. No próximo passo, carregar um banner de 600px de largura por 900px de altura, basta clicar em "Selecionar imagem", procurar pelo arquivo imagem e carregue-lo.

Warning
Para remover a imagem, após o seu carregamento, irá aparecer algumas opções, basta clicar no ícone da "lata de lixo 🗑️" para excluir a imagem.
4. Por último, personalize o seu banner incluindo um Título, uma Descrição, Botão e um Link que permite direcionar seus clientes para qualquer página dentro da sua loja ao clicar no botão.

5. Repita esses passos para todos os banners que você deseja exibir na página inicial da loja.
5. Após configurar os elementos dos banners promocionais, basta clicar no botão "Publicar alterações".

Se você estiver editando pelo rascunho, pode escolher entre "Salvar rascunho" ou "Publicar".

Info
Para testar as alterações sem publicar o Layout, recomendamos que use a versão rascunho. Para saber mais, consultar o tutorial 👉 Como editar o layout da minha loja em rascunho?.
Pronto! 🙌
Ao finalizar essa configuração, os banners promocionais já serão exidos em sua loja igual o exemplo abaixo.



























