Os banners de frete, pagamento e compra permitem destacar algumas informações, por exemplo: promoções, segurança, troca e devoluções etc., ajudando o cliente a decidir se deve realizar uma compra em sua loja.
A seguir, mostraremos como configurar os banners de frete, pagamento e compra no layout.
Vamos começar!
❗ Os passos podem ser realizados pelo desktop (notebook/computador) ou pela versão web do seu navegador em um smartphone (celular).
1. Acessar o painel administrador Nuvemshop.
2. Seguir o caminho "Loja online > Layout" e clicar em "Editar layout".
3. Em seguida, clicar em "Página inicial > Informações de frete, pagamento e compra".
4. As opções estarão divididas em diferentes seções conforme o Layout instalado em sua loja. Para saber como configurar os banners de frete, pagamento e compra, localizar o layout instalado, clicar sobre o nome e seguir os passos para configurá-lo.
Baires, Morelia e Recife
Para os Layouts Baires, Morelia e Recife, na primeira parte ao marcar a opção Usar estas cores para a seção é possível definir a cor de fundo e dos textos.

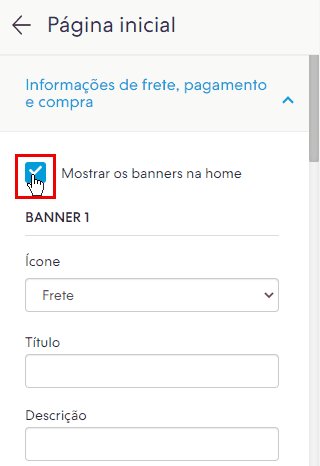
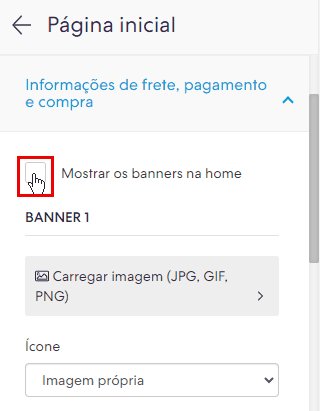
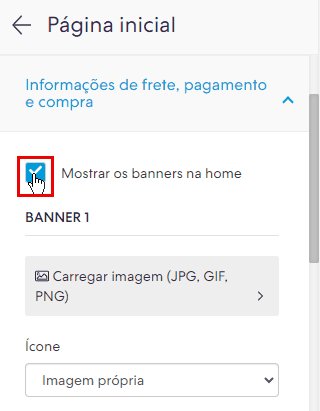
Em seguida, marcar para ativar e desativar os banners de Frete, pagamento e compra, basta marcar ou desmarcar a opção "Mostrar os banners na home". Feito isso, você poderá editar as seguintes informações dos banners:

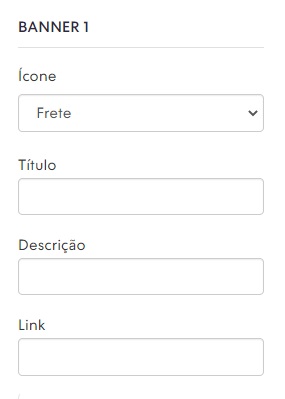
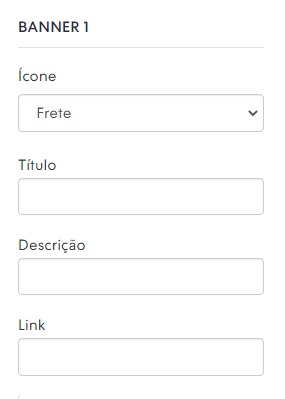
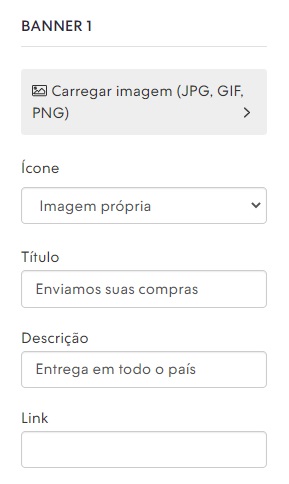
- Ícone: É o ícone que corresponde ao tema do banner;
- Título: Escreva o título do seu banner em poucas palavras;
- Descrição: Adicione uma frase falando sobre o conteúdo do banner;
- Link: Se você quiser direcionar o cliente para alguma página, adicione o link neste campo. Se não quiser, basta deixar em branco.
Além disso, também será possível carregar uma imagem para cada banners.
DeleteLima, Cali, Toluca, Uyuni, Amazonas, Cubo, Idea e Bahia
Para os Layouts Morelia, Lima, Toluca, Cali, Uyuni, Amazonas, Cubo, Idea e Bahia, na primeira parte você pode ativar e desativar os banners de Frete, pagamento e compra, basta marcar ou desmarcar a opção "Mostrar os banners na home".

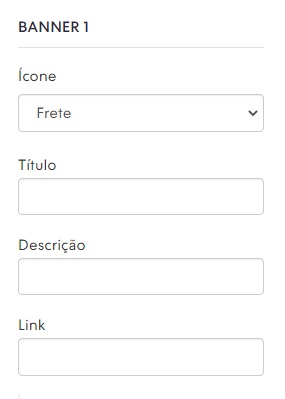
Na segunda parte, poderá editar as seguintes informações dos banners:
- Ícone: É o ícone que corresponde ao tema do banner;
- Título: Escreva o título do seu banner em poucas palavras;
- Descrição: Adicione uma frase falando sobre o conteúdo do banner;
-
Link: Se você quiser direcionar o cliente para alguma página, adicione o link neste campo. Se não quiser, basta deixar em branco.

Simple, Silent, Lifestyle, Trend e Focus
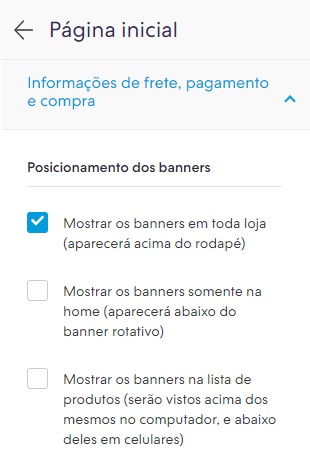
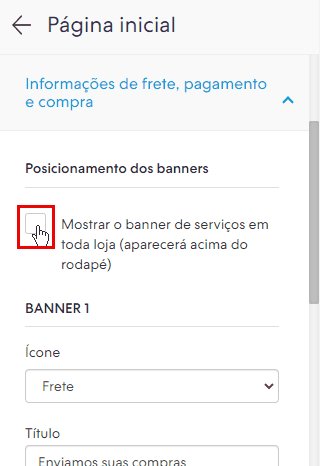
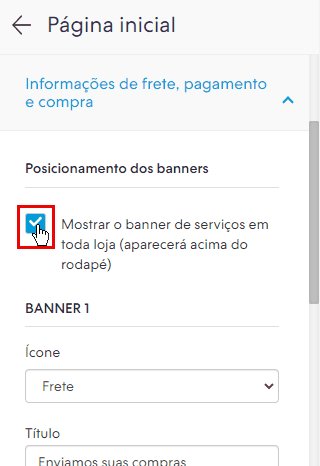
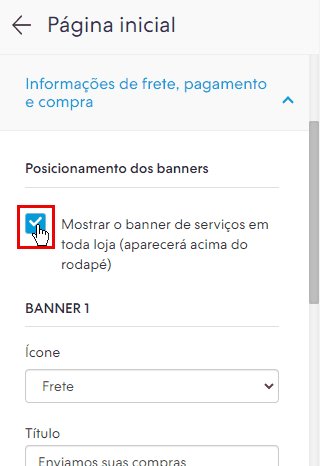
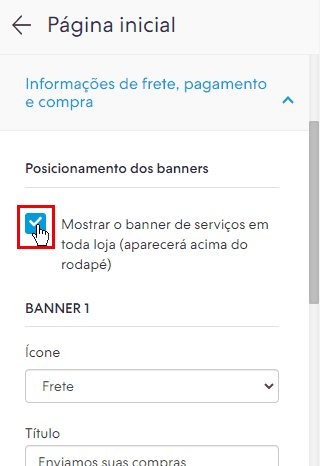
Nos Layout Simple, Silent, Lifestyle, Trend e Focus, na primeira parte você pode configurar o Posicionamento dos banners marcando umas das 3 opções disponíveis:

Na segunda parte, poderá editar as seguintes informações dos banners:
- Ícone: É o ícone que corresponde ao tema do banner;
- Título: Escreva o título do seu banner em poucas palavras;
- Descrição: Adicione uma frase falando sobre o conteúdo do banner;
-
Link: Se você quiser direcionar o cliente para alguma página, adicione o link neste campo. Se não quiser, basta deixar em branco.

Material
O Layout Material diferente dos demais, permite configurar apenas o posicionamento do banner de Mostrar o banner de serviços em toda loja (aparecerá acima do rodapé).

Na segunda parte, poderá editar as seguintes informações dos banners:
- Ícone: É o ícone que corresponde ao tema do banner;
- Título: Escreva o título do seu banner em poucas palavras;
- Descrição: Adicione uma frase falando sobre o conteúdo do banner;
-
Link: Se você quiser direcionar o cliente para alguma página, adicione o link neste campo. Se não quiser, basta deixar em branco.

Atlántico e Lima
Para o Cali, Atlántico e Lima, na primeira parte você pode ativar e desativar os banners de Frete, pagamento e compra, basta marcar ou desmarcar a opção "Mostrar os banners na home".

Na segunda parte, poderá editar as seguintes informações dos banners:
- Ícone - É o ícone que corresponde ao tema do banner;
- Título - Escreva o título do seu banner em poucas palavras;
- Descrição - Adicione uma frase falando sobre o conteúdo do banner;
- Link - Se você quiser direcionar o cliente para alguma página, adicione o link neste campo. Se não quiser, basta deixar em branco.
Além dessas informações, esse banner também permite adicionar uma imagem. Basta clicar em "Carregar imagem (JPG, GIF, PNG) >" e depois clique em "Selecionar imagem para carregar" o arquivo.

Patagonia
Na primeira parte você pode ativar e desativar os banners de Frete, pagamento e compra, basta marcar ou desmarcar a opção "Mostrar os banners na home".
Nessa parte você também pode escolher entre mostrar os títulos e descrições dos banners ou não:

Na segunda parte, poderá editar as seguintes informações dos banners:
- Ícone: É o ícone que corresponde ao tema do banner;
- Descrição: Adicione uma frase falando sobre o conteúdo do banner;
- Link: Se você quiser direcionar o cliente para alguma página, adicione o link neste campo. Se não quiser, basta deixar em branco.
Além dessas informações, também é possível adicionar uma imagem. Basta clicar em "Selecionar imagem ".

5. Após configurar os elementos dos banners de frete, pagamento e compra, pagamento e compra, basta clicar no botão "Publicar alterações".

Se você estiver editando pelo rascunho, pode escolher entre "Salvar rascunho" ou "Publicar".

Pronto! 🙌
Agora a sua loja possui banners específicos sobre condições de pagamento e frete.


























