Através da ferramenta Módulo de imagem e texto, você pode destacar informações de promoções, novidades ou até mesmo sobre seu negócio na página inicial, criando uma mensagem personalizada para seus clientes.
A seguir, te mostramos como exibir o módulo de imagem e texto na página inicial da loja virtual.
Vamos aos passos!
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Layout" e clicar em "Editar layout".
3. Em seguida, vá em "Página inicial" e deslizar até a opção "Módulos de imagem e texto".
4. As opções estarão divididas em diferentes seções, e podem ser diferentes conforme o layout que está aplicado em sua loja. Para saber mais, localizar o layout instalado, clicar sobre o nome e seguir os passos para configurá-lo.
Morelia
No Layout Morelia, você pode adicionar quantos módulos quiser na página inicial, para isso, siga os seguintes passos:
1. Clicar em "Selecionar imagem" e carregar uma imagem com o tamanho de 1920px por 900px.

2. Feito isso, o próximo passo é definir como esse elemento na sua loja deverá ser exibido marcando ou desmarcando as seguintes opções:
- Mostrar módulos dentro de um carrossel;
- Usar a mesma altura para todos os módulos;
- Remover espaços entre os módulos.

Cali
No Layout Cali, você pode adicionar quantos módulos quiser na página inicial, para isso, siga os seguintes passos:
1. Clicar em "Selecionar imagem", procurar pelo arquivo para carregá-lo na sua loja. Lembrando que você pode carregar quantas imagens precisar.
❗ Cada imagem deve possuir um tamanho de 930px por 465px.

2. Após carregar a imagem, clicar no ícone "Editar" ao lado do ícone da lixeira.

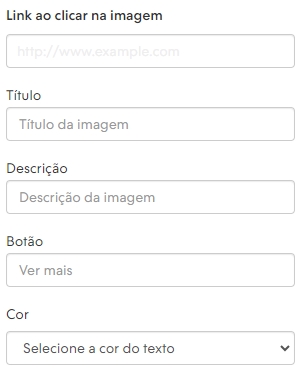
3. Em seguida, você irá visualizar os para configurar o módulo de imagem e texto. Basta você preencher os campos Link ao clicar na imagem, título, descrição, título do botão e por último, selecionar cor (usar cor do texto ou de fundo).

4. Ao finalizar, clicar em "< Editar" para retornar ao menu anterior.

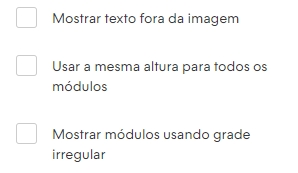
5. Repita esses passos em todas as imagens que você carregar. Ao concluir, você pode realizar algumas configurações como esses módulos serão exibidos na página inicial ao marcar ou desmarcar as opções:
- Mostrar texto fora da imagem;
- Usar a mesma altura para todos os módulos;
- Mostrar módulos usando grade irregular.

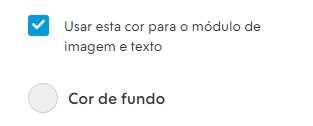
6. Por último, ao clicar em "Usar esta cor para o módulo de imagem e texto", você pode definir uma cor para o fundo do módulo. Para alterar essa cor, clicar em "Cor de fundo" e selecionar a cor.

Cubo
No Layout Cubo, você pode adicionar um (1) módulo de texto na página inicial da loja virtual.
Para configurar, siga os passos abaixo:
1. Primeiro clicar em "Carregar imagem (JPG, GIF, PNG)".

2. Em seguida, você deve carregar uma imagem com 1270px de largura por 300px de altura. Para isso, clicar em "Selecionar imagem" e procure pela imagem no computador ou notebook.

3. Retorne para o menu anterior e personalize o seu módulo de imagem e texto adicionando um Título, Descrição, Texto do botão e um link direcionar seus clientes para qualquer página dentro da sua loja.

Simple e Bahia
Apesar da funcionalidade Módulo de imagem e texto ser igual nos Layouts Simple e Bahia, existem algumas diferenças em relação aos recursos disponíveis em cada tema.
Para configurar, siga os passos abaixo:
1. O Primeiro passo é definir a largura da tela, para isso, marcar a opção "Aumentar à largura da tela" para a largura do módulo na tela.

2. Após definir passo é definir quantos módulos serão exibidos em sua loja. Para isso, basta marcar a opção "Exibir módulo".
Sendo que cada Layout permite configurar uma quantidade específicas de módulos na página inicial:
Simple
O Layout Simple permite configurar até dois (2) módulos de imagem e texto na sua página inicial da loja virtual.
DeleteBahia
O Layout Bahia permite configurar até três (3) módulos de imagem e texto na sua página inicial da loja virtual.
Delete
3. Depois adicione uma imagem ao módulo, para isso, basta clicar em "Carregar imagem (JPG, GIF, PNG)".

4. Em seguida, você deve carregar uma imagem com 600px de largura por 400px de altura. Para isso, clicar em "Selecionar imagem" e procurar pela imagem no computador ou notebook.


Lifestyle, Trend e Focus
Você pode configurar o módulo de texto e imagem nos Layouts Lifestyle, Trend e Focus, porém, é preciso ter em conta que por serem layouts diferentes, a funcionalidade pode oferecer recursos diferentes em cada tema.
Para configurar, siga os passos abaixo:
1. Defina quantos módulos serão exibidos em sua loja. Para isso, basta marcar a opção "Exibir módulo".

Sendo que cada Layout permite configurar uma quantidade específicas de módulos na página inicial:
Lifestyle
O Layout Lifestyle permite configurar até dois (2) módulos de imagem e texto na sua página inicial da loja virtual.
DeleteTrend
O Layout Trend permite configurar até dois (2) módulos de imagem e texto na sua página inicial da loja virtual.
DeleteFocus
O Layout Focus permite configurar até um (1) módulos de imagem e texto na sua página inicial da loja virtual.
Delete
2. Em seguida, carregue uma imagem de fundo para o seu módulo, para isso, basta clicar em "Carregar imagem (JPG, GIF, PNG)" e clicar em "Selecionar imagem" para procurar pelo arquivo.

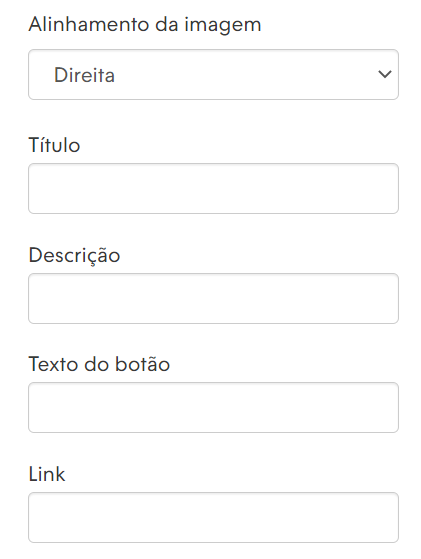
3. Retorne para o menu anterior e personalize o seu módulo de imagem e texto adicionando um Título, Descrição, Texto do botão, um Link direcionar seus clientes para qualquer página dentro da sua loja e o Alinhamento da imagem (Esquerda ou direita).

4. Após configurar o cabeçalho, basta clicar no botão "Publicar alterações".

Se você estiver editando pelo rascunho, pode escolher entre "Salvar rascunho" ou "Publicar".

Pronto!🙌
Agora a sua página inicial exibirá o módulo de texto e imagem, criando uma identidade visual para sua loja.


























