Hoje em dia os blogs são muito utilizados para transmitir estilos de vida, compartilhar experiências e, porque não, promover produtos e serviços.
Esta forma é o mais recomendado para melhorar o SEO da sua loja ou o seu posicionamento nos motores de busca (Google, Bing etc), dessa forma conseguir tráfego.
A seguir, te mostramos como vincular um blog na Nuvemshop.
Vamos aos passos!
Existem duas formas de vincular um blog na Nuvemshop, a primeira é usando uma ferramenta externa (Blogger, Wordpress, Medium etc) ou se preferir, criar diretamente a partir da Nuvemshop.
Criar a partir da Nuvemshop
Você pode criar um blog a partir do administrador da sua loja Nuvemshop seguindo esses passos:
1. Criar artigo
1.1. Seguir pelo caminho “Loja online > Blog” no seu administrador.
1.2. Clicar em “Criar post".

1.3. Escrever um título e conteúdo do artigo.
❗ Pode usar o editor de texto para formatar o texto do artigo.

1.4. Escolher se deseja publicar o artigo ou deixar como rascunho.

1.5. Carregar uma imagem principal para o artigo a partir do seu computador/notebook.
❗ Esta imagem será exibida como capa do artigo e entre seu título e conteúdo.

1.6. Clicar em “Editar” na seção Tags e SEO para adicionar o título e a descrição para SEO (otimização de mecanismos de busca) e o URL do artigo.
❗ Recomendamos preencher esses campos pensando nas melhores palavras-chave para posicionar seu negócio nos mecanismos de busca.

Helpjuice Warning Callout Title
Se você não preencher esses campos, eles serão preenchidos automaticamente a partir do título e do conteúdo do artigo.
1.7. Opcionalmente, você pode adicionar um resumo, que será exibido na lista de artigos do seu blog.

1.8. Por última, clicar em “Criar”.
Siga estes mesmos passos para criar o restante dos seus artigos. Em seguida, vincule o blog ao menu de navegação da sua loja para que ele fique visível, conforme explicamos no próximo passo.
2. Vincular blog no menu
2.1. Seguir pelo caminho "Loja online > Menus".
2.2. Uma vez dentro, você deve escolher o menu que deseja adicionar o link do blog e seguida, clicar em "+ Adicionar link".
2.3. Irá abrir janela na lateral com duas opções:
- Nome: por exemplo, "Blog" ou o nome do seu blog.
- Leva a: escolha a opção Blog.

2.4. Por última, clicar em "Adicionar".
❗ Para que seus clientes tenham acesso aos artigos, você deve adicionar o botão do blog ao menu de navegação, seguindo o passo 2. Vincular blog no menu.

Pronto! 🙌
Com o seu blog vinculado em sua loja Nuvemshop, quando seus clientes clicarem no botão "Blog" no menu, eles serão direcionados diretamente para o seu blog.
Helpjuice Warning Callout Title
Se tiver o FTP da sua loja aberto, pode implementar o Blog da Nuvemshop seguindo os passos 📝 desta documentação
Vincular a partir de uma ferramenta externa
1. O primeiro passo é criar o seu Blog, para isso recomendamos que use a plataforma (Blogger, Wordpress, Medium etc).
2. Com o seu Blog ativo e publicado, acessar o painel administrador Nuvemshop.
3. Seguir pelo caminho "Loja online > Menus".
4. Uma vez dentro, você deve escolher o menu que deseja adicionar o link do blog e seguida, clicar em "+ Adicionar link".
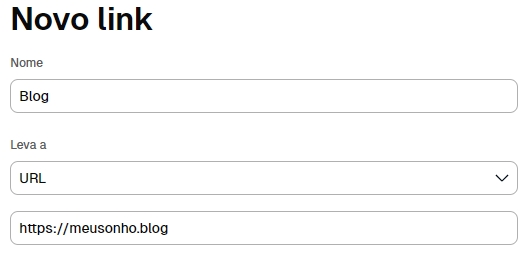
5. Irá abrir janela na lateral com duas opções:
- Nome: por exemplo, "Blog" ou o nome do seu blog.
- Leva a: escolha a opção URL e cole o endereço (URL) do seu blog.

6. Por última, clicar em "Adicionar".
Pronto!🙌
Com o seu blog vinculado em sua loja Nuvemshop, quando seus clientes clicarem no botão "Blog" no menu, eles serão direcionados diretamente para o seu blog.