Para apresentar informações complementares aos seus cliente e ajudá-lo a entender melhor o seu negócio, recomendamos que crie páginas de conteúdo, por exemplo: política de privacidade, Perguntas frequentes, Política de trocas, Como comprar, Quem Somos, entre outros.
A seguir, mostraremos como criar essas páginas em sua loja online.
Vamos aos passos!
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Páginas" e clicar em "+ Criar".
3. Em seguida, irá abrir uma nova janela e nela você deve escolher que tipo de página você quer criar:
- Uma página com modelo pré-pronto (Quem somos, Como comprar, Política de devolução, Perguntas frequentes, Guia de tamanhos e Política de Privacidade).
- Uma pagina em branco ou personalizada.
Helpjuice Info Callout Title
Se optar por criar uma página com as Políticas de Privacidades de sua loja, seguir os passos do tutorial 👉 Como criar uma página com a política de privacidade?.
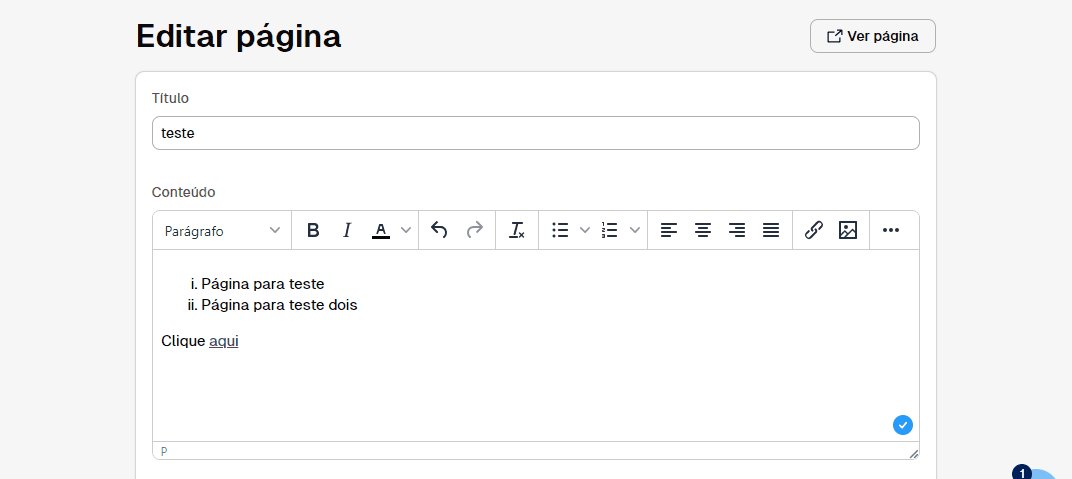
4. Escrever o título da página.

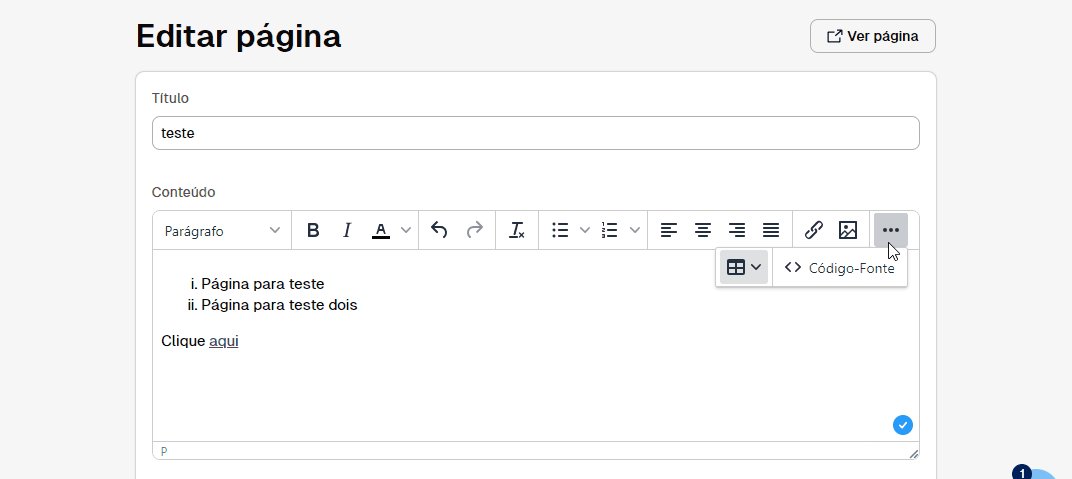
5. Com a ferramenta de edição do conteúdo, é possível realizar várias ações:

Criar com AI
Você pode criar facilmente o conteúdo da página com a nossa ferramenta de AI (Inteligencia artificial).
Helpjuice Warning Callout Title
Está disponível somente nos planos pagos.
5.1. Clicar na opção “Gerar com IA” (ou o ícone 🪄).

5.2. Escrever as informações que deseja exibir na página.

5.3. Selecionar o tom e o tamanho que desejada para o texto.

5.4. Depois clicar em “Gerar”. Após alguns segundos, o conteúdo, o título SEO e a descrição SEO criados.
❗ Você pode fornecer instruções adicionais e clicar em "gerar novamente" se quiser fazer modificações.
5.5. Clicar em "Usar conteúdo" para aplicá-lo à sua página. Você pode editar o conteúdo para terminar de ajustá-lo.

Editor simples
Você encontrará um editor de texto simples com algumas opções de formatação, como cor do texto, alinhamento, posição, etc.

❗ Este editor não oferece suporte a emojis, por isso sugerimos não usá-los em suas páginas de conteúdo.
Helpjuice Warning Callout Title
Não é possível alterar o tipo de fonte pelo editor de texto. Para alterar o tipo de fonte, consultar o tutorial 👉 Como trocar a fonte do meu layout?.
Outras edições:
Inserir ou editar links
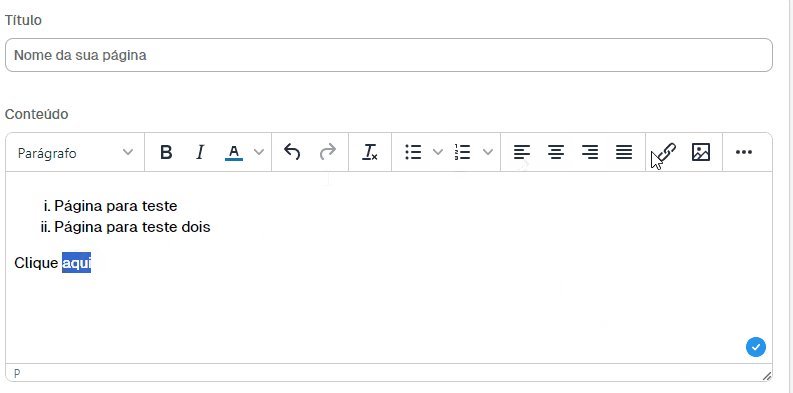
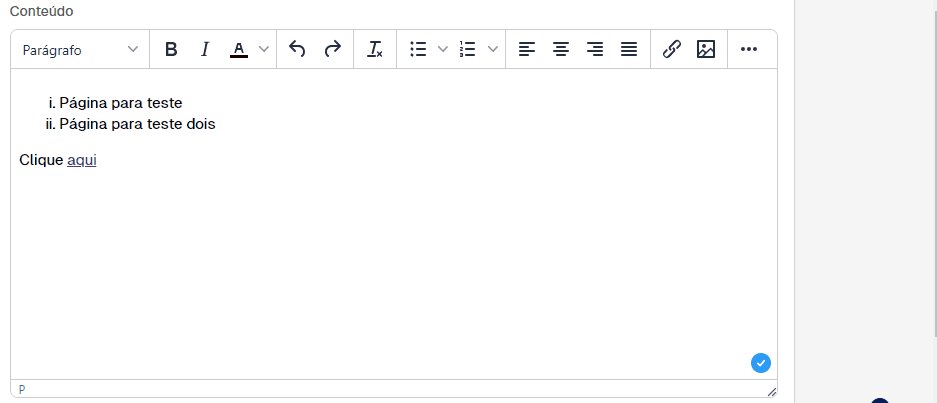
1. No editor de texto, você irá encontrar um botão para transformar um texto em um hipelink. Para isso, é só escrever o texto e selecionar, em seguida, clicar no ícone "🔗 Inserir/editar link".

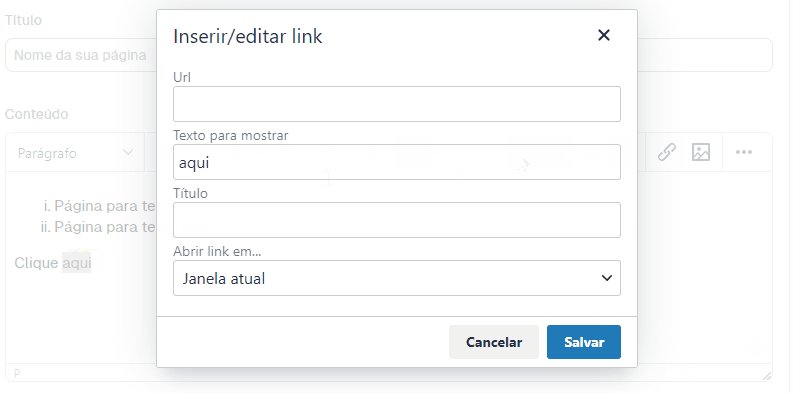
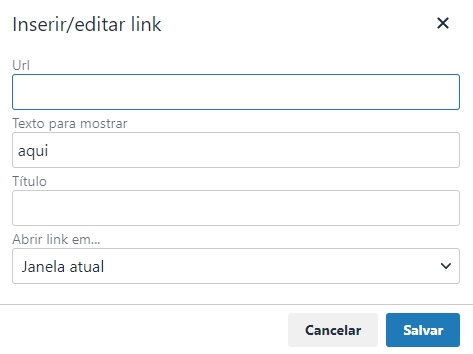
2. Irá abrir um pop-up com alguns campos para configurar o hiperlink:
-
URL: inserir o endereço de alguma página da sua loja ou de um site externo, no qual seus clientes serão direcionados ao clicar.
-
Texto para mostrar: será exibido o texto que você selecionou.
-
Título: inserir o texto alternativo, para quando passar o mouse por cima do link exibir uma pequena descrição do que seus clientes encontraram ao acessar.
-
Abrir link em: escolher se a página será aberta na janela atual ou em uma nova.

3. Ao finalizar, clicar em "Salvar".
Inserir e editar tabela
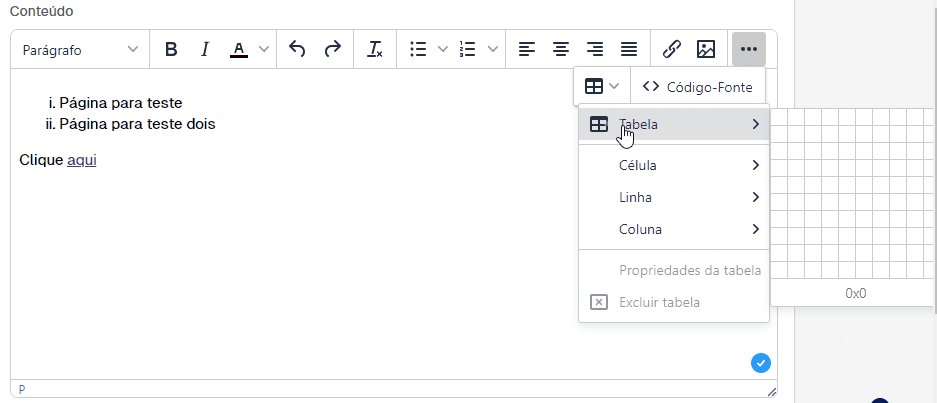
1. Para acessar, clicar em "Mais..." (3 pontinhos) e em seguida, clicar em "Tabela". Ao fazer isso, é só selecionar a quantidade de colunas e linhas, igual o exemplo abaixo:

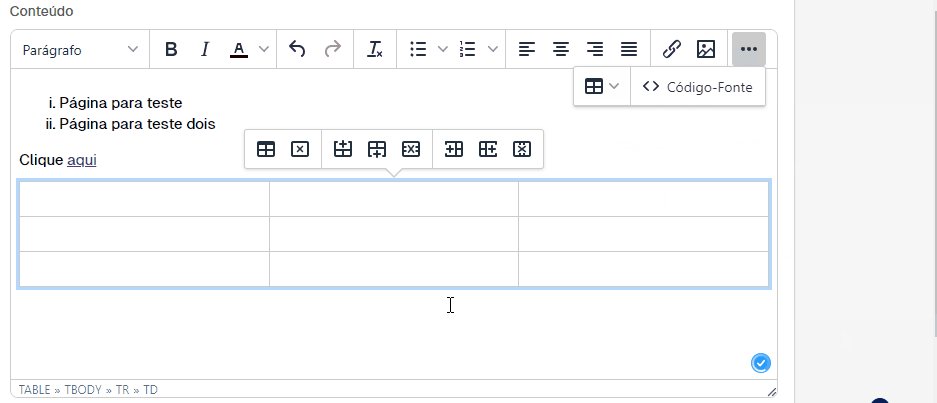
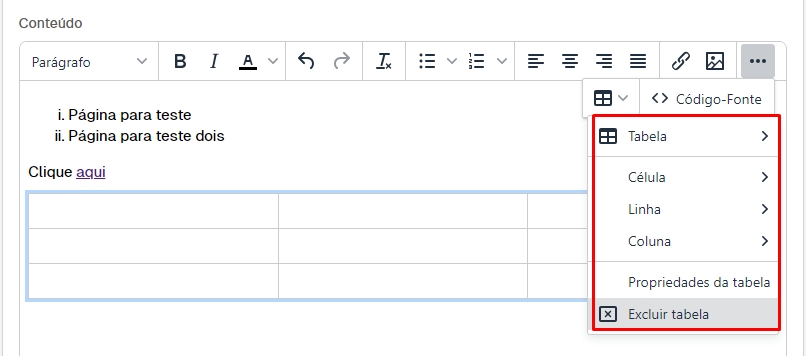
2. Após inserir a tabela, será liberada algumas funções que permitem estilizar sua tabela, para acessar, clicar em cima da tabela e seguir pelo caminho "Mais..." (3 pontinhos) > "Tabela". Você verá que as opções de Célula, Linha, Coluna e Propriedade da tabela.

Info
Para estilizar a tabela, você deve clicar em "Propriedades da tabela", "Propriedades da célula" ou "Propriedades da linha". Além disso, pode usar as opções para adicionar ou excluir os elementos da sua tabela.
Adicionar recursos visuais
Você também pode adicionar imagens, vídeos e outros arquivos para tornar suas páginas de conteúdo mais atrativas, seguindo o tutorial correspondente:
Editor de texto em HTML
Por essa ferramenta é possível incorporar diversos outros elementos à página, porém recomendamos que a opção Código-Fonte seja utilizada apenas por quem tem conhecimento intermediário à avançado de HTML. Isso porque customizações erradas podem desconfigurar a página.
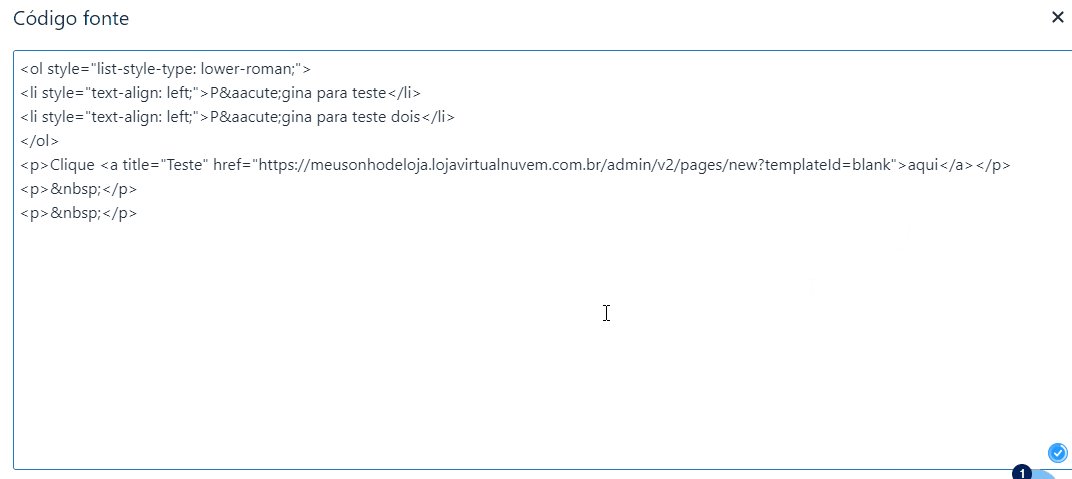
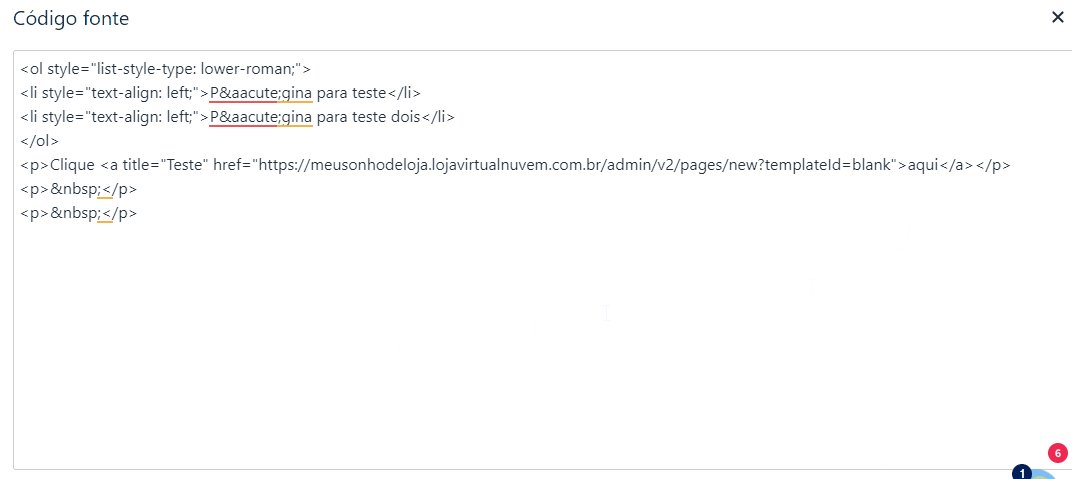
Para acessar, clicar em "Mais..." (3 pontinhos) e em seguida, clicar em "Código-fonte". Ao fazer isso, poderá acessar o código-fonte da página para editar os elementos.

❗ A formatação da página seguirá o padrão do layout da loja. Isso significa que se você criar o texto da página no Word e formatá-lo, por exemplo, ao copiar e colar o conteúdo na página, a formatação não será obedecida. Para que isso seja possível, é necessário ter conhecimentos mais avançados e CSS e HTML, e customizar o layout para os padrões que desejar exibir os conteúdos.
Helpjuice Info Callout Title
Não possui conhecimento em HTML e CSS? Você pode contratar um especialista clicando 👉 aqui.
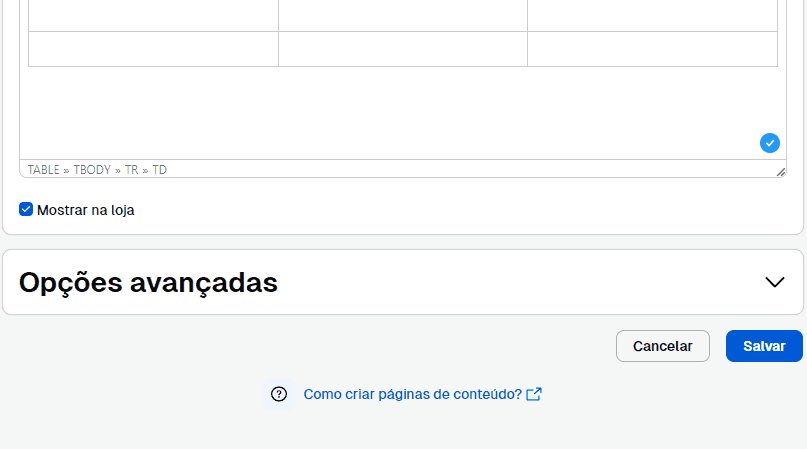
6. Assim que terminar de adicionar o conteúdo da sua página, escolha se deseja publicá-la ou deixá-la como rascunho, marcando ou desmarcando a opção “Mostrar na loja”.
- Se você deixar como rascunho e salvá-lo, a página não ficará visível na sua loja;
- Se você salvá-lo como publicado, a página ficará visível em sua loja.

7. Por fim, clicar em "Criar" para criar a página.
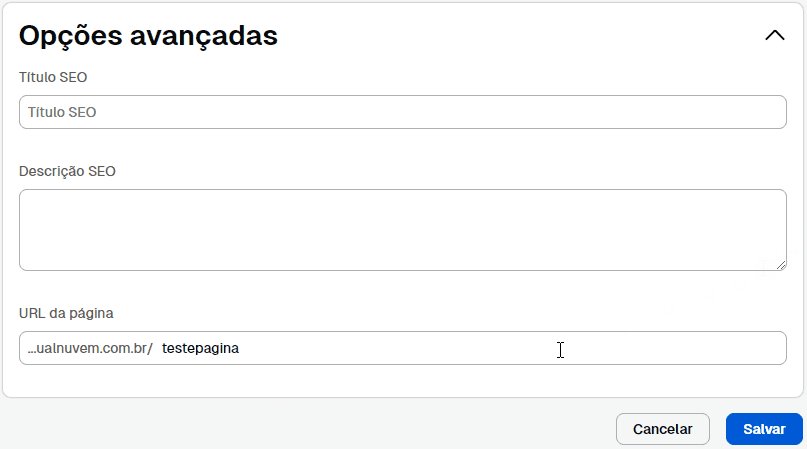
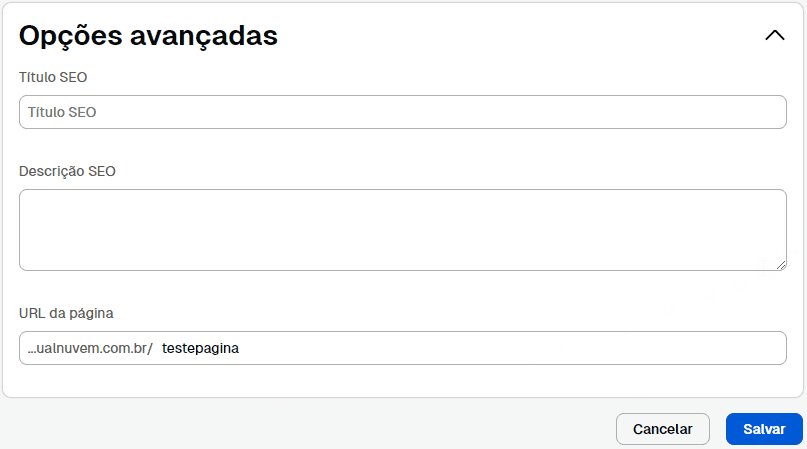
Opções avançadas
Com a página configurado, o próximo passo é definir o SEO (título e descrição) e o endereço da página. Clicar em "Opções avançadas" para expandir as opções, igual o exemplo abaixo:

❗ Para saber como configurar o SEO de sua loja, consultar o tutorial 👉 Como configurar o SEO da minha loja?.
Info
Para saber como configurar o menu principal, veja o tutorial 👉 Como criar e organizar o menu de navegação? e para saber como configurar o menu do rodapé, seguir os passos do tutorial 👉 Como adicionar um menu no rodapé?.
Conheça também:
Nossas ferramentas para gerar políticas (troca, reembolso etc) ou termos de uso.
Clique para mais informações
Abaixo listamos as principais ferramentas da Nuvemshop para gerar políticas de troca, reembolso, privacidade e termos de uso. Basta clicar em umas das opções para acessar a ferramenta.
👉 Gerar política de troca
👉 Gerar política de reembolso
👉 Gerar termos de uso
👉 Gerar política de privacidade
Pronto! 🙌
Sua página foi criada com sucesso, lembrando que você pode criar quantas páginas quiser, inclusive páginas específicas para serem exibidas apenas no menu do rodapé.


























