Table of Contents
Criar e personalizar a páginaUsar o editor de textoInserir e editar tabelaUsar o código-fonteOpções avançadasFerramentas para gerar conteúdoPara apresentar informações complementares aos seus cliente e ajudá-lo a entender melhor o seu negócio, recomendamos que crie páginas de conteúdo, por exemplo: política de privacidade, Perguntas frequentes, Política de trocas, Como comprar, Quem Somos, entre outros.
A seguir, mostraremos como criar essas páginas em sua loja.
Vamos aos passos!
Criar e personalizar a página
Criar uma nova página
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Minha Nuvemshop > Páginas" e clicar em "+ Criar".
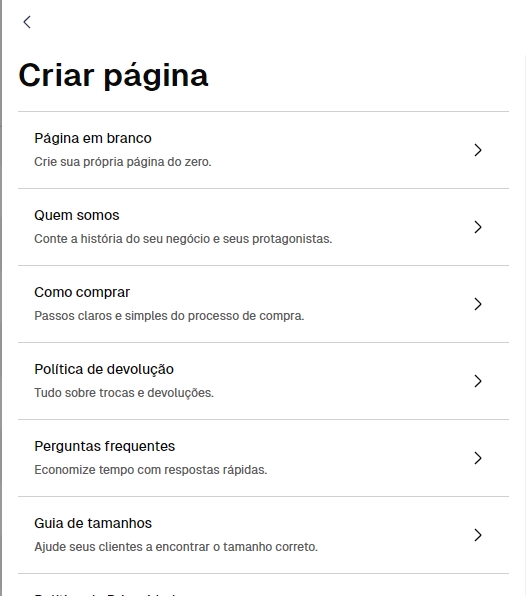
3. Em seguida, irá abrir uma nova janela e nela você deve escolher que tipo de página você quer criar:

Conheça a descrição de cada tipo de página disponível para criação:
| Tipo de página | Descrição |
|---|---|
| Página em branco | É uma página onde você pode inserir qualquer informação que considere relevante para seu cliente. |
| Quem somos | Onde você pode contar a história de sua empresa, o motivo de sua existência e seus objetivos dentro da sociedade. |
| Como comprar | Passo a passo para que seu cliente realize uma compra em sua loja. |
| Política de devoluções | Políticas para que seu cliente faça a troca. Recomenda-se colocar o prazo, em que condições o produto deve estar para ocorrer a troca, quem pagará o frete, etc. |
| Perguntas frequentes | recomendado criar após um período onde a loja já receba pedidos e dúvidas - iguais ou parecidas -, assim seu cliente não precisará esperar por você para ter a resposta; |
| Política de privacidade | Para fins de esclarecimento, é responsabilidade exclusiva do Lojista (i) confirmar que a sua Política de Privacidade (a) esteja conforme a Lei nº 13.709/18 (“Geral de Proteção de Dados” ou “LGPD”). |
| Guia de tamanhos | É uma página que você pode criar para compartilhar as informações sobre tamanho dos seus produtos com o seu cliente. |
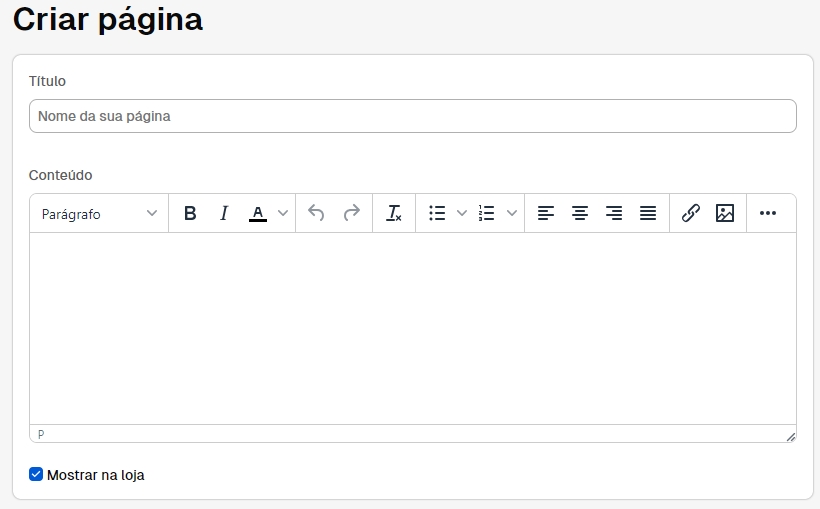
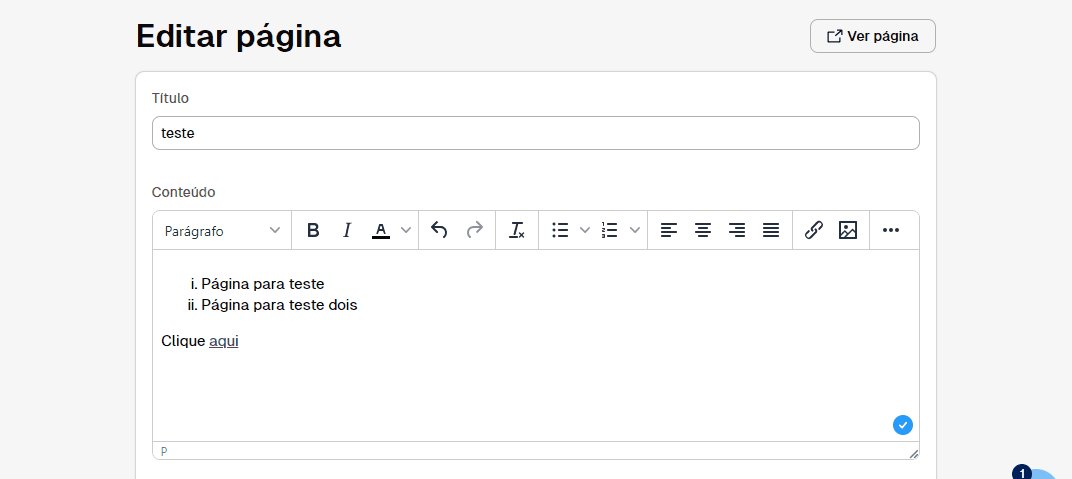
4. Em seguida, você verá os campos título e conteúdo para criação de sua página:
-
Título: colocar o nome da página. Recomendamos títulos curtos como: Catálogo, Nossa História, Depoimentos e assim por diante.
- Conteúdo: você pode incluir textos, imagens e códigos de incorporação de terceiros, como vídeos do YouTube, áudios do Soundcloud, PDFs, entre outros (o editor de conteúdo não aceita emojis). Tudo e qualquer tipo de informações para seus clientes.

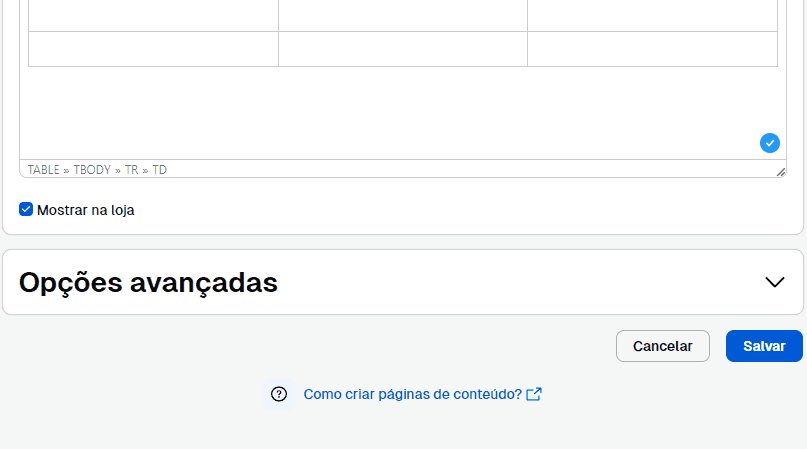
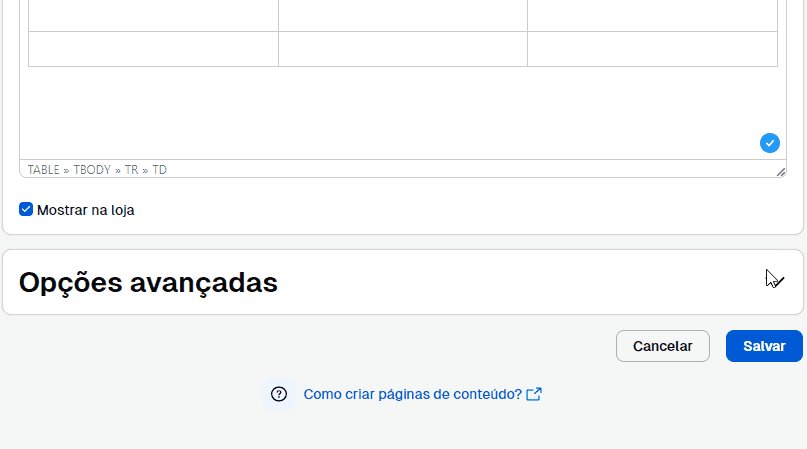
5. Em seguida, verificar se a opção "Mostrar na loja" está marcada. Se sim, clicar em "Criar" para criar a página.
DeleteUsar o editor de texto
A barra de edição funciona mais ou menos como a barra do Word e ajudará na formatação do conteúdo.

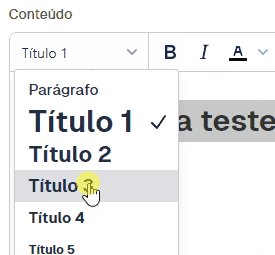
Na primeira parte, é possível alterar o bloco, aplicar negrito, itálico e cor da fonte do texto:

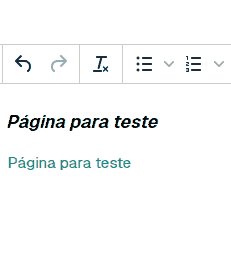
Na segunda parte, use os botões Desfazer, Refazer e Limpar formatação:

- Depois, é possível usar os botões Lista sem números e Lista numerado para organizar o seu texto criando listas, para isso, posicionar o curso no texto que deseja criar a lista e clicar em umas das opções. Lembrando que cria uma sequência de número e o outro não.

- Com os botões de alinhamento à direita, centralizado e à esquerda, posicionando o seu texto igual o exemplo abaixo:

Inserir ou editar links
1. No editor de texto, você irá encontrar um botão para transformar um texto em um hipelink. Para isso, é só escrever o texto e selecionar, em seguida, clicar no ícone "🔗 Inserir/editar link".

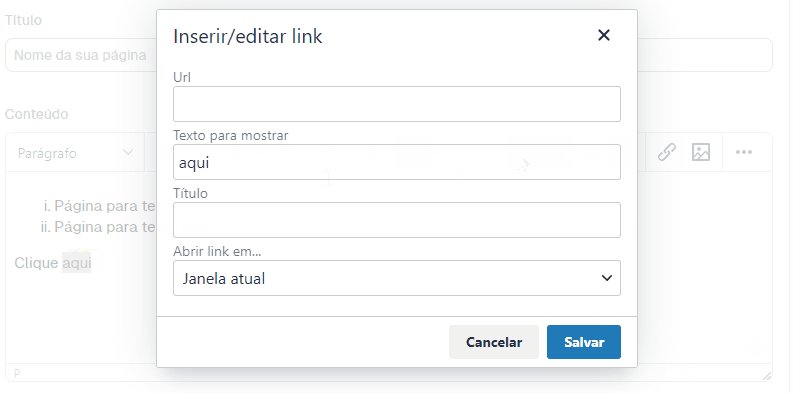
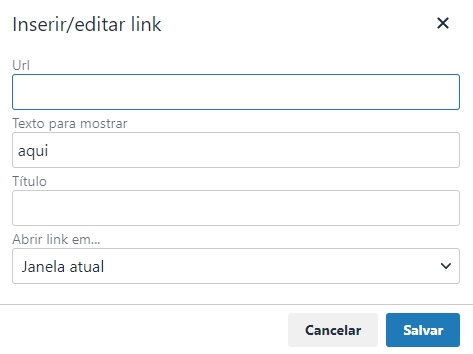
2. Irá abrir um pop-up com alguns campos para configurar o hiperlink:
-
URL: inserir o endereço de alguma página da sua loja ou de um site externo, no qual seus clientes serão direcionados ao clicar.
-
Texto para mostrar: será exibido o texto que você selecionou.
-
Título: inserir o texto alternativo, para quando passar o mouse por cima do link exibir uma pequena descrição do que seus clientes encontraram ao acessar.
- Abrir link em: escolher se a página será aberta na janela atual ou em uma nova.

3. Ao finalizar, clicar em "Salvar".
DeleteInserir ou editar imagens
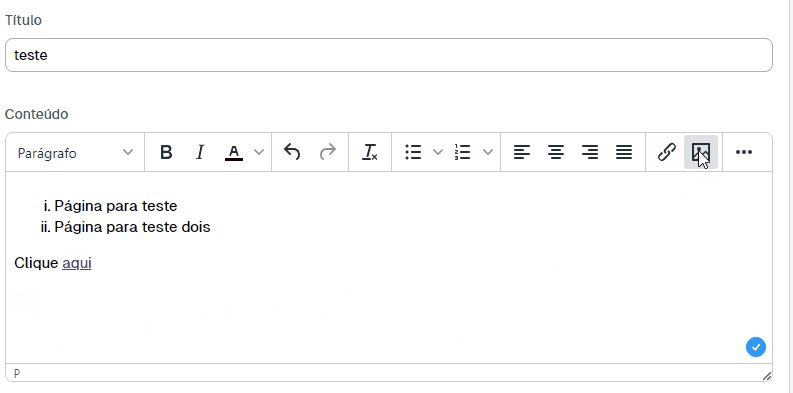
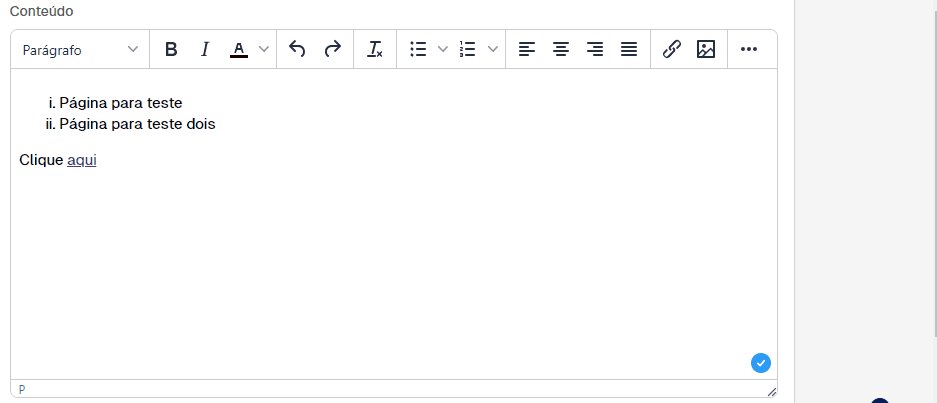
1. No editor de texto, você irá encontrar um botão para carregar uma imagem a partir de um arquivo ou link. Para isso, escolher o local que você deseja carregar a imagem e clicar no ícone "🌄 Inserir/editar Imagem", igual o exemplo abaixo:

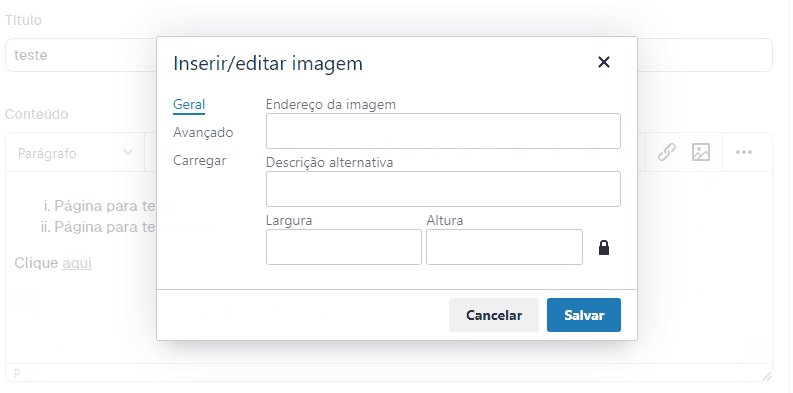
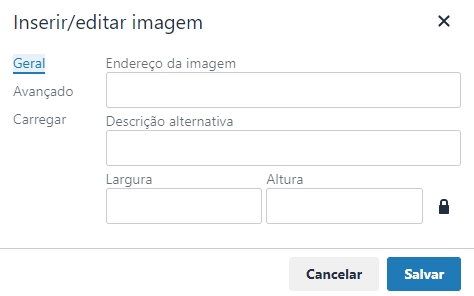
2. Irá abrir um pop-up com 3 seções para configurar a imagem:
Geral
Na seção Geral, você irá visualizar os seguintes campos:
-
Endereço de imagem: inserir o endereço da imagem se ela estiver hospedada em algum servidor. Basta copiar e colar o link nesse campo. ❗ Se você carregar uma imagem manualmente do seu PC/Notebook, irá aparecer o endereço do serviço que a Nuvemshop usou para hospedar a imagem.
-
Descrição alternativa: inserir o texto alternativo, para quando passar o mouse por cima do link exibir uma pequena descrição do que seus clientes encontraram ao acessar.
- Largura e Altura: usar esses campos para definir a largura e altura da imagem. Lembrando que é importante respeitar as dimensões máximas do arquivo devido a sua resolução. ❗ Por padrão, ao carregar uma imagem, a plataforma irá reconhecer o seu tamanho automaticamente.

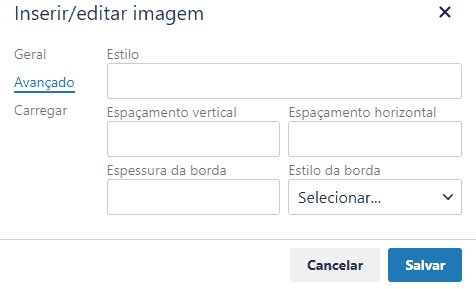
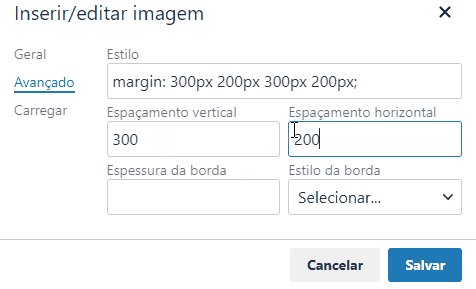
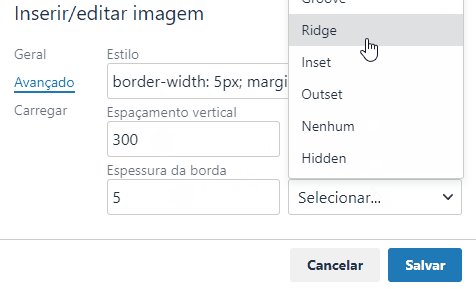
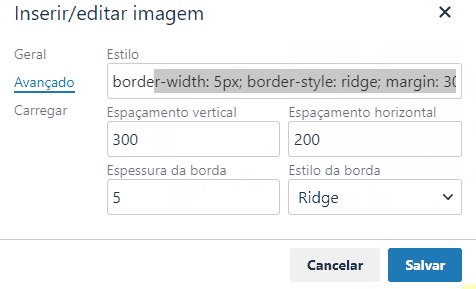
Avançado
Na seção Avançado, irá encontrar as opções para configurar o espaçamento (vertical e horizontal), borda e espessura da borda.
Para configurar, é só inserir os valores em px (pixel) de espaçamento e espessura da borda, automaticamente o campo Estilo será preenchido.

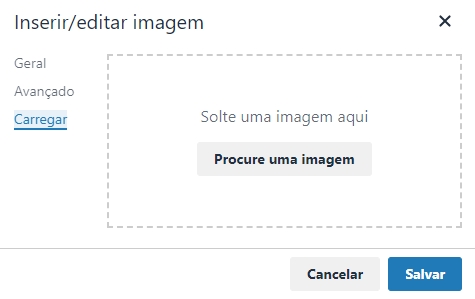
Carregar
Na seção Carregar, você pode usar para subir um arquivo de imagem do seu computador ou notebook para dentro da sua página. Clicando em "Procure uma imagem", será aberta uma janela para procurar, selecionar e carregar a imagem.

3. Ao finalizar a configuração da imagem, clicar em "Salvar".
DeleteInserir e editar tabela
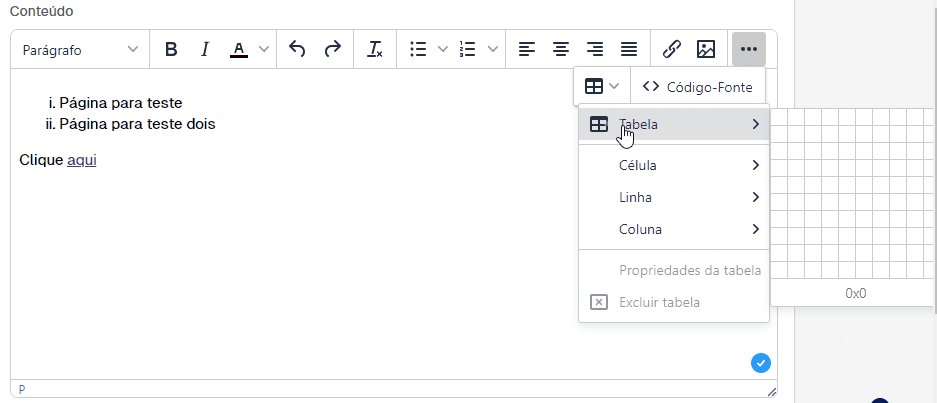
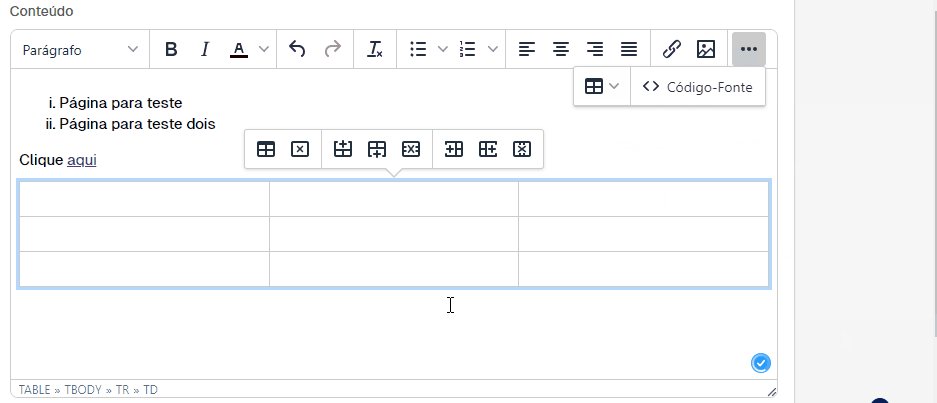
1. Para acessar, clicar em "Mais..." (3 pontinhos) e em seguida, clicar em "Tabela". Ao fazer isso, é só selecionar a quantidade de colunas e linhas, igual o exemplo abaixo:

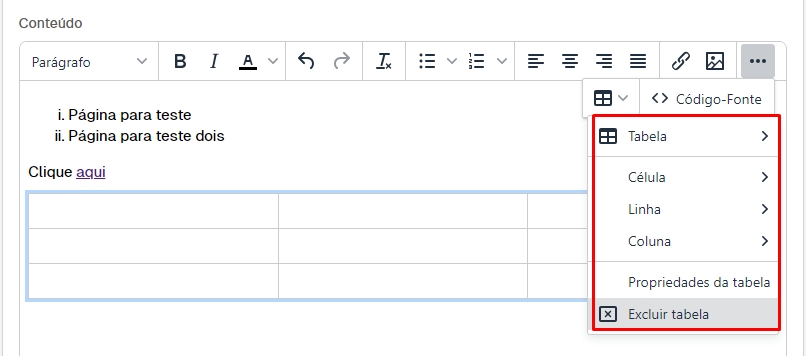
2. Após inserir a tabela, será liberada algumas funções que permitem estilizar sua tabela, para acessar, clicar em cima da tabela e seguir pelo caminho "Mais..." (3 pontinhos) > "Tabela". Você verá que as opções de Célula, Linha, Coluna e Propriedade da tabela.

Usar o código-fonte
Por essa ferramenta é possível incorporar diversos outros elementos à página, porém recomendamos que a opção Código-Fonte seja utilizada apenas por quem tem conhecimento intermediário à avançado de HTML. Isso porque customizações erradas podem desconfigurar a página.
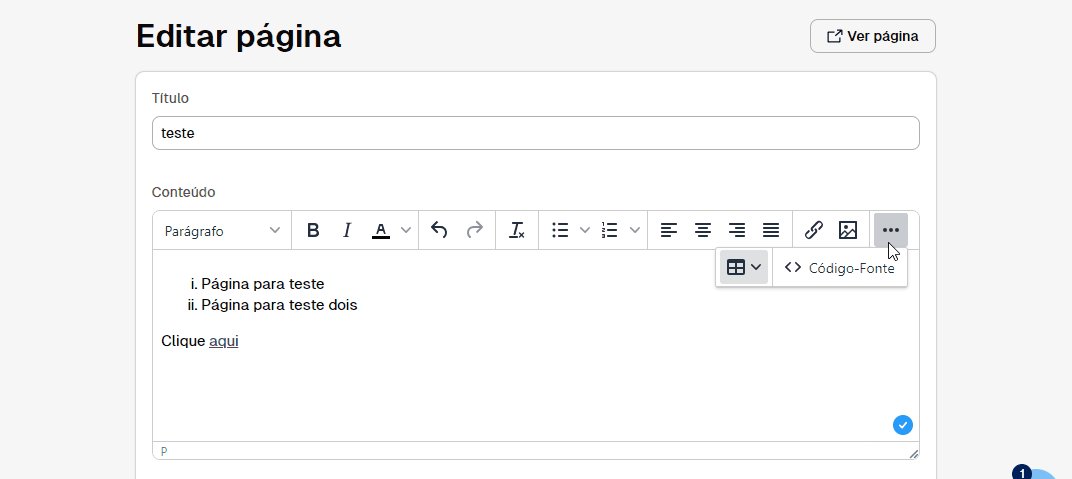
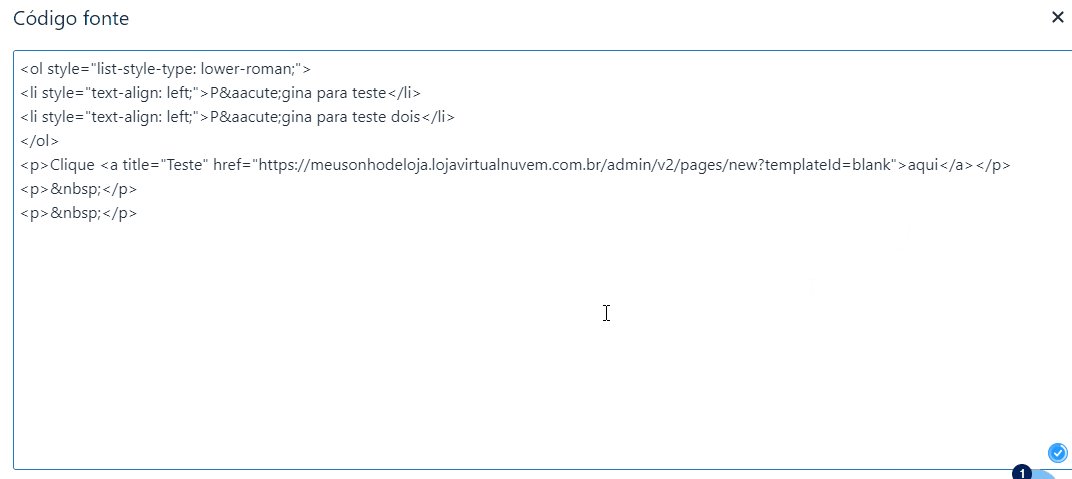
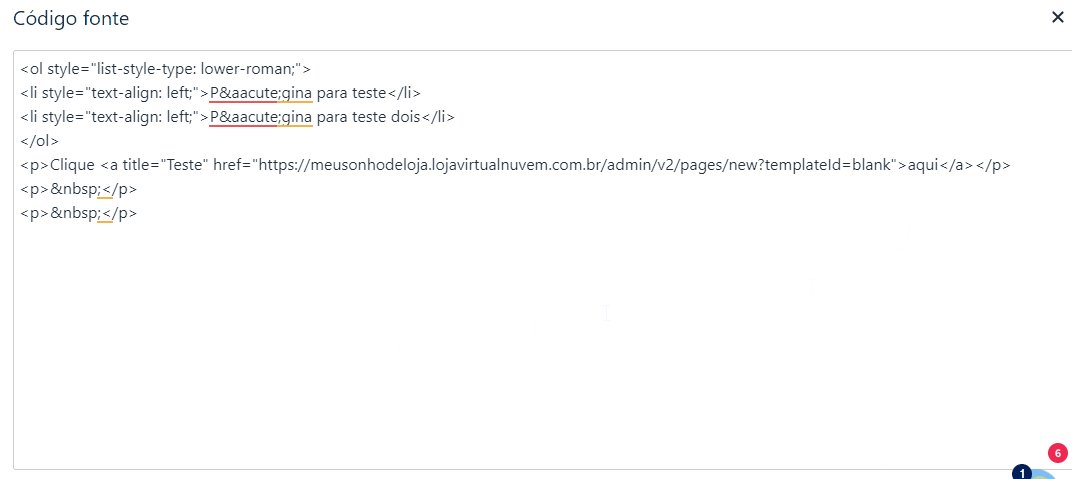
Para acessar, clicar em "Mais..." (3 pontinhos) e em seguida, clicar em "Código-fonte". Ao fazer isso, poderá acessar o código-fonte da página para editar os elementos.

❗ A formatação da página seguirá o padrão do layout da loja. Isso significa que se você criar o texto da página no Word e formatá-lo, por exemplo, ao copiar e colar o conteúdo na página, a formatação não será obedecida. Para que isso seja possível, é necessário ter conhecimentos mais avançados e CSS e HTML, e customizar o layout para os padrões que desejar exibir os conteúdos.
Opções avançadas
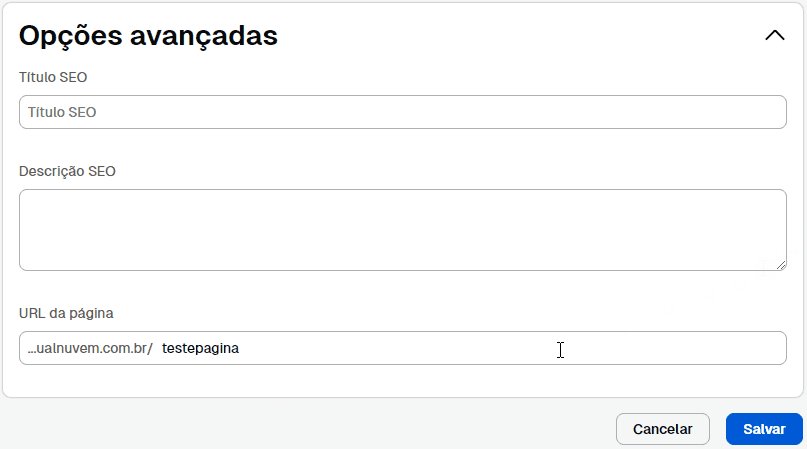
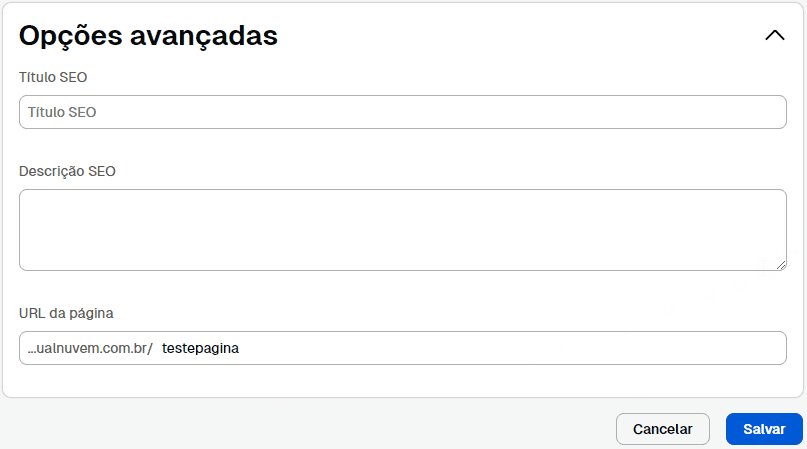
Com a página configurado, o próximo passo é definir o SEO (título e descrição) e o endereço da página. Clicar em "Opções avançadas" para expandir as opções, igual o exemplo abaixo:

❗ Para saber como configurar o SEO de sua loja, consultar o tutorial 👉 Como configurar o SEO da minha loja?.
Conheça também:
Nossas ferramentas para gerar políticas e termos de uso
Clique para mais informações
Abaixo listamos as principais ferramentas da Nuvemshop para gerar políticas de troca, reembolso, privacidade e termos de uso. Basta clicar em umas das opções para acessar a ferramenta.
👉 Gerar política de troca
👉 Gerar política de reembolso
👉 Gerar termos de uso
👉 Gerar política de privacidade
Pronto! 🙌
Sua página foi criada com sucesso, lembrando que você pode criar quantas páginas quiser, inclusive páginas específicas para serem exibidas apenas no menu do rodapé.


























