⏱️ Tempo estimado de execução: > 3 minuto.
Pode acontecer de tentar adicionar uma imagem em sua loja como banner e o resultado não ficar como esperado, sendo necessário alterar o tamanho desse arquivo.
Dica:
Antes de começar a editar as imagens, consultar o tutorial 👉 Quais os tamanhos recomendados para os banners? para conhecer o tamanho ideal indicado das imagens.
Passos de configuração
A seguir, te mostramos como editar as imagens usadas de forma gratuito usando o 🌐 Canva.
Mas se preferir o conteúdo escrito (com informações adicionais), clique no botão abaixo:
Passo a passo escrito
1. Acessar sua conta do 🌐 Canva.com.
2. Em seguida, clicar em "Criar um Design".
Warning
Para criar uma conta, clique em "Registre-se" no canto superior direto da sua tela e siga os passos para se registrar.
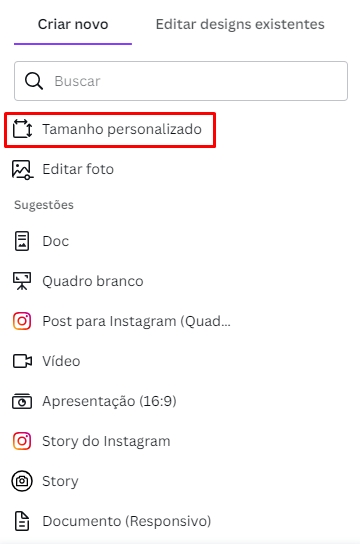
3. Abrirá uma janela, clicar em "+ Tamanho personalizado".

4. O próximo passo, você deve informar o tamanho do banner. Lembrando que o tamanho pode mudar conforme o Layout que estiver usando. Você pode consultar as medidas através do seu Administrador Nuvemshop, igual o exemplo abaixo:

Info
Para conhecer o tamanho recomendado de cada banner, consultar o tutorial 👉 Quais os tamanhos recomendados para os banners?.
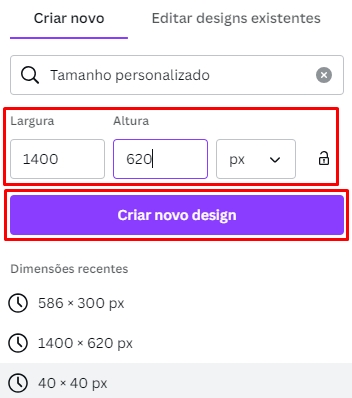
Com esses dados, é só inserir o tamanho no formato em px. Feito isso, clicar em "Criar novo design".

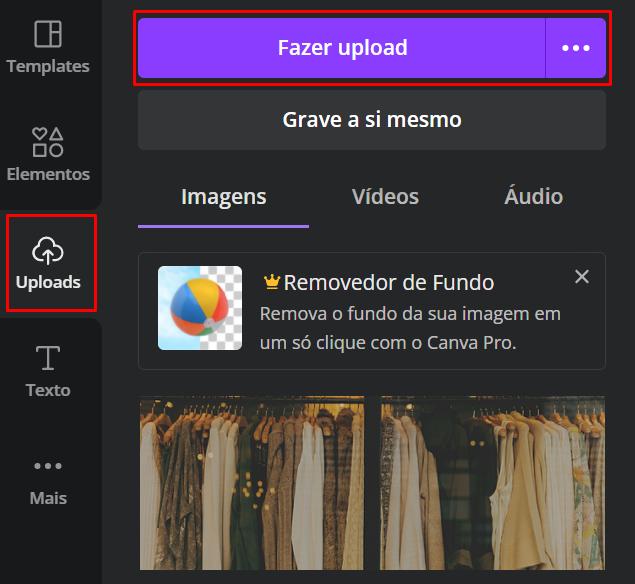
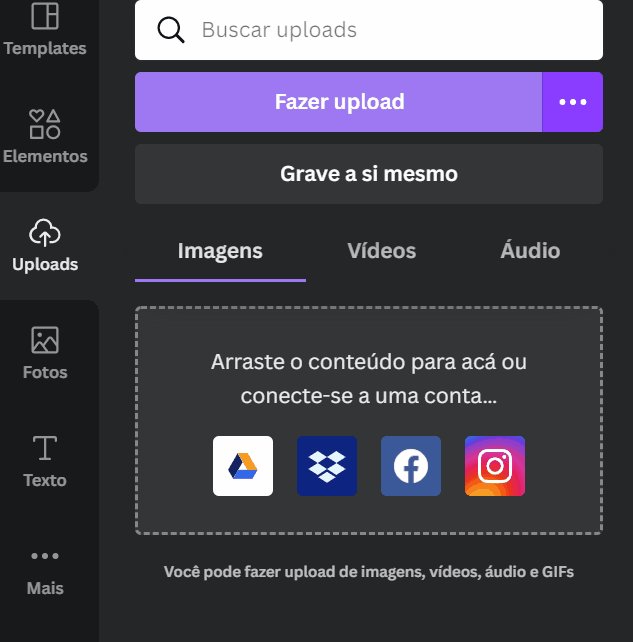
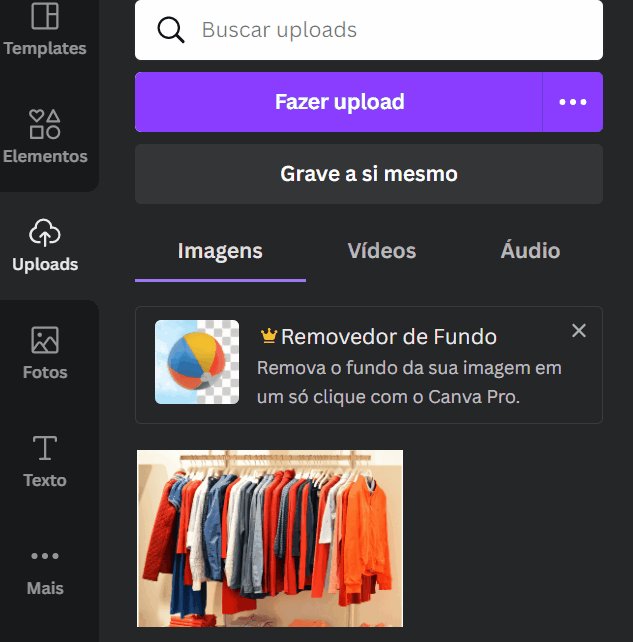
5. Abrirá uma nova janela para editar, no painel à esquerda, clicar em "Uploads" e depois em "Fazer upload".

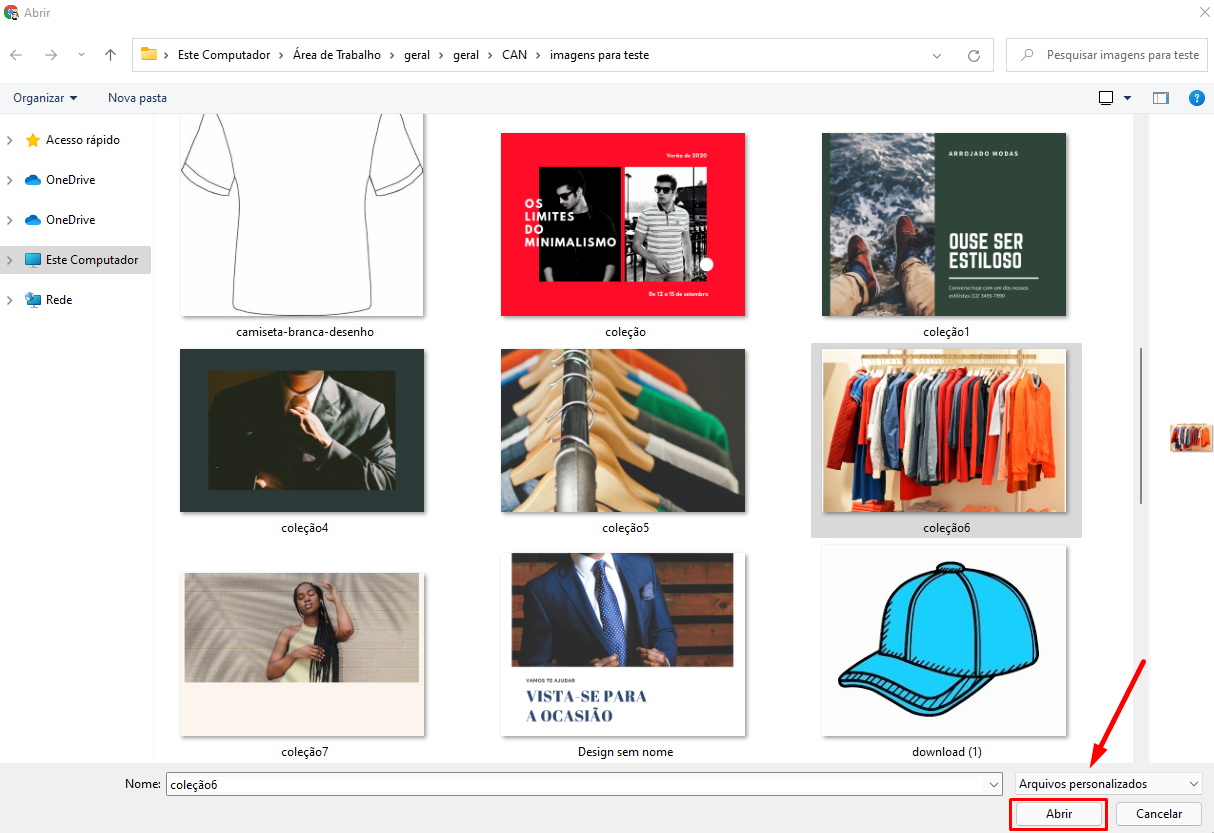
6. Em seguida, abrirá outra janela, procure pelo arquivo e clicar em "Abrir".

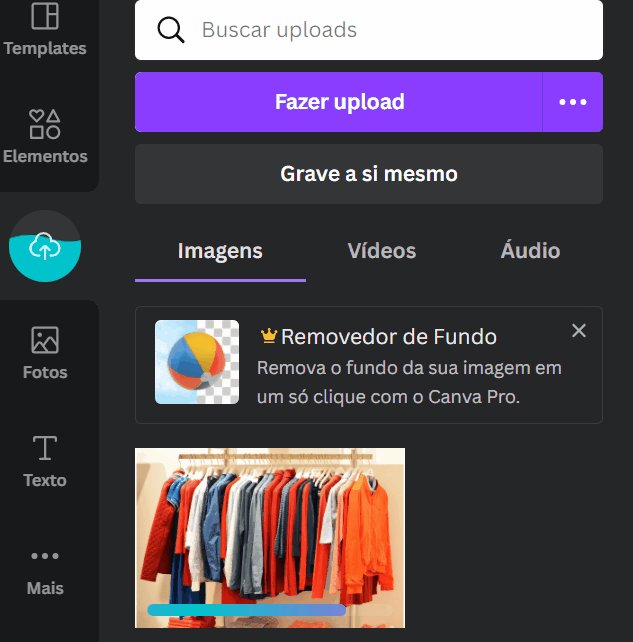
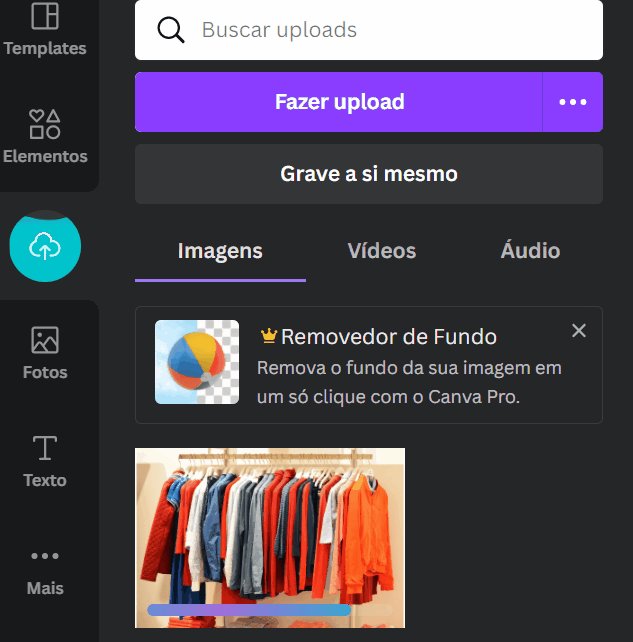
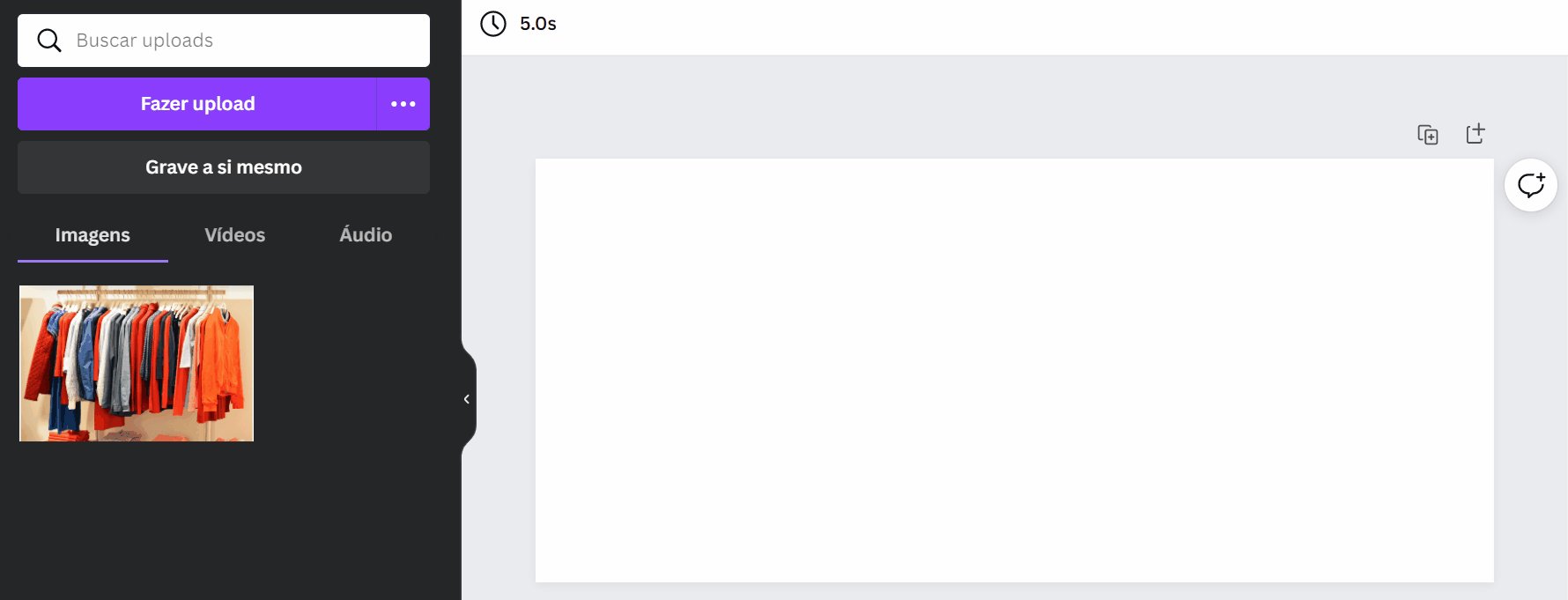
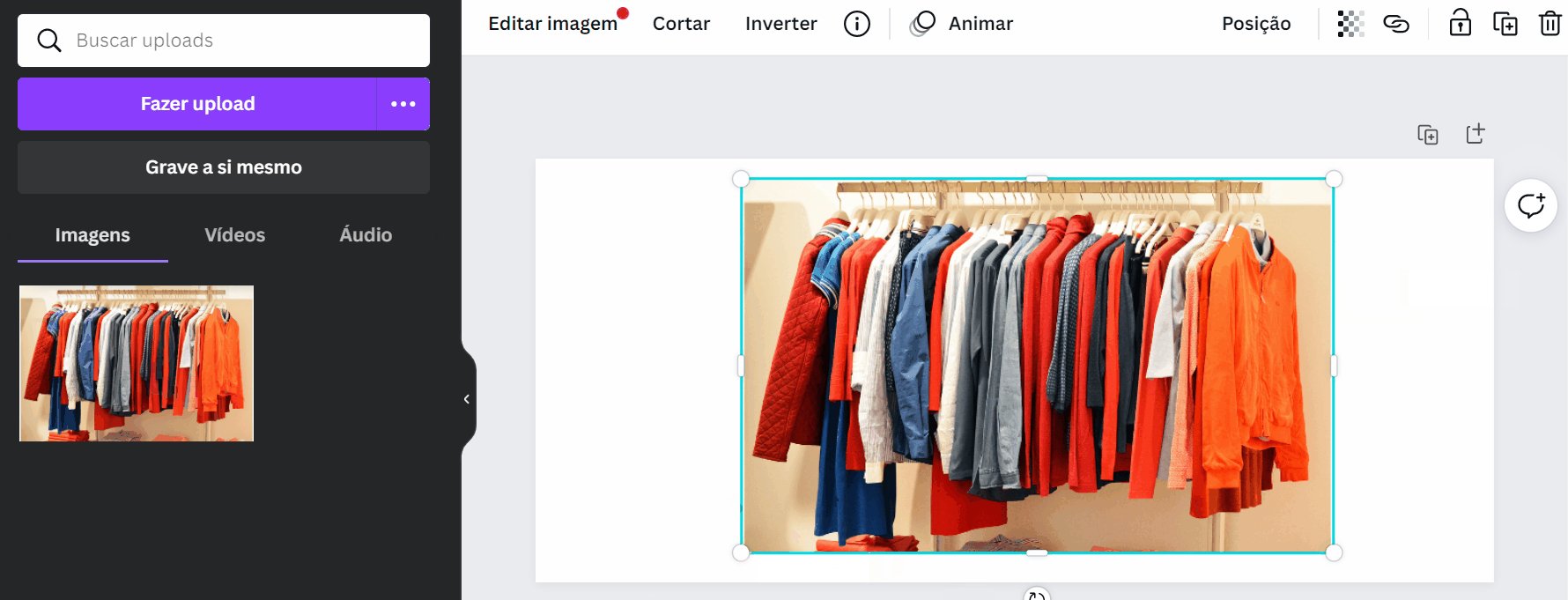
7. Feito isso, a imagem para o seu banner será carregada, igual o exemplo abaixo:

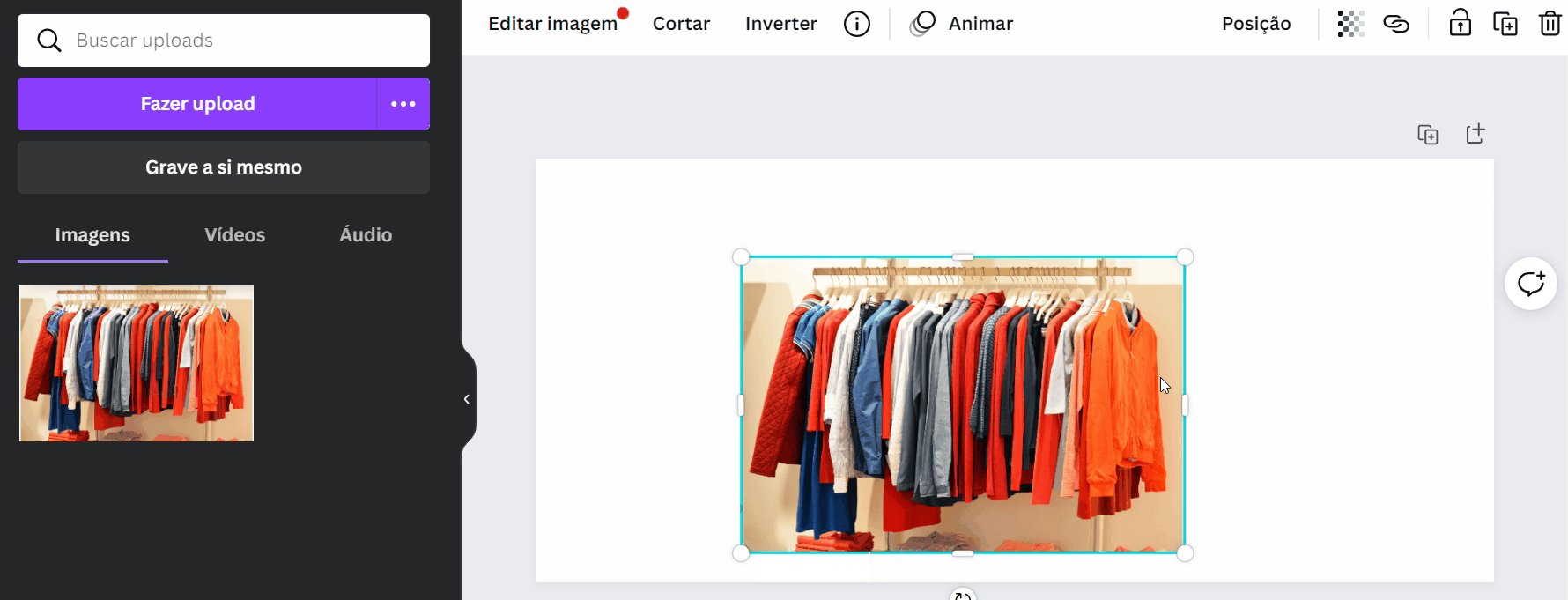
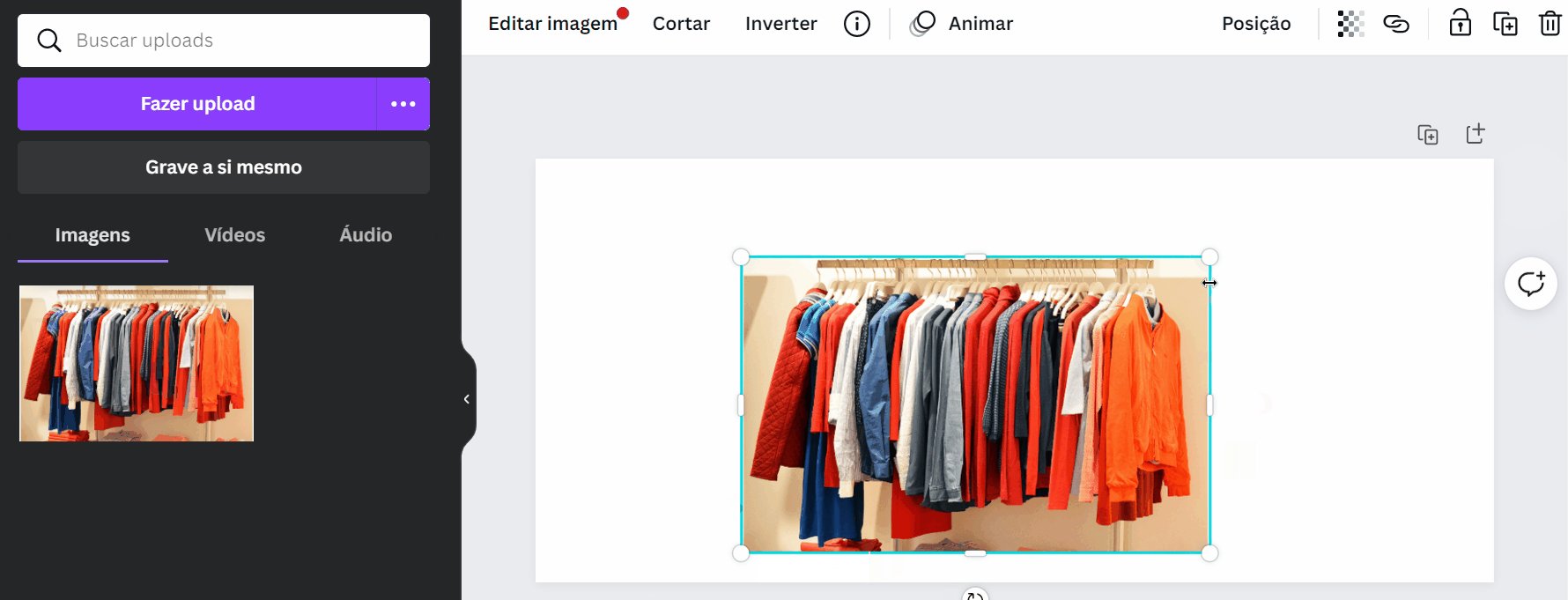
8. Selecionar a imagem carregada e aumente ou diminua conforme o espaço predefinido para ter a melhor aparência possível.

Observação:
Você pode deixar margens brancas, tornar apenas uma parte visível, adicionar outras imagens ou adaptá-las como preferir.
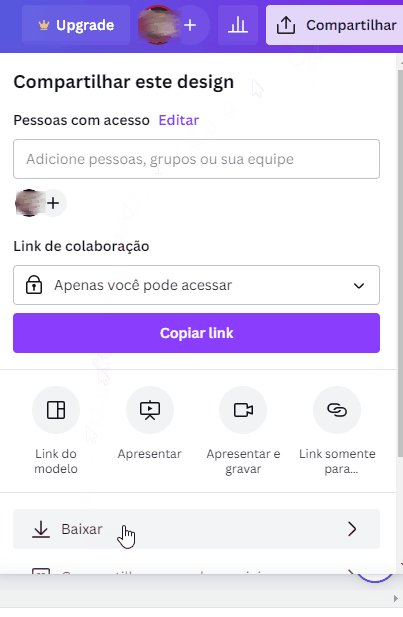
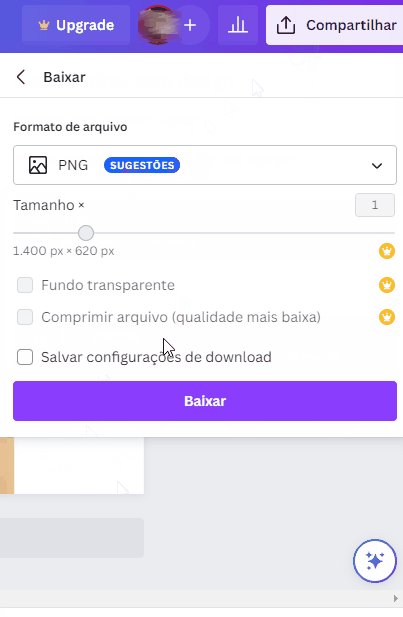
6. Quando finalizar a edição do banner, clicar na opção "Compartilhar > Baixar", escolha o formato e clicar em "Baixar".

Pronto! 🙌
Agora você poderá carregar o banner para sua loja com o tamanho carreto.
❗ Importante
- Se sua imagem for mais estreita do que o recomendado, você não poderá aumentá-la, mas se exceder a largura recomendada, você poderá torná-la mais estreita.
- Se sua imagem for mais alta do que o recomendado, você pode diminuir a altura.
- Você tem que manter as proporções para que a imagem não seja deformada.
- Se o tamanho for muito diferente do recomendado, o mais útil é recortar e usar o tamanho sugerido pela ferramenta.
- Nem sempre você pode modificar a imagem para deixá-la bonita em sua loja. Por exemplo, se a foto for mais alta do que larga (se foi tirada "verticalmente"), será muito difícil encaixá-la em um banner "horizontal".


























