Na funcionalidade Páginas no menu de configuração do Layout da loja online, você encontra uma barra de edição que permite carregar imagens em uma página de conteúdo, possibilitando desenvolver uma identidade visual totalmente exclusiva da sua marca e criando uma comunicação mais clara e objetiva com seus clientes.
A seguir, te ensinamos como adicionar e editar imagens para dentro de uma página de conteúdo.
Vamos aos passos!
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho “Loja online > Páginas”, procurar, acessar a página que deseja inserir ou editar uma imagem.
Info
Para saber como criar uma página de conteúdo, consultar o tutorial 👉 Como criar páginas de conteúdo?.
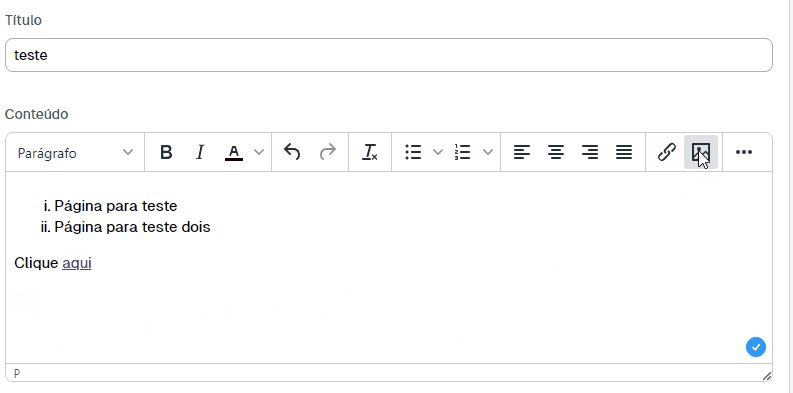
3. No editor de texto, você irá encontrar um botão para carregar uma imagem a partir de um arquivo ou link. Para isso, escolher o local que você deseja carregar a imagem e clicar no ícone "🌄 Inserir/editar Imagem", igual o exemplo abaixo:

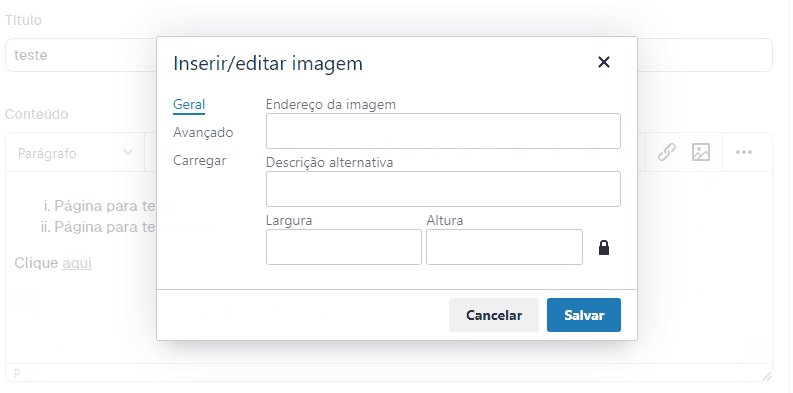
4. Irá abrir um pop-up com 3 seções para configurar a imagem:
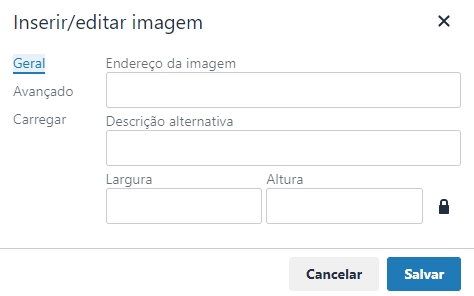
Geral
Na seção Geral, você irá visualizar os seguintes campos:
-
Endereço de imagem: inserir o endereço da imagem se ela estiver hospedada em algum servidor. Basta copiar e colar o link nesse campo. ❗ Se você carregar uma imagem manualmente do seu PC/Notebook, irá aparecer o endereço do serviço que a Nuvemshop usou para hospedar a imagem.
-
Descrição alternativa: inserir o texto alternativo, para quando passar o mouse por cima do link exibir uma pequena descrição do que seus clientes encontraram ao acessar. Para ber mais sobre SEO, consultar o guia 🌐 SEO para e-commerce: guia completo para otimizar sua loja virtual.
-
Largura e Altura: usar esses campos para definir a largura e altura da imagem. Lembrando que é importante respeitar as dimensões máximas do arquivo devido a sua resolução. ❗ Por padrão, ao carregar uma imagem, a plataforma irá reconhecer o seu tamanho automaticamente.

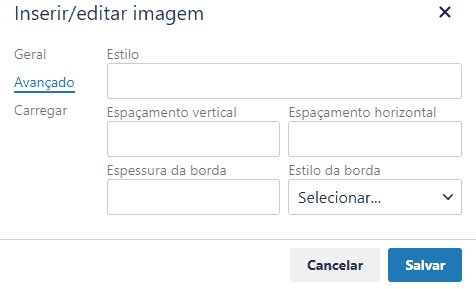
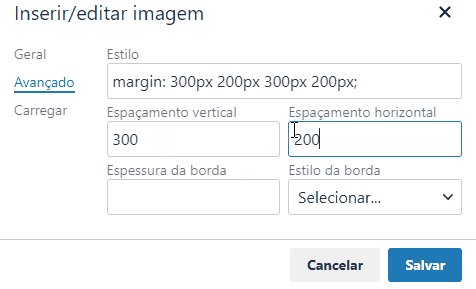
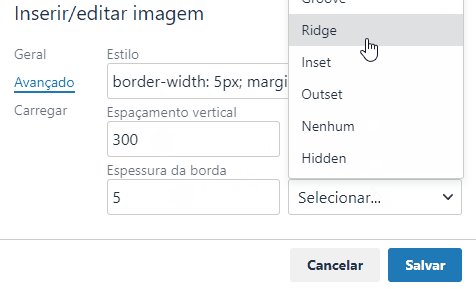
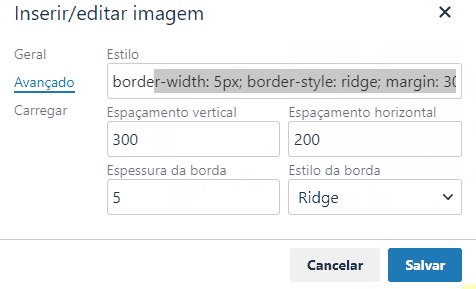
Avançado
Na seção Avançado, irá encontrar as opções para configurar o espaçamento (vertical e horizontal), borda e espessura da borda.
Para configurar, é só inserir os valores em px (pixel) de espaçamento e espessura da borda, automaticamente o campo Estilo será preenchido.

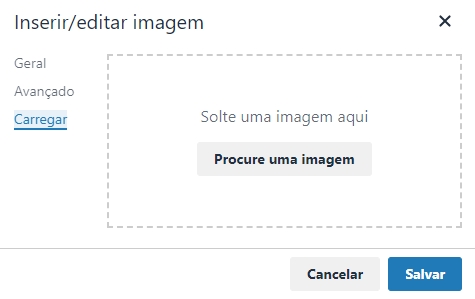
Carregar
Na seção Carregar, você pode usar para subir um arquivo de imagem do seu computador ou notebook para dentro da sua página. Clicando em "Procure uma imagem", será aberta uma janela para procurar, selecionar e carregar a imagem.

Helpjuice Info Callout Title
Para alinhar uma imagem, após o seu carregamento, clicar sobre a imagem e na barra de edição, usar o recurso de alinhamento para alinhar à esquerda, à direita, centralizar ou justificar.
5. Ao finalizar a configuração da imagem, clicar em "Salvar".
Pronto! 🙌
Você já colocou uma imagem em sua página de conteúdo.



























