O Cabeçalho do Layout é a primeira parte da loja que seus clientes irão visualizar quando acessá-la. Por esse motivo é importante personalizar, tornando o visual de sua loja ainda mais singular e atrativo aos olhos desses clientes.
A seguir, te explicamos como configurar o cabeçalho de acordo com Layout instalado em sua loja.
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Layout" e clicar em "Editar layout".
3. Na seção Configurações avançadas, vá na opção "Cabeçalho".
4. A partir de agora, as opções dentro do menu Cabeçalho podem ser diferentes dependendo Layout instalado em sua loja. Para saber como configurar o cabeçalho de sua loja, localizar o layout instalado, clicar sobre o nome e seguir os passos para configurá-lo.
Rio
No Layout Baires, você poderá configurar as Cores do cabeçalho, Barra de anúncio e outras opções que permitem personalizar o cabeçalho durante a navegação.
Cores
Na opção Cores dentro do menu Cabeçalho do layout Baires, você pode escolher quatro formas de cores:
- Cor de textos e ícones;
- Cor de fundo.

Logo
No Layout Rio, é possível definir o tamanho do logo que será exibido no cabeçalho:
- Grande;
- Médio;
- Pequeno.

Transparência
Ao navegar na loja, é possível configurar para o cabeçalho ficar transparente ao marcar a opção "Mostrar fundo do cabeçalho transparente". Após isso, defina se a transparência será aplicada apenas nos banners rotativos e o vídeo ou em toda loja.
E caso queira, é possível usar um logotipo alternativo, basta marcar a opção "Usar cor e logotipo alternativos sobre banners rotativos e vídeo", clicar em "+ Selecionar imagem" para carregar o logo.

❗ Ao clicar em "Cor dos textos e ícones", você pode alterar as cores dos elementos do cabeçalho ao navegar.
Para celulares
Na opção Cabeçalho para celulares, é possível configurar a Posição do logo (esquerda e centralizado) e exibição a barra de pesquisa grande.
Para computadores
Na opção Cabeçalho para computadores, é possível
- Definir se o cabeçalho ficará visível ao navegar marcando a opção "Cabeçalho sempre visível ao navegar pela loja".
- Configurar a posição do logo (centralizada e esquerda).
- Alterar os links para conta, carrinho, menu e barra de pesquisa para apenas ícones ou ícones e textos.
- Escolher como a barra de pesquisa será exibida marcando "Mostrar barra de pesquisa grande".
Barra de anúncio
Na opção Barra de anúncio, é possível configurar até 3 mensagens diferentes que serão exibidas na barra de anúncio com texto e link (opcional).

Além disso, também é possível:
- Definir as cores da barra de anúncio de acordo com as cores da sua marca.
- Definir o comportando as mensagens ao marcar a opção "Animar texto da direita para a esquerda".
Baires
No Layout Baires, você poderá configurar as Cores do cabeçalho, Barra de anúncio e outras opções que permitem personalizar o cabeçalho durante a navegação.
Cores
Na opção Cores dentro do menu Cabeçalho do layout Baires, você pode escolher quatro formas de cores:
- Cor de textos e ícones;
- Cor de fundo.

Logo
No Layout Baires, é possível definir o tamanho do logo que será exibido no cabeçalho:
- Grande;
- Médio;
- Pequeno.

Transparência
Ao navegar na loja, é possível configurar para o cabeçalho ficar transparente ao marcar a opção "Mostrar fundo do cabeçalho transparente". Após isso, defina se a transparência será aplicada apenas nos banners rotativos e o vídeo ou em toda loja.

E caso queira, é possível usar um logotipo alternativo, basta marcar a opção "Usar cor e logotipo alternativos sobre banners rotativos e vídeo", clicar em "+ Selecionar imagem" para carregar o logo.

❗ Ao clicar em "Cor dos textos e ícones", você pode alterar as cores dos elementos do cabeçalho ao navegar.
Para celulares
Na opção Cabeçalho para celulares, é possível configurar a Posição do logo (esquerda e centralizado) e exibição a barra de pesquisa grande.
Para computadores
Na opção Cabeçalho para computadores, é possível
- Definir se o cabeçalho ficará visível ao navegar marcando a opção "Cabeçalho sempre visível ao navegar pela loja".
- Configurar a posição do logo (centralizada e esquerda).
- Alterar como o menu deve ser exibido marcando "Usar menu vertical como em celulares (menu hambúrguer)".
- Escolher como a barra de pesquisa será exibida marcando "Mostrar barra de pesquisa grande".

Barra de anúncio
Na opção Barra de anúncio, é possível configurar até 3 mensagens diferentes que serão exibidas na barra de anúncio com texto e link (opcional).

Além disso, também é possível:
- Definir as cores da barra de anúncio de acordo com as cores da sua marca.
- Definir o comportando as mensagens ao marcar a opção "Animar texto da direita para a esquerda".

Morelia
No Layout Morelia, você poderá configurar as Cores do cabeçalho, Barra de anúncio e outras opções que permitem personalizar o cabeçalho durante a navegação.
Cores
Na opção Cores dentro do menu Cabeçalho do layout Morelia, você pode escolher quatro formas de cores:
- Cor de textos e ícones;
- Cor de fundo.

❗ Para selecionar as cores, clicar "sobre o botão da cor", procurar a cor da sua marcar, clicar "sobre ela" para selecionar e automaticamente será selecionada.
Lembre-se, para usar as cores padrão selecionadas, marcar a opção "Usar estas cores para o cabeçalho".
Para celulares
Na opção Cabeçalho para celulares, é possível configurar a Posição do logo (esquerda e centralizado) e exibição a barra de pesquisa grande (ícone ou oculto exibido dentro do menu).

Para computadores
Na opção Cabeçalho para computadores, é possível definir se o cabeçalho ficará visível ao navegar marcando a opção "Cabeçalho sempre visível ao navegar pela loja" e a posição do logo (centralizada e esquerda).

Barra de anúncio
Na opção Barra de anúncio, é possível configurar até 3 mensagens diferentes que serão exibidas na barra de anúncio com texto e link (opcional).

Além disso, também é possível:
- Definir as cores da barra de anúncio de acordo com as cores da sua marca.
- Definir o comportando as mensagens ao marcar a opção "Animar texto da direita para a esquerda".
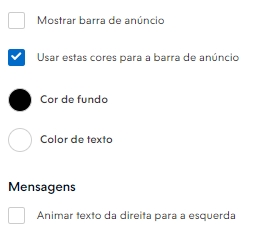
- Ativar ou desativar a barra de anúncio marcando "Mostrar barra de anúncio".

Recife
No Layout Recife, você poderá configurar as Cores do cabeçalho, Barra de anúncio e outras opções que permitem personalizar o cabeçalho durante a navegação.
Cores
Na opção Cores dentro do menu Cabeçalho do layout Recife, você pode escolher quatro formas de cores:
- Cor de texto para a quantidade de produtos no carrinho;
- Cor de fundo para a quantidade de produtos no carrinho;
- Cor de textos e ícones;
- Cor de fundo.
Lembre-se, para usar as cores padrão selecionadas, marcar a opção "Usar estas cores para o cabeçalho".

❗ Para selecionar as cores, clicar "sobre o botão da cor", procurar a cor da sua marcar, clicar "sobre ela" para selecionar e será automaticamente selecionada.
Logo
Na seção Logo, escolha como o logo deve ser exibido no cabeçalho da sua loja, podendo ser pré-definido, grande, médio ou pequeno.
Idiomas e moedas
Na seção Idiomas e moedas, ao marcar a opção “Mostrar idiomas e moedas no cabeçalho”, se você tiver mais de um idioma e moeda configurados em sua loja, irá aparecer essas informações no cabeçalho.
Para celulares
Na opção Cabeçalho para celulares, é possível configurar a Posição do logo (esquerda e centralizado), um Banner dentro do menu e exibir a barra de pesquisa grande.

Além, também é possível carregar um banner com tamanho de 820px por175px dentro do menu e vincular um link.

Para computadores
Na opção Cabeçalho para computadores, é possível definir se o cabeçalho ficará visível ao navegar marcando a opção "Cabeçalho sempre visível ao navegar pela loja".
Além disso, você também pode:
-
Escolher a posição do logo (centralizado ou esquerda).
- Definir as cores marcando "Usar estas cores para o menu".
-
Adicionar um Link e definir a cor para uma página que deseja destacar.
-
Inserir um Banner dentro do menu com o tamanho de 600px por 320px com um link clicável;
- Habilitar uma barra superior marcando "Mostrar barra superior" e definir as cores suas cores marcando "Usar estas cores para a barra".
- Exibir um menu secundário marcando "Mostrar um menu secundário dentro da barra" e selecionando um menu que deseja exibir.
- Inserir até duas seções com Informações sobre a compra, cada uma com a possibilidade de carregar uma imagem com o tamanho de 60px por 60px ou ícone, título e um link.
Abaixo mostramos um visão geral dentro desse menu de todas as opções acima:

Barra de anúncio
Na opção Barra de anúncio, é possível configurar até 3 mensagens diferentes que serão exibidas na barra de anúncio com texto e link (opcional).

Além disso, também é possível:
- Definir as cores da barra de anúncio de acordo com as cores da sua marca.
- Definir o comportando as mensagens ao marcar a opção "Animar texto da direita para a esquerda".

- Adicionar imagens de fundo tanto para celular (tamanho de 820px por 115px) como computadores (1920px por 60px) e um link

Helpjuice Warning Callout Title
Os links das imagens se aplicam somente se a barra de anúncios não tiver mensagens.
Toluca
No Layout Toluca, você poderá configurar as Cores do cabeçalho, exibir o botão do WhatsApp e outras opções que permitem personalizar o cabeçalho durante a navegação.
Cores
Na opção Cores dentro do menu Cabeçalho do layout Toluca, você pode escolher quatro formas de cores:
- Cor de texto para a quantidade de produtos no carrinho
- Cor de fundo para a quantidade de produtos no carrinho
- Cor de textos e ícones
- Cor de fundo
Lembre-se, para usar as cores padrão selecionadas, marcar a opção "Usar estas cores para o cabeçalho".

❗ Para selecionar as cores, clicar "sobre o botão da cor", procurar a cor da sua marcar, clicar "sobre ela" para selecionar e será automaticamente selecionada.
Logo
Na seção Logo, escolha como o logo deve ser exibido no cabeçalho da sua loja, podendo ser grande, médio ou pequeno.
Idiomas e moedas
Na seção Idiomas e moedas, ao marcar a opção “Mostrar idiomas e moedas no cabeçalho”, se você tiver mais de um idioma e moeda configurados em sua loja, irá aparecer essas informações no cabeçalho.
Para celulares
Na opção Cabeçalho para celulares, é possível configurar a posição do logo (esquerda ou centralizado), exibir a barra de pesquisa grande e aumentar a barra de pesquisa à largura da tela.

Além, também é possível carregar um banner com tamanho de 820px por175px dentro do menu e vincular um link.

Para computadores
Na opção Cabeçalho para computadores, é possível definir se o cabeçalho ficará visível ao navegar marcando a opção "Cabeçalho sempre visível ao navegar pela loja".
Além disso, você também pode:
- Escolher a posição do logo (centralizado ou esquerda).
- Exibir um link "Categorias" no menu.
- Definir cor de fundo ou dos textos do Menu Principal ao marcar "Usar estas cores para o menu".

Também é possível carregar um banner com tamanho de 600px por 320px dentro do menu, vincular um link e exibir um menu secundário.

E por último, você pode exibir um outro menu marcando a opção “Exibir menu secundário”. Feito isso, é só selecionar o menu que deseja exibir.

Informações sobre a compra
Na opção Informações sobre a compra, você pode adicionar detalhes importantes para a compra, por exemplo: frete, devoluções, etc.
No Layout Lima, é possível adicionar até duas informações, sendo que cada uma pode conter uma imagem (tamanho de 60px por 60px), ícone, título, link e texto do link.

❗ Para oculta ou exibir Informações sobre a compra do Layout, basta marcar ou desmarcar a opção "Mostrar informação".
Botão de WhatsApp
Uma vez dentro da opção Botão de WhatsApp, é só marcar "Mostrar o botão de WhatsApp dentro do cabeçalho" que ao salvar, automaticamente irá aparecer um ícone do WhatsApp no cabeçalho.

Info
Quer saber como configurar o chat do WhatsApp? Consultar o tutorial 👉 Como habilitar o chat do WhatsApp na Nuvemshop?.
Barra de anúncio
Na opção Barra de anúncio, é possível configurar até 3 mensagens diferentes que serão exibidas na barra de anúncio com texto e link (opcional).

Além disso, também é possível:
- Definir as cores da barra de anúncio de acordo com as cores da sua marca.
- Definir o comportando as mensagens ao marcar a opção "Passar as mensagens automaticamente".

- Adicionar imagens de fundo tanto para celular (tamanho de 1920px por 60px) como computadores (1920px por 60px) e um link

Success
Os links das imagens se aplicam somente se a barra de anúncios não tiver mensagens
Trend
No Layout Trend, você pode alterar a cor do cabeçalho e configurar a barra de anúncio, logo, menu principal (menu reduzido) e uma imagem de fundo para o site:
Cor
Essa opção seleciona as cores do cabeçalho conforme a 📝 configuração de cores de sua loja. Após definir as cores do seu layout, no layout Trend é possível escolher entre as seguintes opções:
- Cor principal
- Cor secundária:
- Cor de fundo
- Cor de textos
Por padrão, a cor de fundo do cabeçalho permanecerá da mesma cor principal da loja. Você pode mudar para a opção cor de textos, cor secundária ou cor de fundo.
Logo
Na seção Logo, escolha como o logo deve ser exibido no cabeçalho da sua loja, podendo ser pré-definido grande, médio ou pequeno.
Barra de anúncio
1. Para ativar a barra de anúncio, marcar (desmarcar para ocultar) a opção "Mostrar barra de anúncio". O próximo passo é digitar a sua mensagem e adicionar um link (esse é opcional).

2. Em seguida, na seção Cor de fundo da barra de anúncio, escolha a cor de fundo da barra de anúncio. Da mesma forma que a cor de fundo do cabeçalho, selecionar as cores do cabeçalho conforme a 📝 configuração de cores de sua loja.

Helpjuice Warning Callout Title
A cor será definida conforme a opção que você escolher, seguindo as cores da marca. Ou seja, não é possível escolher uma cor a partir de uma lista ou quadro.
Menu principal
Na seção Menu principal do Layout Trend, você pode habilitar ou desabilitar o Menu reduzido para os visitantes que rolarem a página que estão para baixo. Para ativar essa opção, é só marcar ou desmarcar a opção "Mostrar um menu reduzido quando seus clientes moverem o site para baixo".
Também é possível adicionar um logo para quando o Menu reduzido estiver habilitado, basta clicar no botão "+ Selecionar imagem".

❗ Só será possível ativar o Menu reduzido se a sua loja possuir um Menu configurado. Consultar a nossa seção 👉 Barra de Navegação. para saber como configurar o seu Menu de navegação.
Info
Para saber como editar o tamanho de um imagem, consultar o nosso tutorial 👉 Como editar o tamanho da imagem para carregá-la como um banner?.
Imagem de fundo
No Layout Trend, você pode adicionar uma imagem de fundo padrão ou carregar uma imagem totalmente personalizada. Basta clicar no botão "+ Selecionar imagem".
Info
Para saber como editar o tamanho de um imagem, consultar o nosso tutorial 👉 Como editar o tamanho da imagem para carregá-la como um banner?.
Após subir a imagem, é possível configurar se deseja que a imagem de fundo seja repetida e o seu posicionamento (Centralizado, esquerda e direita),

Agora se você não possui uma imagem, pode selecionar uns dos temas padrão para o plano de fundo do seu site, basta selecionar uns dos 6 temas disponíveis.

Bahia
Para o cabeçalho do Layout Bahia, você consegue configurar a cor de fundo, navegação do menu, barra de anúncio e mais ferramentas que permitiram a personalização do seu cabeçalho.
Cor de fundo
Essa opção seleciona as cores do cabeçalho conforme a 📝 configuração de cores de sua loja. Após definir as cores do seu layout, no layout Idea é possível escolher entre as seguintes opções:
- Cor principal
- Cor de fundo
-
Cor de textos

Por padrão, a cor de fundo do cabeçalho permanecerá da mesma cor principal da loja. Você pode mudar para a opção cor de textos ou cor de fundo.
❗ Além disso, também é possível definir a visibilidade do cabeçalho ao navegar pela loja, para tornar visível ou não é só marcar “Cabeçalho sempre visível ao navegar pela loja”.
Info
Para saber como alterar as cores de sua loja, consultar o nosso tutorial 👉 Como alterar as cores do meu layout?.
Logo
Na seção Logo, escolha como o logo deve ser exibido no cabeçalho da sua loja, podendo ser grande, médio ou pequeno.
Navegação
Na seção navegação, é possível configurar a posição do Menu à direita do buscador ou abaixo do logotipo.

Além disso, você pode destacar o menu de categorias habilitado ou desabilitando a opção "Destacar as categorias no menu".

Barra de anúncio
No Layout Bahia, é possível ativar e desativar a Barra de Anúncio, basta marcar ou desmarcar a opção “Mostrar barra de anúncio”.
Com a Barra de anúncio ativada, adicione um texto ou alguma mensagem para anunciar uma promoção, um novo produto, etc. Lembrando que para ativar corretamente, esse campo deve ser preenchido.

E se quiser, pode adicionar um link no campo Link Opcional para direcionar os visitantes para alguma página da loja (para um promoção ou até mesmo uma página importante que será útil para conclusão da compra).

Cubo
No cabeçalho do Layout Cubo, é possível configurar a cor de fundo, tamanho do logo, aba de menu para celular e barra de anúncio.
Cor de fundo
Essa opção seleciona as cores do cabeçalho conforme a 📝 configuração de cores de sua loja. Após definir as cores do seu layout, no layout Idea é possível escolher entre as seguintes opções:
- Cor principal
- Cor de fundo
- Cor de textos

Por padrão, a cor de fundo do cabeçalho permanecerá da mesma cor principal da loja. Você pode mudar para a opção cor de textos ou cor de fundo.
Info
Para saber como alterar as cores de sua loja, consultar o nosso tutorial 👉 Como alterar as cores do meu layout?.
Logo
Na seção Logo, escolha como o logo deve ser exibido no cabeçalho da sua loja, podendo ser pré-definido, grande, médio ou pequeno.
Aba de menu
Na opção Aba de Menu, você pode habilitar e desabilitar o Menu para quem acessar a sua loja pelo celular. Para isso é só marcar ou desmarcar a opção "Mostrar em celulares".

Barra de anúncio
No Layout Cubo, é possível ativar e desativar a Barra de Anúncio, basta marcar ou desmarcar a opção “Mostrar barra de anúncio”.
Ao ativar a Barra de anúncio, adicione uma mensagem ou texto com a chamada do anúncio (pode ser promoção, uma página importante ou alguma novidade de sua loja). Lembrando que o preenchimento desse campo é obrigatório.

E por último, sendo um recurso opcional, o campo Link permite que você inclua um link que irá direcionar o visitante para alguma página da loja (página com as regras da promoção, produtos, etc).

Lima
No Layout Lima, você poderá configurar as Cores do cabeçalho, definir a posição do logo para celulares e outras opções que permitem personalizar o cabeçalho durante a navegação.
Cores
Na opção Cores dentro do menu Cabeçalho do layout Lima, você pode escolher duas formas de cores:
- Cor dos textos e ícones
- Cor de fundo

❗ Para selecionar as cores, clicar "sobre o botão da cor", procurar a cor da sua marcar, clicar "sobre ela" para selecionar e automaticamente será selecionada.
Lembre-se, para usar as cores padrão selecionadas, marcar a opção "Usar estas cores para o cabeçalho".
Logo
Na seção Logo, escolha como o logo deve ser exibido no cabeçalho da sua loja, podendo ser grande, médio ou pequeno.
Para celulares
Na opção Cabeçalho para celulares, é possível configurar a posição do logo (esquerda ou centralizado) para dispositivos móveis.

❗ Para ativar a barra de pesquisa grande, marcar a opção "Mostrar barra de pesquisa grande".
Para computadores
Na opção Cabeçalho para computadores, é possível definir se o cabeçalho ficará visível ao navegar marcando a opção "Cabeçalho sempre visível ao navegar pela loja".
Além disso, você também pode:
- Escolher a posição do logo (centralizado ou esquerda).
- Exibir se a barra de pesquisa será grande ao marcar a opção "Mostrar barra de pesquisa grande".

Na seção Barra superior, você irá poder:
- Exibir um menu superior com links da conta e menu secundário quando marcar a opção "Mostrar barra superior com links de conta e menu secundário";
- Escolher cores dessa barra (cor de fundo e cor de texto);
- Exibir o menu secundário ao marcar a opção "Mostrar um menu secundário dentro da barra".
- Escolher o menu que será exibido na barra superior.

Info
Quer saber como criar menus para sua loja? Consultar o tutorial 👉 Como criar e organizar o menu de navegação?
Informações sobre a compra
Na opção Informações sobre a compra, você pode adicionar detalhes importantes para a compra, por exemplo: frete, devoluções, etc.
No Layout Lima, é possível adicionar até duas informações, sendo que cada uma pode conter uma imagem, ícone, título, link e texto do link.

❗ Para oculta ou exibir Informações sobre a compra do Layout, basta marcar ou desmarcar a opção "Mostrar informação".
Barra de anúncio
Na opção Barra de anúncio, é possível configurar até 3 mensagens diferentes que serão exibidas na barra de anúncio com texto e link (opcional).

Além disso, também é possível:
- Definir as cores da barra de anúncio de acordo com as cores da sua marca.
- Ocultar ou exibir marcando, ou desmarcando a opção "Mostrar barra de anúncio".
- Definir o comportando as mensagens ao marcar a opção "Passar as mensagens automaticamente".

Cali e Uyuni
No Layout Cali e Uyuni, você poderá configurar as Cores do cabeçalho, definir a transparência e outras opções que permitem personalizar o cabeçalho durante a navegação.
Cores do cabeçalho
Na opção Cores dentro do menu Cabeçalho do layout Cali, você pode escolher duas formas de cores:
- Cor dos textos e ícones
- Cor de fundo

❗ Para selecionar as cores, clicar "sobre o botão da cor", procurar a cor da sua marcar, clicar "sobre ela" para selecionar e automaticamente será selecionada.
Lembre-se, para usar as cores padrão selecionadas, marcar a opção "Usar estas cores para o cabeçalho".
Warning
Para o Layout Uyuni você pode escolher o tamanho do logo (pequeno ou grande).
Cabeçalho transparente
Ao navegar na loja, é possível configurar para o cabeçalho ficar transparente ao marcar a opção "Mostrar fundo do cabeçalho transparente". Após isso, defina se a transparência será aplicada apenas nos banners rotativos e o vídeo ou em toda loja.

E caso queira, é possível usar um logotipo alternativo, basta marcar a opção "Usar cor e logotipo alternativos sobre banners rotativos e vídeo", clicar em "Logotipo alternativo (opcional)" para carregar a imagem.

❗ Ao clicar em "Cor dos textos e ícones", você pode alterar as cores dos elementos do cabeçalho ao navegar.
Cabeçalho para celulares
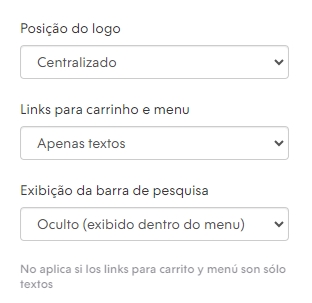
Na opção Cabeçalho para celulares, é possível configurar a posição do logo (esquerda ou centralizado), selecionar o formato dos links para carrinho e menu (textos ou ícones) e a exibição da barra de pesquisa (ícone, ícone junto ao menu ou oculto) para dispositivos móveis.

❗ Não se aplica se os links para carrinho e menu forem apenas textos.
Cabeçalho para computadores
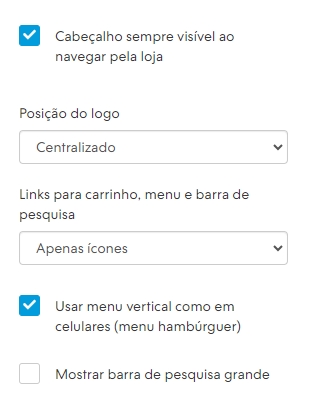
Na opção Cabeçalho para computadores, é possível definir se o cabeçalho ficará visível ao navegar marcando a opção "Cabeçalho sempre visível ao navegar pela loja".
Além disso, você também pode:
- Escolher a posição do logo (centralizado ou esquerda).
- Links para carrinho, menu e barra de pesquisa (ícones ou textos).
- Usar menu vertical como em celulares (menu hambúrguer).
- Exibir se a barra de pesquisa será grande ao marcar a opção "Mostrar barra de pesquisa grande".

Barra de anúncio
Na opção Barra de anúncio, é possível configurar até 3 mensagens diferentes que seão exibidas na barra de anúncio com texto e link (opcional).

Além disso, também é possível:
- Definir as cores da barra de anúncio de acordo com as cores da sua marca.
- Ocultar ou exibir, marcando ou desmarcando a opção "Mostrar barra de anúncio".
- Definir o comportando as mensagens ao marcar a opção "Passar as mensagens automaticamente".

Idea
No Layout Idea, você poderá configurar a Cor de fundo do cabeçalho, Logo. Barra de anúncio e outras opções que permitem personalizar o cabeçalho durante a navegação.
Cor de fundo
Essa opção seleciona as cores do cabeçalho conforme a 📝 configuração de cores de sua loja. Após definir as cores do seu layout, no layout Idea é possível escolher entre as seguintes opções:
- Cor principal
- Cor de fundo
-
Cor de textos

Por padrão, a cor de fundo do cabeçalho permanecerá da mesma cor principal da loja. Você pode mudar para a opção cor de textos ou cor de fundo.
Info
Quer saber como configurar as cores do Layout? Consultar o tutorial 👉 Como alterar as cores do meu layout?.
Logo
Na seção Logo, escolha como o logo deve ser exibido no cabeçalho da sua loja, podendo ser grande, médio ou pequeno.
Barra de anúncio
1. Para ativar a barra de anúncio, marcar (desmarcar para ocultar) a opção "Mostrar barra de anúncio". O próximo passo é digitar a sua mensagem e adicionar um link (esse é opcional).

2. Em seguida, na seção Cor de fundo da barra de anúncio, escolha a cor de fundo da barra de anúncio. Da mesma forma que a cor de fundo do cabeçalho, selecionar as cores do cabeçalho conforme a 📝 configuração de cores de sua loja.
3. Após definir as cores do seu layout, escolher entre a Cor dos textos ou cor principal e por último, marcar ou desmarcar a opção "Aplicar cor com transparência à barra de anúncio".

Warning
A cor será definida de acordo com a opção que você escolher, seguindo as cores da marca. Ou seja, não é possível escolher uma cor a partir de uma lista ou quadro.
Mais opções
Você também pode fazer algumas alterações para personalizar ainda mais o seu cabeçalho, habilitando ou desabilitando as seguintes opções:
- Cabeçalho transparente no banners rotativos;
- Cabeçalho sempre visível ao navegar pela loja;
- Barra de pesquisa sempre visível no computador;
- Conta de usuário sempre visível no computador.
Amazonas
No Layout Amazonas, você consegue configurar a cor de fundo, e configurar a visualização nas versões desktop (computador) e mobile (celular) de forma separada.
Cor de fundo
Essa opção seleciona as cores do cabeçalho conforme a 📝 configuração de cores de sua loja. Após definir as cores do seu layout, no layout Idea é possível escolher entre as seguintes opções:
- Cor principal
- Cor de fundo
- Cor de textos

Por padrão, a cor de fundo do cabeçalho permanecerá da mesma cor principal da loja. Você pode mudar para a opção cor de textos ou cor de fundo.
❗ Além disso, também é possível definir a visibilidade do cabeçalho ao navegar pela loja, para tornar visível ou não é só marcar “Cabeçalho sempre visível ao navegar pela loja”.
Info
Para saber como alterar as cores de sua loja, consultar o nosso tutorial 👉 Como alterar as cores do meu layout?.
Logo
Na seção Logo, escolha como o logo deve ser exibido no cabeçalho da sua loja, podendo ser grande, médio ou pequeno.
Para celulares
Nesta opção, você pode configurar como ficará o cabeçalho acessando por um celular. Nela, é possível definir a posição do logo e escolher por mostrar a Barra de pesquisa grande, Categorias principais ou apenas os ícones.
Posição do logo

Mostrar

Para computadores
Aqui, você pode configurar como ficará o cabeçalho acessando por um computador. Nela, é possível definir a posição do logo e o tamanho dos ícones (ajuda, conta e carrinho).
Posição do logo

Tamanho dos ícones

Barra de anúncio
No Layout Amazonas, é possível ativar e desativar a Barra de Anúncio.

Depois de ativar a Barra de anúncio, você deve incluir uma mensagem para o seu anúncio (pode ser promoção, um produto novo, uma página importante, etc. Lembrando que esse campo é obrigatório.

E por último, o campo Link é um recurso recurso opcional, você pode adicionar um link para direcionar o visitante para alguma página da loja (para um promoção ou até mesmo uma página importante que será útil para conclusão da compra).

Simple
No Layout Simples, é possível configurar a largura da coluna, cor de fundo, posição do logo, barra de anúncios e mais opções de personalização do seu cabeçalho.
Largura da coluna
Por padrão, a largura da coluna sempre será Pequena. Você pode optar por mais 2 larguras de coluna:
- Média: os elementos da página ocupam uma maior porcentagem da tela.
- Completa: os elementos da página ocuparão a mesma porcentagem da largura Média, mas o cabeçalho ocupará toda a extensão da tela.
Ao selecionar as ações Média e Completa, você pode alterar a posição, tamanho e cor de fundo
Cor de fundo
Essa opção seleciona as cores do cabeçalho conforme a 📝 configuração de cores de sua loja. Após definir as cores do seu layout, no layout Idea é possível escolher entre as seguintes opções:
- Cor de fundo do contraste geral
- Cor de textos do contraste geral

Essa opção seleciona as cores do cabeçalho de acordo com a configuração de cores de sua loja.
Do caso da opção Cor de Fundo usa como base a cor configurada como Cor de fundo no Layout e a Cor de textos, usa a cor configurada como Resto dos textos.
Para a opção Transparente, só será ativada quando o cabeçalho estiver configurado como Largura Completa da coluna e a posição esquerda. Ao ativar, todo o cabeçalho ficará transparente.
Info
Para saber como alterar as cores de sua loja, consultar o nosso tutorial 👉 Como alterar as cores do meu layout?.
Logo
Por padrão, a posição do logo será sempre Centralizada. Ao mudar a largura da coluna para Média ou Completa, você pode optar por mantê-lo à esquerda ou centralizado.
Além disso, você também pode alterar o tamanho do logo em pré-definido, pequeno, média e grande.

Menu de navegação
Na seção Menu de navegação, você pode:
- Marcando a opção “Aba de menu visível em celulares” o menu irá aparecer no acesso pelos celulares.
- Marcando a opção “Barra de navegação grande para computadores (mega menu)” o menu de navegação ficará grande para os clientes que acessarem por um computador/notebook.
Barra de anúncio
No Layout Simple, é possível ativar e desativar a Barra de Anúncio.
Com a Barra de anúncio ativada, você consegue definir a cor de fundo dela, clicando na janela com as opções.

Warning
A cor será definida de acordo com a opção que você escolher, seguindo as cores da marca. Ou seja, não é possível escolher uma cor a partir de uma lista ou quadro.
Em seguida, adicione uma mensagem para o seu anúncio (pode ser promoção ou até mesmo um produto novo). Não esquecendo que esse campo é obrigatório, ou seja, você deve incluir alguma mensagem para que ele funcione corretamente.

No campo Link, sendo um recurso opcional, você pode incluir um link que direcionar o visitante para alguma página da loja (para um promoção ou até mesmo uma página importante que será útil para conclusão da compra).

5. Após configurar o cabeçalho, basta clicar no botão "Publicar alterações".
❗ Se você estiver editando pelo rascunho, pode escolher entre "Salvar rascunho" ou "Publicar".
Info
Para testar as alterações sem publicar o Layout, recomendamos que use a versão rascunho. Para saber mais, consultar o tutorial 👉 Como editar o layout da minha loja em rascunho?.
Pronto! 🙌
Agora você já conhece todas as configurações possíveis do cabeçalho! É só experimentar as combinações e encontrar aquela que mais se identifica com sua marca.


























