Para que a sua loja online reflita a identidade visual da sua marca, é importante personalizar as cores do layout através do painel administrador Nuvemshop.
Info
Recomendamos que use cores que se adaptam ao seu logo e a fundos claros, para que seus produtos sejam destacados no site.
Além disso, é importante verificar se as cores configuradas para o seu design não se sobrepõem. Se você tiver duas cores iguais ou muito parecidas, é possível que existam elementos ou textos que não sejam vistos em sua loja.
A seguir, te mostramos como eleger e alterar as cores de sua loja online.
Alterar cores principais do layout
1. Acessar o painel administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Layout" e clicar em "Editar Layout".
3. Na seção Imagem da sua marca, clicar em "Cores da sua marca".
4. Você terá duas opções para alterar as cores do seu layout:
- Alterar as cores de elementos distintos, selecionando manualmente cada cor;
- Usar combinações de cores pré-definidas.
Success
Antes de prosseguir com a seleção de cores do seu Layout, recomendamos ler as indicações para elemento que uma cor for aplicada. Ao fazer isso, você evitará que esses elementos fiquem ocultos ou em uma configuração que dificulte a sua visualização/leitura.
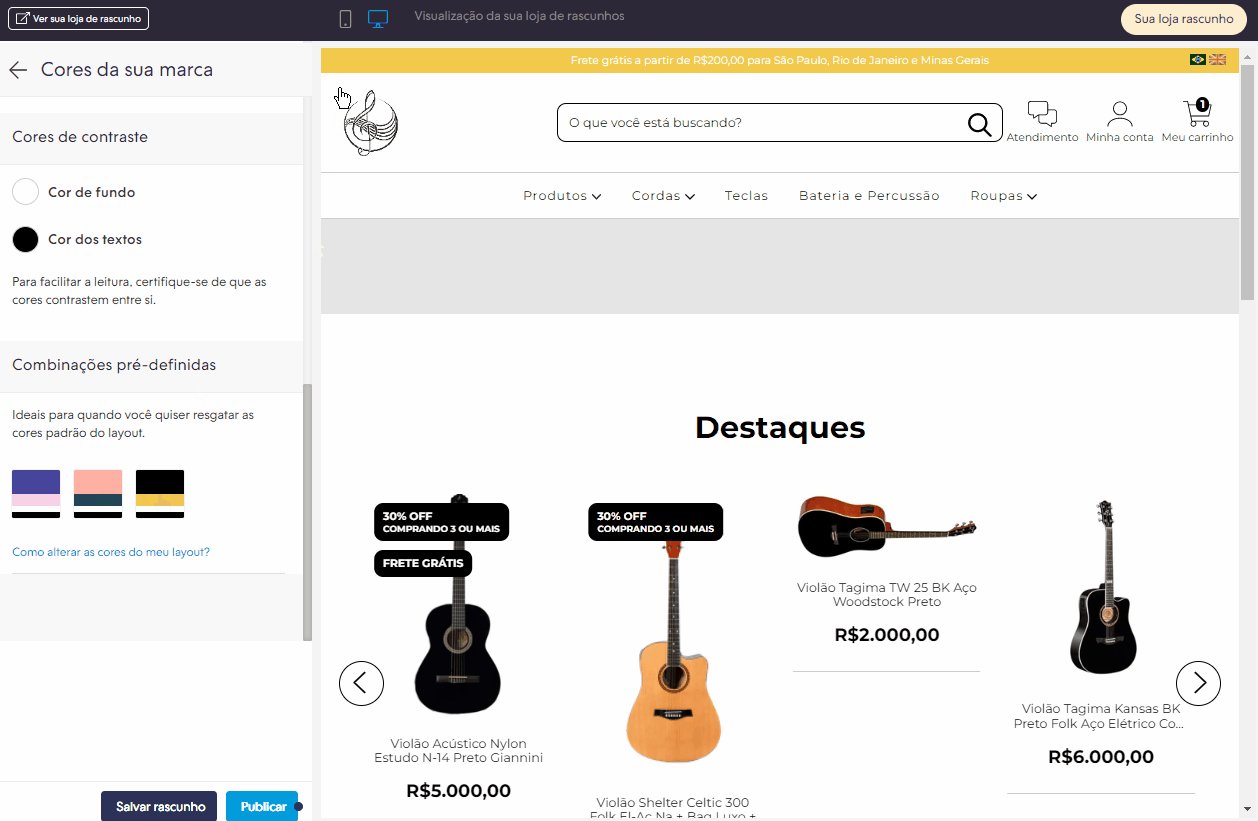
Paleta de cores manual
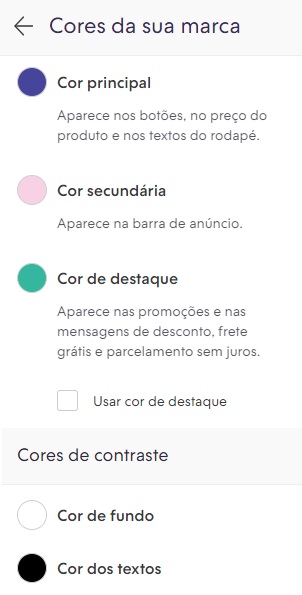
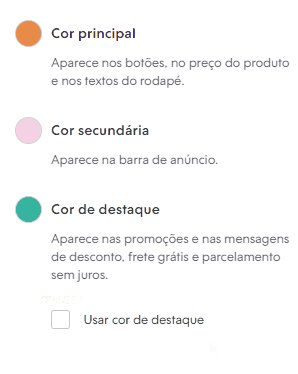
Na seção Cores da sua marca, você verá os elementos que pode personalizar, como: cor principal, cor secundária, cor de destaque, cor de fundo e dos textos, etiquetas de promoção, entre outros.
❗ Lembrando que alguns layouts possuem diferentes possibilidades de edição.
Helpjuice Warning Callout Title
Recomendamos não usar mais de quatro cores diferentes para manter a identidade visual da sua marca.

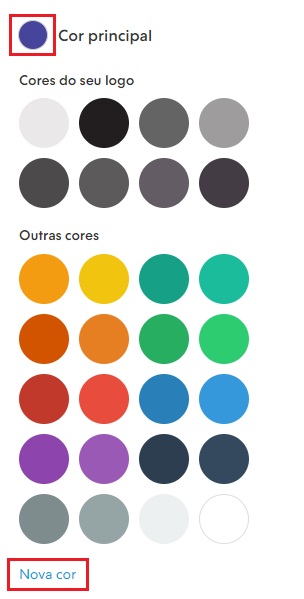
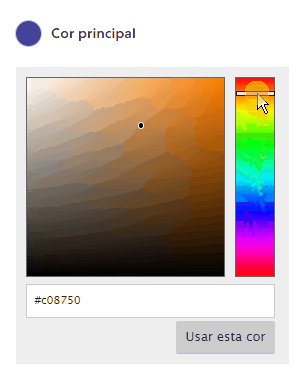
Clicar no círculo de cor de cada elemento que deseja alterar para eleger a cor de sua preferência. Para usar uma cor diferente das que já aparecem como sugestão, basta clicar em "Nova cor".

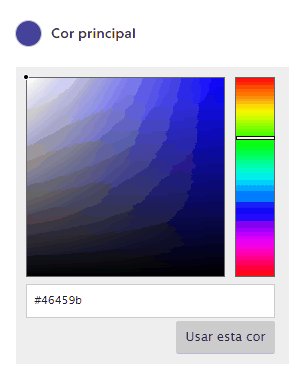
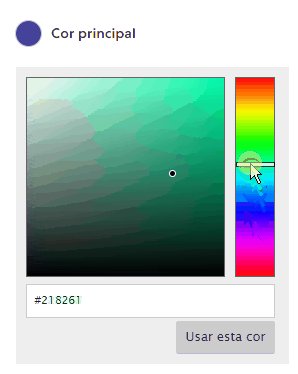
Nesse caso, será possível escolher uma cor a partir do quadro, onde você pode: 1) mudar a escala na barra do lado direito e 2) selecionar o tom da cor no quadrado, no lado esquerdo.
Veja o GIF de exemplo:

Info
Para adicionar cores personalizadas, você pode usar a lista de cores com seus códigos correspondentes do nosso tutorial 👉 Quais cores posso usar no Layout e nas variações de produtos?.
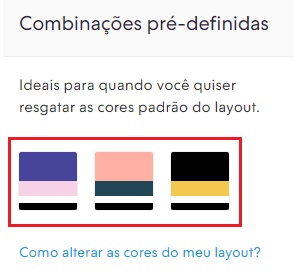
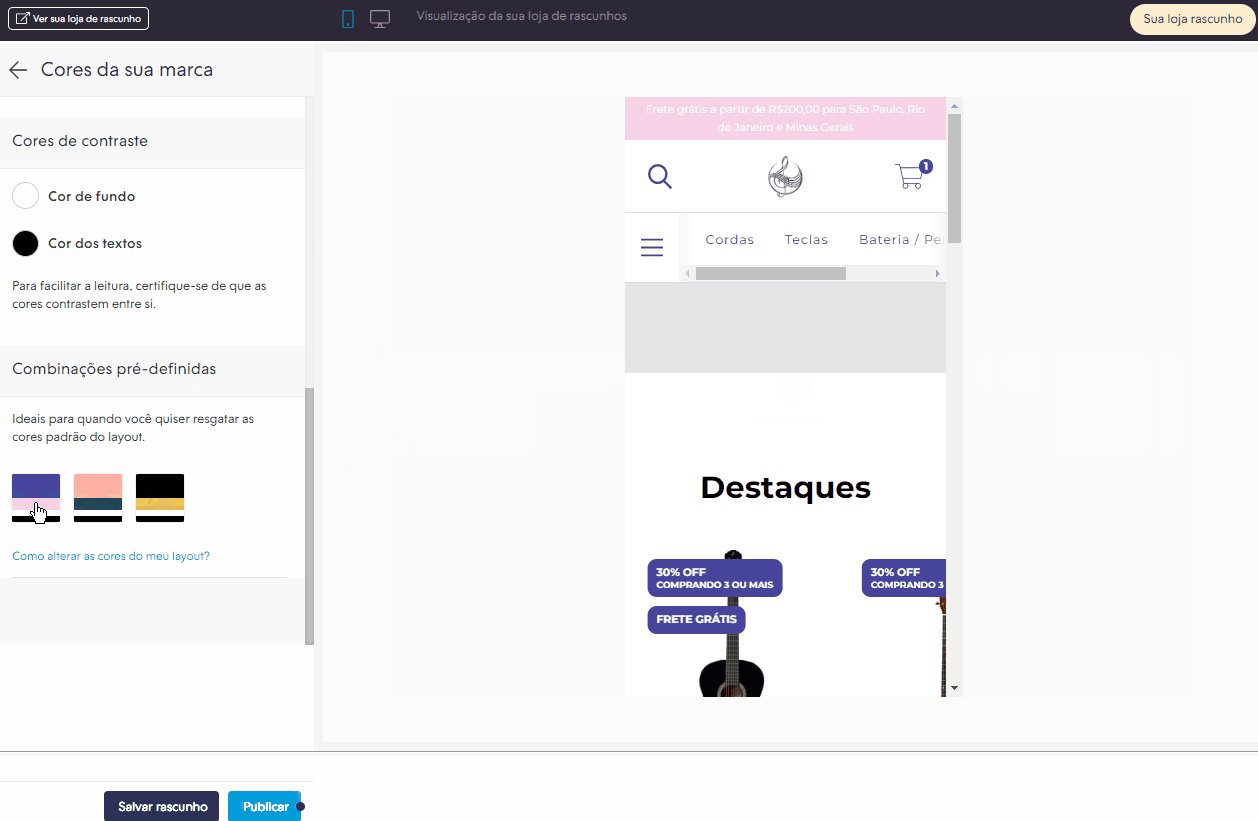
Paleta de cores pré-definidas
Existem as combinações de cores pré-determinadas, que seguem o padrão de cada layout.
Ao selecionar alguma delas, sua loja terá as mesmas cores que demonstramos na 🎨 Loja de Layouts, conforme o tema em uso.

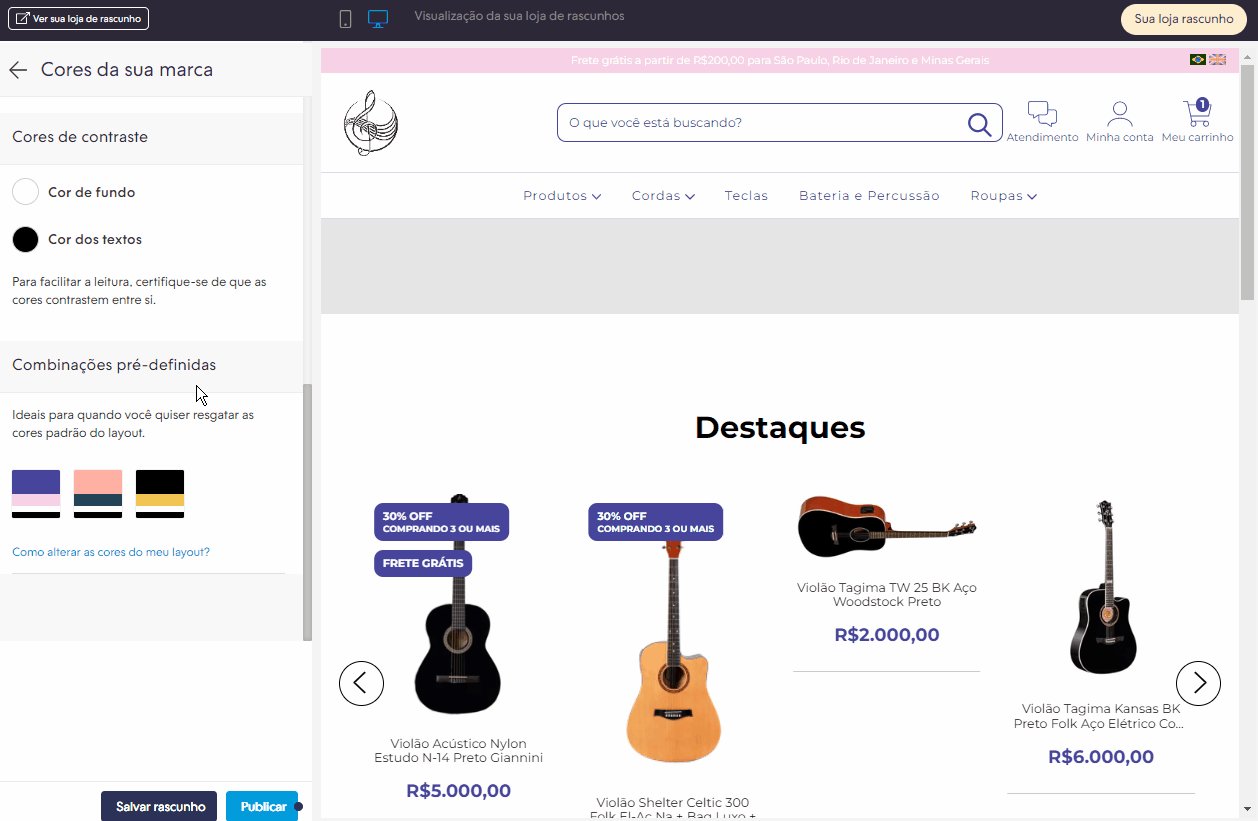
Ao escolher uma das combinações, mostraremos a visualização de como as cores se aplicam no layout, no lado direito da tela de edição. Você pode trocar para a versão mobile também, para ver como o site é apresentado em celulares e tablets.
Confira o GIF de exemplo:

❗Tenha em conta que as opções de cores podem variar dependendo do layout instalado na sua loja. Nesse tutorial, estamos usando o Amazonas.
Warning
Cada layout possui uma configuração diferente de elementos e cores e nem todos serão iguais. Em alguns casos, as cores escolhidas podem ser aplicadas em mais de um elemento do layout, que estão "ligados" no código-fonte para manter a estética do design.
5. Após escolher as cores para os elementos, basta clicar no botão "Publicar alterações".
Se você estiver editando pelo rascunho, pode escolher entre "Salvar rascunho" ou "Publicar".
Info
Para testar as alterações sem publicar o Layout, recomendamos usar a versão rascunho. Para saber mais, consultar o tutorial 👉 Como editar o layout da minha loja em rascunho?.
Pronto! 🙌
As novas cores aplicadas já estão aplicadas em sua Nuvemshop.
Info
Sugerimos que deixe o fundo da sua loja liso para destacar os produtos. Mas, caso esteja usando os layouts Trend e Simple e queira incluir uma imagem de fundo no site, veja os passos do tutorial 👉 Como colocar uma imagem de fundo no layout?
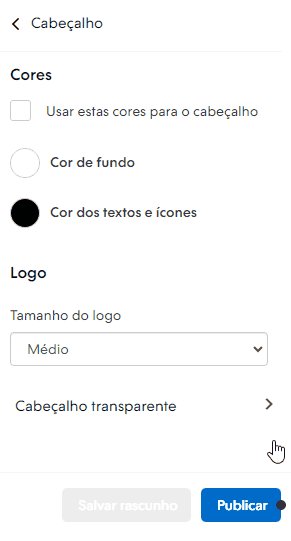
Alterar cores de um elemento específico
Esse é um recurso disponível nos Layouts Brasilia, Baires, Morelia, Lima, Recife, Baires, Toluca, Uyuni, Cali e Rio, podendo variar sua disponibilidade conforme o tema instalado.
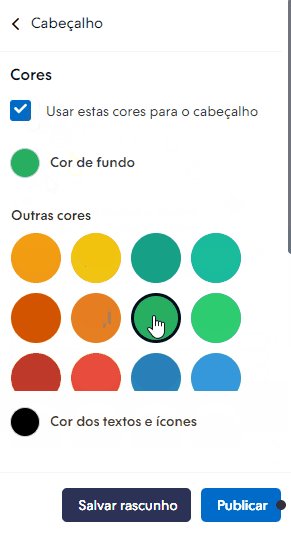
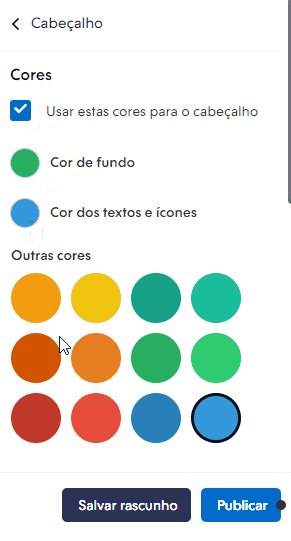
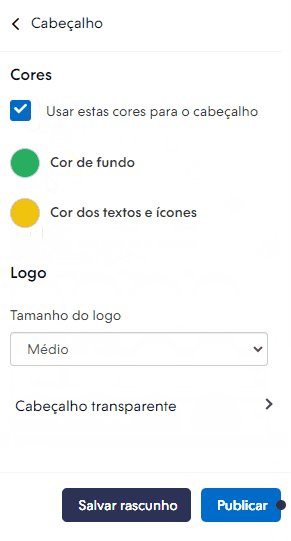
De modo geral, ao acessar alguma configuração do seu Layout, irá encontrar a opção "Usar estas cores para o (nome do elemento)", é só marcar e em seguida selecionar uma cor de fundo e textos e ícones, ou seja, sempre que encontrar essa opção, será possível alterar as cores desse elemento.
No exemplo abaixo, alteramos as cores do cabeçalho no layout Rio.

Informações extras
Escolher as cores para o layout
Além de contar com o nosso guia de cores, mencionado no passo 4 deste tutorial, recomendamos algumas ferramentas que realizam combinações de cores, como:
-
🌐 Color Hunt possui já diferentes combinações de cores prontas e você pode escolher qual a sua preferida e, passando o mouse em cima das cores, poderá pegar os códigos delas;
- 🌐 Palettr onde você busca diferentes combinações de cores por temas e assim que você busca um tema, verá imagens e cores com os códigos para te inspirar;
- 🌐 ColorThief é uma ferramenta que te permite puxar a paleta de cor de alguma imagem e você ainda poderá carregar sua própria imagem para puxar os códigos das cores.
Alterar cores do Checkout
Hoje também é possível alterar as cores do checkout da sua loja. Consultar o tutorial:
Warning
Antes alterar as cores do seu Layout, certifique-se de que as cores dos botões do seu Layout estão diferentes da cor do seu plano de fundo. Caso isso, recomendamos alterar para evitar que algum elemento fique oculto.
Alterar cores do Rodapé
Nos layouts Amazonas, Idea e Trend, você tem a opção de alterar as cores do rodapé da página pelo editor de layout. Para isso, consultar o tutorial:
Alterar a cor de um único elemento (botão, texto, etc.)
Se após definição das cores do seu Layout, pode acontecer que algum botão, texto ou qualquer elemento da sua loja fique em uma cor que não seja agradável ao olhar dos clientes, ocultando alguma informação importante.
Caso isso aconteça, é possível gerar um tipo de código chamado CSS e aplicá-lo em um campo chamado Edição de css avançada nas configurações do Layout.
Para saber mais sobre o que é possível alterar no seu Layout via código CSS, recomendamos ler o tutorial 👉 O que dá para ser alterado por CSS no layout da minha loja?.
Também recomendamos ler o tutorial 👉 Como obter o código CSS para usar na minha Nuvemshop?, nele ensinamos como conseguir localizar o código do elemento que deseja alterar a cor.
Assim que você obter o código, basta seguir os passos do tutorial 👉 Como inserir um código CSS na minha Nuvemshop? para aplicar esse código CSS.
Success
A Nuvemshop não gera nenhum tipo de código em HTML ou CSS. Se precisar gerar um código com objetivo de alterar as cores desses elementos, você pode solicitar para um desenvolvedor web de sua confiança ou solicitar um orçamento para uns dos 🛠️ Especialistas Nuvemshop sem compromisso.
Personalização avançada do layout
Se após personalizar as cores do seu Layout e quiser inserir banners ou alterar alguns elementos da sua loja por meio do código-fonte ou usando código de CSS, consultar o nosso guia:


























