A seguir, explicaremos como usar e instalar um código externo através do campo código de rastreamento no painel de sua loja.
Usar o campo código de rastreamento
Este campo permite que você utilize códigos externos com dois tipos de finalidade:
Para sua loja
Você pode usar para inserção de códigos que geram impacto diretamente em sua loja, ou seja, nesse campo é possível instalar códigos de ferramentas externas que podem ajudar na operação da loja, como, por exemplo, onde terá visibilidade em toda a loja até a chegada ao carrinho de compras.
Exemplos: Chat de atendimento, Pop-up externos, etc.
Abaixo listamos alguns exemplos de ferramentas que podem ser inseridas:
❗ Além disso, você também pode inserir códigos do tipo JavaScript para alterar alguns elementos do seu layout.
Para o checkout
Você pode usar para inserção de códigos que podem impactar diretamente a página de conclusão do cadastro e compra de sua loja.
Abaixo listamos alguns exemplos de códigos que podem ser usados no campo código de rastreamento:
- Códigos HTML de sites ou softwares em geral, por exemplo: instalar um pop-up;
- Códigos de Remarketing - não geramos esse código, mas se você tiver, é só colocar nesse campo;
- Código de afiliados - também não geramos o código;
Inserir um código
1. Acessar o seu painel administrador Nuvemshop.
2. Seguir pelo caminho "Configurações > Códigos externos".
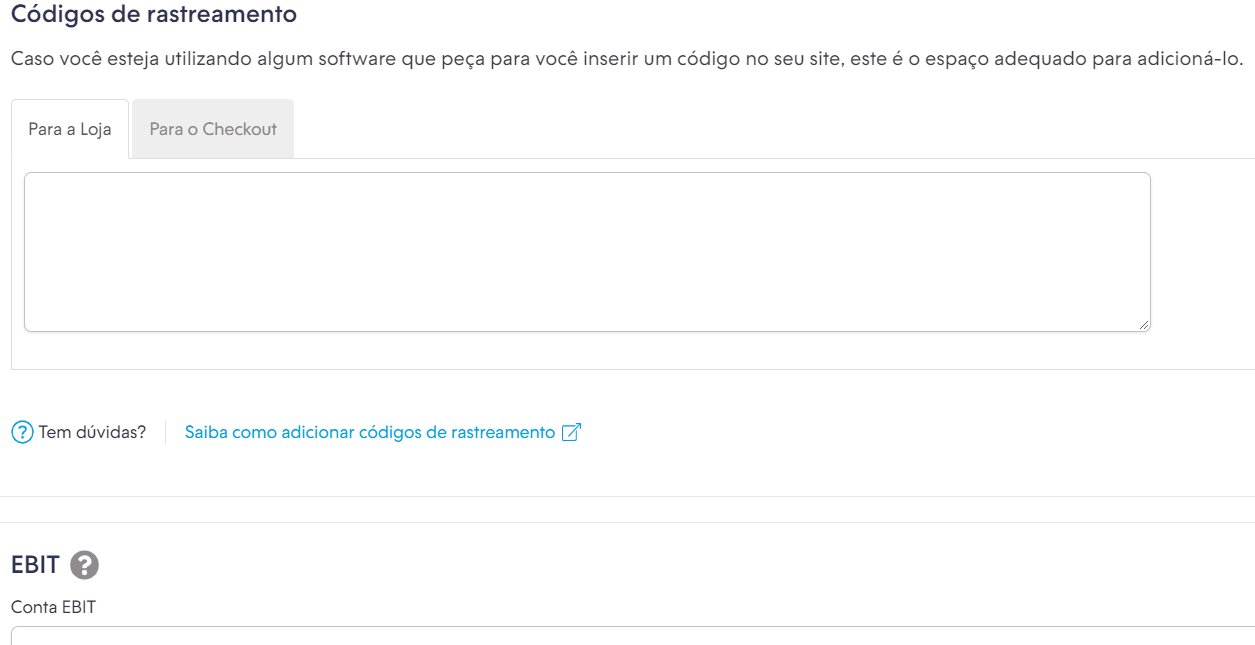
3. Procurar pelo campo chamado "Códigos de rastreamento" no final da página.
4. Nele você encontra dois campos diferentes que permitem adicionar o código de acompanhamento de outros softwares, serviços e ferramentas que você usa no dia a dia da operação do seu negócio, com o objetivo principal objetivo é rastrear as ações realizadas em sua loja virtual:
4.1. Para a loja
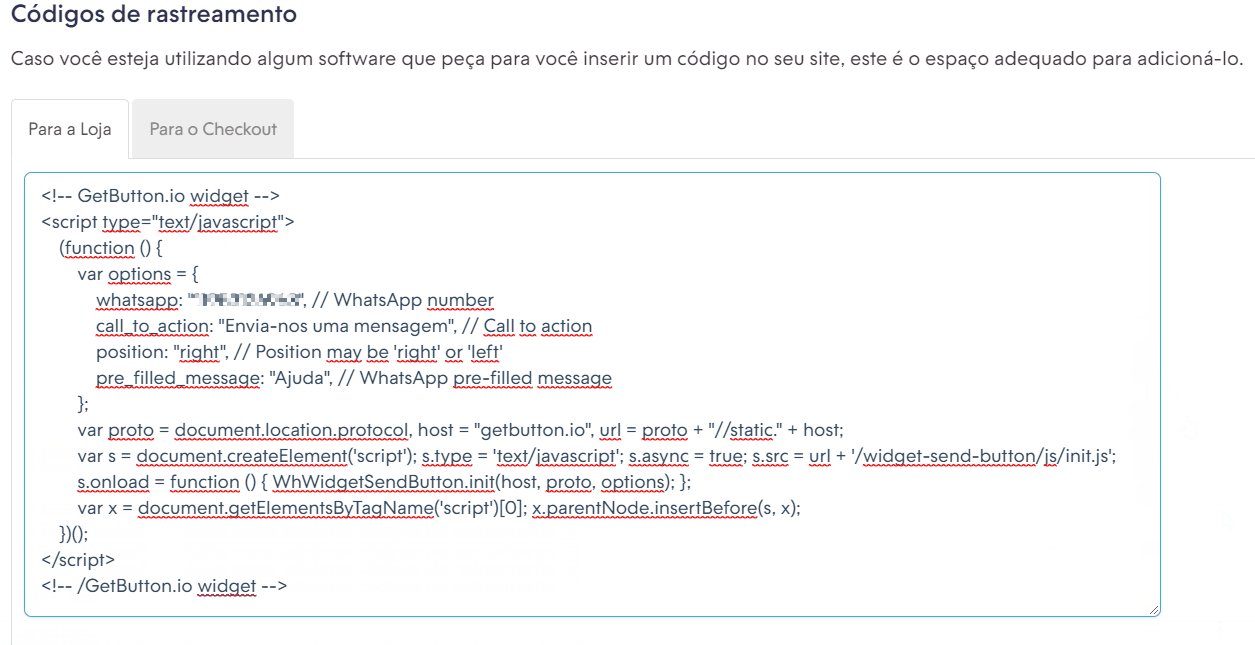
Nesta opção, o campo código de rastreamento pode ser usado para inserir script de recursos/ferramentas que geral impacto diretamente na sua loja, por exemplo: chat de atendimento, Pop-up de conteúdo externo, etc.

No exemplo abaixo, adicionamos um script para incluir o chat do WhatsApp na loja.

Depois que você adicionar o script no campo Para a loja, clique em "Salvar Alterações" próximo do rodapé da página para guardar as informações.
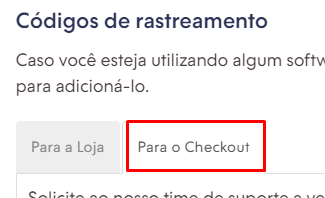
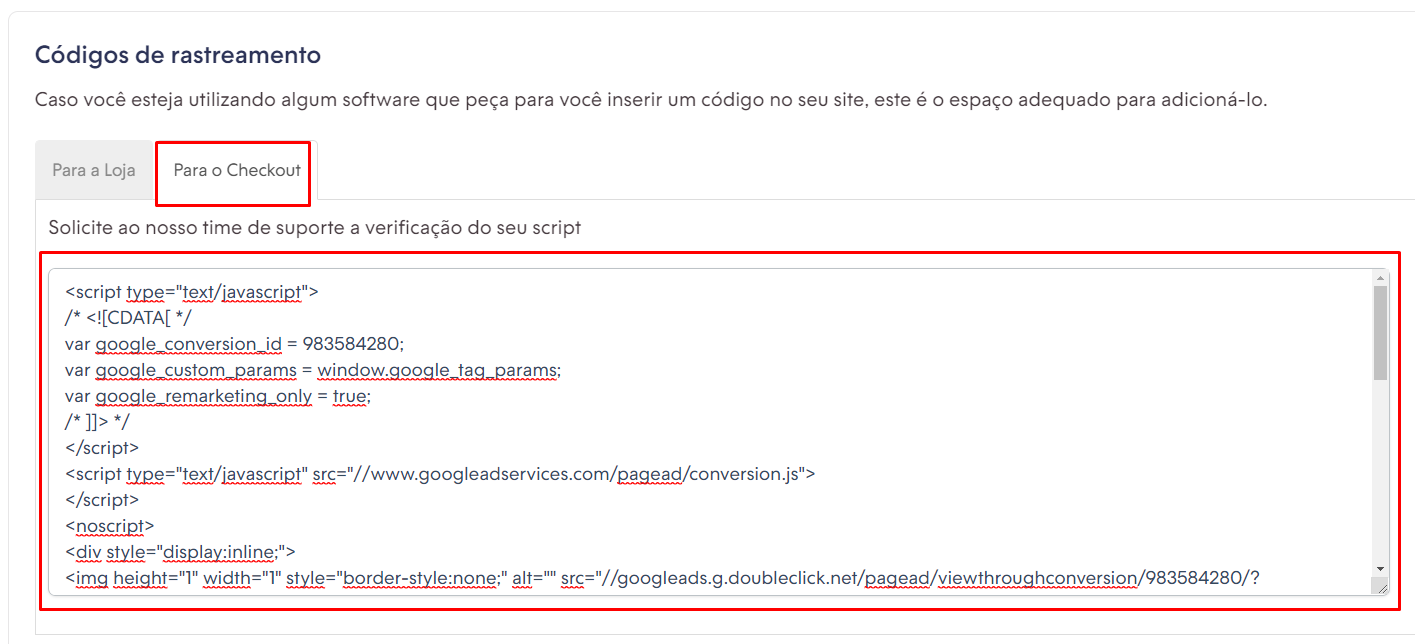
4.2. Para o Checkout
Neste campo, é possível inserir códigos que geram impacto diretamente na página de finalização do cadastro e compra dos clientes em sua loja, por exemplo: Google Ads (apenas a tag Global do Google Ads), Google Tag Manager, Hotjar, etc.

Solicitar aprovação
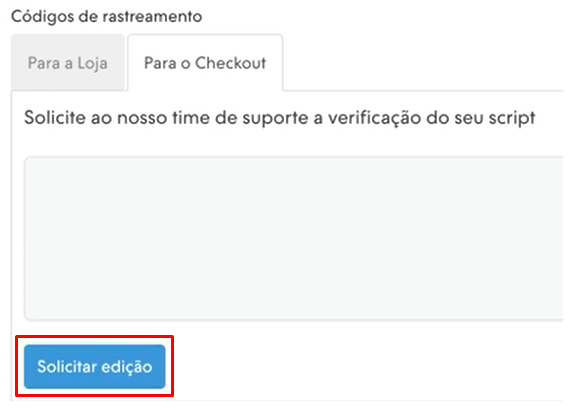
Para inserir um script no campo Para o Checkout, é necessário solicitar aprovação, ou seja, antes de instalar o código, você deve enviar uma solicitação para podermos analisar e liberar a instalação do script. Para isso, clique em "Solicitar Edição":

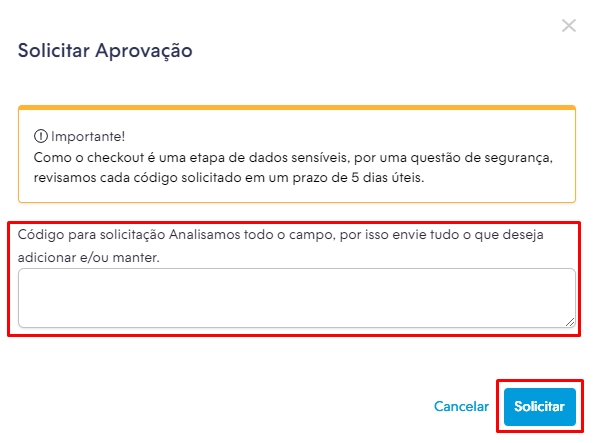
Em seguida, abrirá um pop-up onde você deve inserir o script que deseja instalar no Checkout da loja. Feito isso, clique em "Solicitar" para encaminhar o pedido.

Se após análise o pedido for rejeitado, enviaremos um e-mail vinculado ao cadastro da loja com mais detalhes. Agora se a solicitação for aprovada, o script aparecerá no campo Para o Checkout, igual o exemplo abaixo:

❗ Para remover, basta seguir o mesmo caminho e apagar o código.
Delete
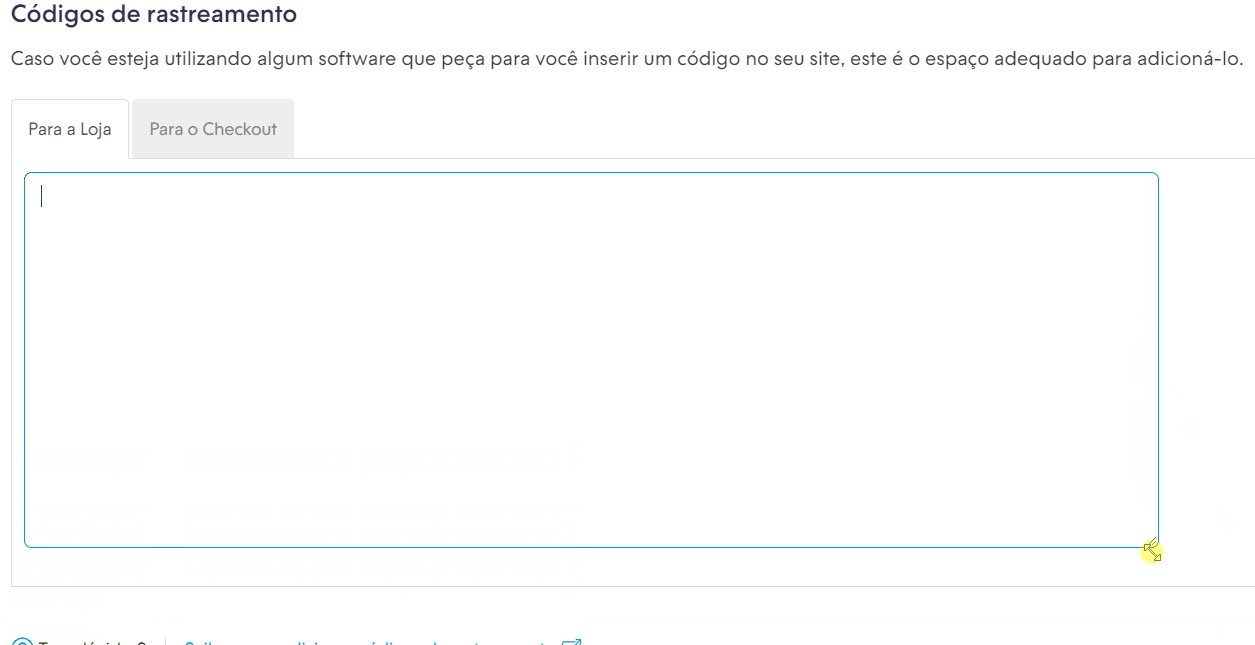
5. E para Instalar mais de um script nesses campos, basta expandir o campo como mostramos no vídeo abaixo: