Para apresentar mais informações sobre seu negócio em um formato bastante inovador, é possível adicionar e exibir um vídeo hospedado no YouTube ou Vimeo, na página inicial de sua loja.
A seguir, te mostramos como adicionar um vídeo na página inicial da loja.
Vamos aos passos!
1. Acessar o painel de administrador Nuvemshop.
2. Seguir pelo caminho "Loja online > Layout" e clicar em "Editar Layout".
3. Em seguida, vá em "Página inicial" e deslizar até a opção "Vídeo".
4. Você visualizará as opções para adicionar o vídeo na página inicial. Para saber mais, localizar o layout instalado, clicar sobre o nome e seguir os passos para configurá-lo.
Brasilia
Dentro da opção Vídeo no Layout Brasilia, você irá encontrar um campo chamado “Link do YouTube” e outros elementos como botão, título, descrição, etc.
1. Na primeira parte, é possível:
- Escolher cores específicas para cor de fundo e texto do vídeo marcando a opção “Usar estas cores para o vídeo” e selecionando as cores.
- Alterar o tamanho da largura da tela marcando a opção “Aumentar à largura da tela”.
- Definir a posição para celulares marcando a opção “Usar disposição vertical em celulares”.

2. Em seguida, o próximo passo é escolher o tipo de reprodução:
- Automática e sem som;
- Com som e sem reprodução automática.
E Depois é só inserir o link do vídeo no campo Link do YouTube.

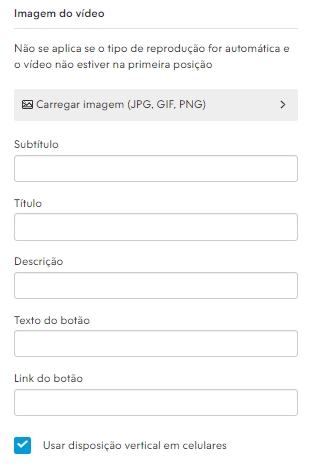
3. Na seção Imagem do vídeo, você pode carregar uma imagem ao clicar em “+ Selecionar imagem” do tamanho de 1280px por 720px.
E por último, preencher os campos Título, Descrição, Texto do botão, Link do botão.

Helpjuice Success Callout Title
Não se aplica se o tipo de reprodução for automática e o vídeo não estiver na primeira posição.
Baires, Recife, Morelia, Uyuni, Cali, Rio e Toluca
Dentro da opção Vídeo no Layout Baires, Recife, Morelia, Cali, Uyuni, Rio e Toluca você irá encontrar um campo chamado "Link do YouTube", basta inserir o URL do vídeo nesse campo. Após inserir o link, você pode definir o Tipo de reprodução (Automático e sem som ou Com som e sem reprodução automática).

Você também pode carregar uma imagem, sendo que dentro dela é possível incluir título, descrição, texto do botão e um link do botão, dessa forma, irá aparecer uma imagem com essas informações até o vídeo ficar pronto para ser reproduzido.
❗ Não é possível usar essa opção quando a reprodução automática estiver ativa e o vídeo não estiver na primeira posição no Layout.

Info
Para o vídeo ser usado na posição vertical para celulares, marcar a opção "Usar disposição vertical em celulares".
Apenas para o Layout:
Baires, Morelia, Rio e Recife
Você pode alterar a largura marcando a opção "Aumentar à largura da tela".
Baires, Uyuni e Recife
Você pode definir as cores dos textos e linhas que irão aparecer no vídeo.
Lima, Patagonia
Dentro da opção Vídeo no Layout Lima e Patagonia, você irá encontrar um campo chamado "Link do YouTube", basta inserir o URL do vídeo nesse campo.

❗ O vídeo será reproduzido automaticamente e sem áudio.
Para os usuários por celulares, recomendamos carregar uma imagem, sendo que dentro dela é possível incluir título, descrição, texto do botão e um link do botão, dessa forma, irá aparecer uma imagem com essas informações até o vídeo ficar pronto para ser reproduzido.

Atlántico, Cubo, Simple, Silent, Lifestyle e Trend
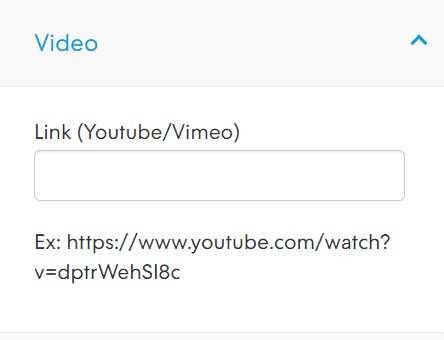
Dentro da opção Vídeo, basta colar o URL do vídeo no campo Link (Youtube/Vimeo), igual o exemplo abaixo:

Amazonas, Idea e Bahia
Uma vez dentro da opção Vídeo, basta seguir os passos abaixo para adicionar o vídeo na página inicial:
1. Primeiro, defina a largura da tela, para isso, marque a opção "Aumentar à largura da tela" para aumentá-la.

Success
A opção Aumentar à largura da tela não está disponível no Layout Idea.
2. Depois colar o endereço do vídeo no campo "Link (Youtube/Vimeo)".

3. Em seguida, adicione um Título e uma Descrição que será exibida na seção do vídeo na página inicial.

4. E por último, organize as seções da página inicial. Para saber mais, consultar o tutorial 👉 Como ordenar as seções da minha página inicial?.
Material
O Layout Material oferece uma opção para incluir um módulo de vídeo e texto na página inicial. Para saber como configurar, siga os passos do tutorial abaixo:
📝 Como adicionar um módulo de vídeo na página inicial?
5. Após configurar os elementos do banner de novidade, basta clicar no botão "Publicar alterações".

Se você estiver editando pelo rascunho, pode escolher entre "Salvar rascunho" ou "Publicar".

Helpjuice Info Callout Title
Para testar as alterações sem publicar o Layout, recomendamos que use a versão rascunho. Para saber mais, consulte o tutorial 👉 Como editar o layout da minha loja em rascunho?.
Pronto! 🙌
O seu vídeo será apresentado na página inicial da sua loja.


























