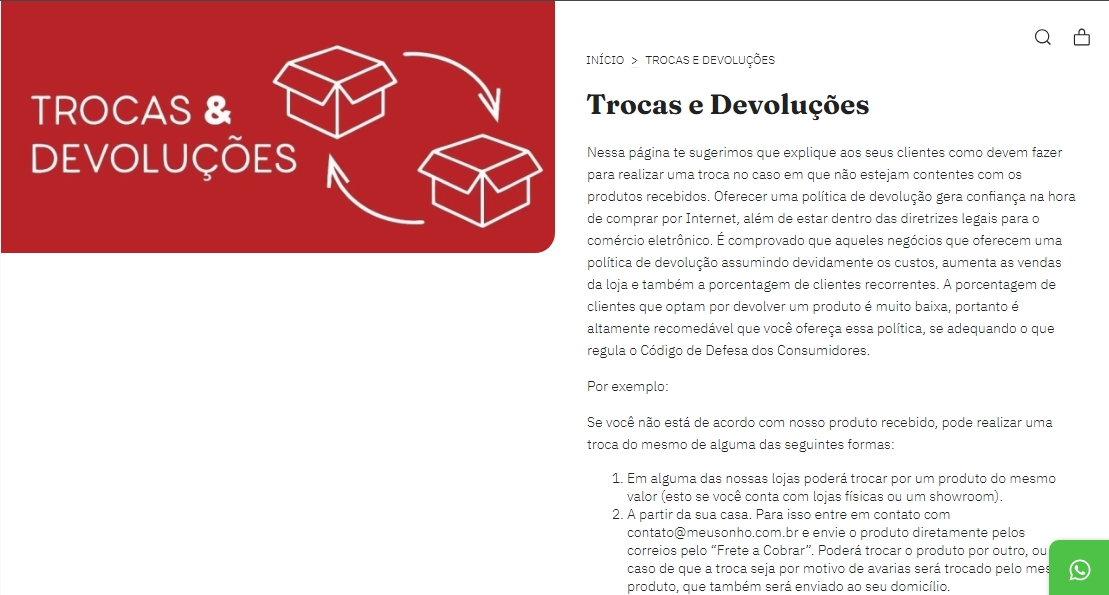
No layout Atlântico, você pode carregar um banner (imagem) em uma página de conteúdo da sua loja online. Esse recurso é útil na divulgação de alguma informação relevante ou a marca do seu negócio, igual o exemplo abaixo.

A seguir, te ensinamos como adicionar uma imagem em uma página de conteúdo do layout Atlántico.
Vamos aos passos!
1. Acessar o painel administrador Nuvemshop.
2. Siga pelo caminho "Loja online > Layout" e clicar em "Editar layout".
3. Na seção Configurações avançadas, deslizar até a opção "Páginas" e clicar sobre ela.
4. Em seguida, clicar em "+ Selecionar imagem" para carregar uma imagem. Lembrando que os formatos suportados pela plataforma são: JPG, GIF, PNG.

❗ Para remover a imagem, após o seu carregamento, irá aparecer algumas opções, basta clicar no ícone da "lata de lixo 🗑️" para excluir a imagem.
6. Após carregar a imagem, no campo "Nome da página onde a imagem será exibida" você deve digitar o nome da página que deseja exibir esse banner.

❗ Para mostrar a imagem, o nome deve ser escrito exatamente igual ao que está escrito na seção de páginas. (Ex: Quem somos).
7. Por último, clique em "Publicar Alterações" para finalizar.
Pronto! 🙌
Agora a sua página de conteúdo irá exibir um banner quando seus clientes acessarem.


























