Table of Contents
Banner rotativosBanners de categoriasBanners de frete, pagamento e compraBanners PromocionaisOutras opções de bannersAo criar sua loja virtual na Nuvemshop, você pode escolher entre 11 opções de layout disponíveis. Em todos eles, você encontra ferramentas que permitem a personalização dos layouts para deixá-los mais próximos à identidade da sua marca.
A seguir, listamos os tipos de banners disponíveis e os tutoriais para realizar essas configurações.
Banner rotativos
Saiba como preparar e adicionar banners rotativos na página inicial da loja virtual.
Ver mais detalhes
Os banners rotativos são as imagens que aparecem abaixo do logo ou do menu do layout igual o exemplo abaixo:
Para saber como prepará-los e adicioná-los na loja virtual, siga os passos do tutorial:
📝 Como inserir banners rotativos na minha loja?Delete
Banners de categorias
Saiba como destacar as principiais categorias através dos banners na página inicial da loja virtual.
Ver mais detalhes
Para destacar categorias na página inicial da sua loja, além de contar com os menus principal e do rodapé, é possível apresentar banners com imagens e links, que direcionarão o visitante da loja para categorias específicas dentro da loja virtual, igual o exemplo abaixo:
Para saber como configurá-los, siga os passos do tutorial abaixo:
📝 Como configurar os banners de categorias para a pagina inicial?
Delete
Banners de frete, pagamento e compra
Saiba como mostrar as informações sobre frete, pagamento, segurança e compra de sua loja.
Ver mais detalhes
São banners, em texto, que permitem exibir informações relativas ao frete, meios de pagamento, compra e segurança de sua loja. 
Para saber como mostrar os banners informativos sobre frete, pagamento e compra, siga os passos do tutorial abaixo:
📝 Como configurar os banners de frete, pagamento e compra?
Banners Promocionais
Saiba como adicionar banners promocionais para ajudar na divulgação nas promoções e descontos na loja virtual.
Ver mais detalhes
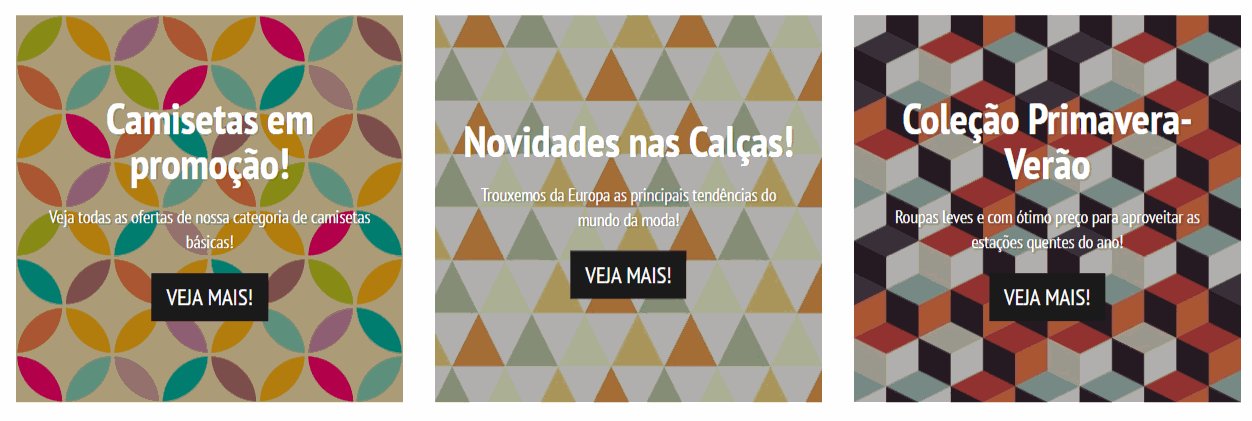
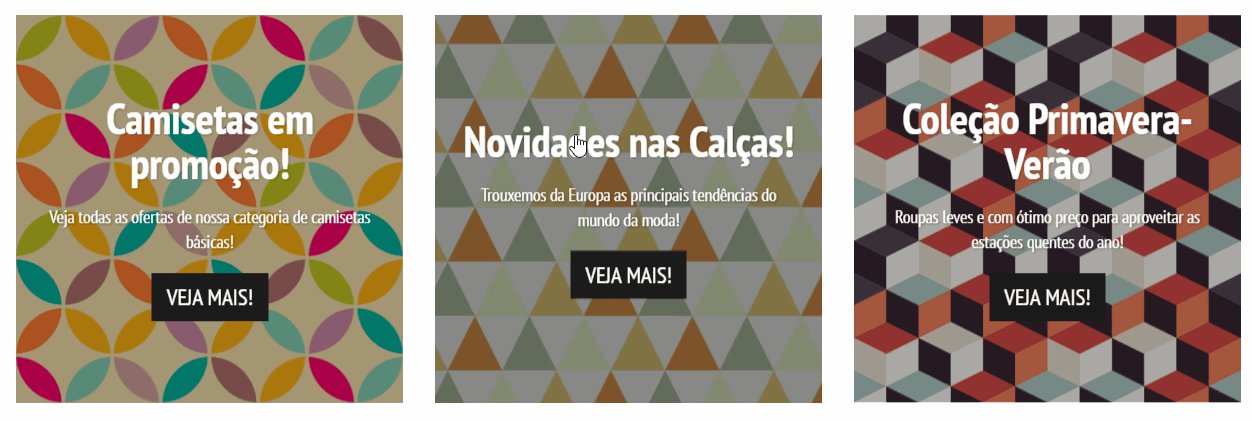
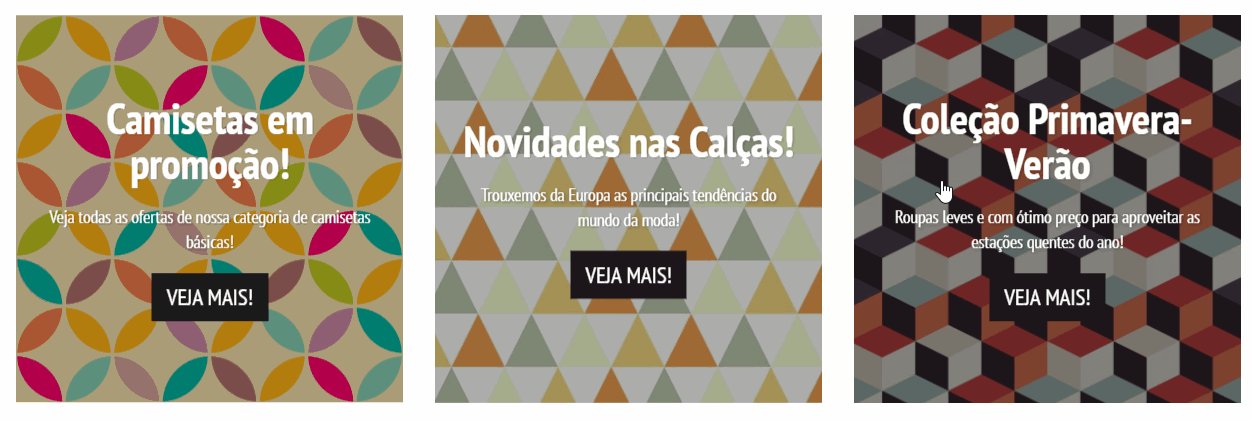
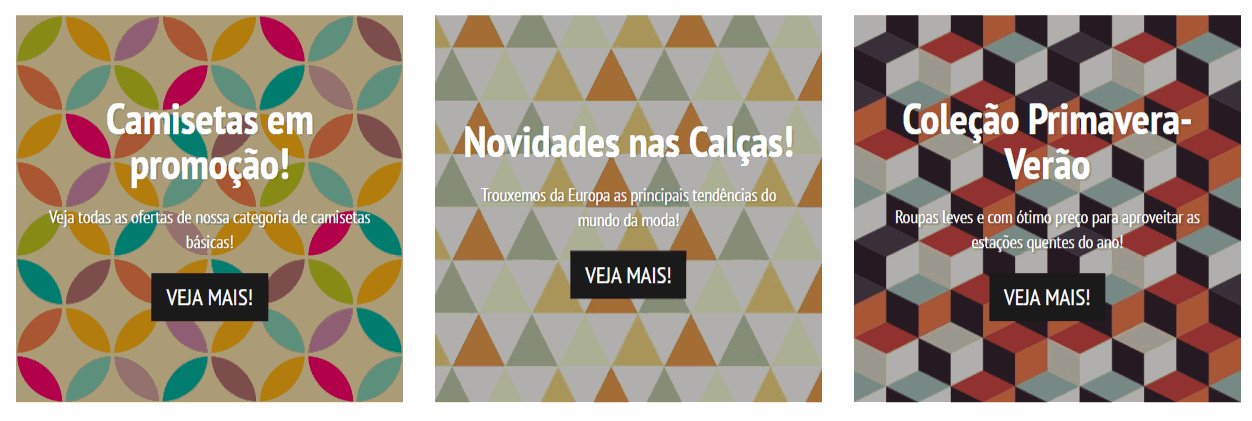
Os banners promocionais são uma ferramenta bastante útil para mostrar as promoções e descontos de sua loja virtual. Eles vão permitir que você coloque uma imagem, um texto e também um botão que leve o seu cliente diretamente a uma categoria de produtos em promoção.
Veja como adicionar os banners promocionais em sua loja, seguindo os passos do tutorial abaixo:
📝 Como adicionar banners promocionais em sua loja?
Outras opções de banners
Além das opções de banners de listamos acima, também é possível configurar banners na página de contato ou horizontal.
Ver mais detalhes
São os banners que ficam acima do rodapé de sua loja ou página de contato, igual o exemplo abaixo:
Para saber como configurá-los, siga os passos do tutorial,
📝 Como adicionar outras opções de banners em minha loja?
Delete
Agora que você já conhece as opções de banners disponíveis nos Layouts, para experimentá-los, basta escolher uns dos modelos em nossa 👉 loja de Layout. Caso tenha alguma dúvida como alterar o layout, siga os passos do tutorial abaixo:


























